I have created this preset because I wanted a slider widget that let's you scroll through the currently playing track. I have added a few other features, too. Some I have made myself and some I have found here. The preset is working with iTunes and Youtube (only in Safari). From what I can tell it should be possible to change the widgets a little so they work with e.g. Spotify or Youtube in other browsers.
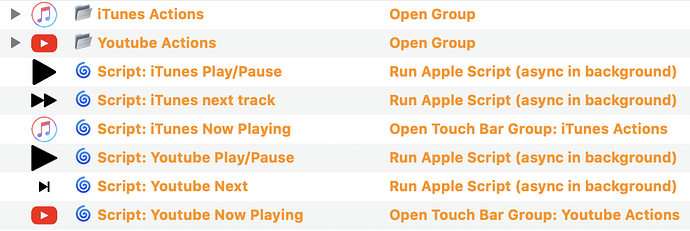
In your main Touch Bar, a Youtube and/or iTunes "Now Playing"-widget is visible in your main container, depending on what is currently running. When pressing it, a button group with player controls opens. When long pressing it, Youtube/iTunes opens.
You have to allow JavaScript from Apple Events in Safari in order for the Youtube controls to work. Activate the developer menu in your Safari settings and activate the corresponding option there.
Download:
https://share.folivora.ai/sharedPreset/96442161-0e70-4eea-bcd5-3b66d4271949
Functionalities: play, pause, skip (previous, next), show current position and length of track, scroll through track (player progress), show track info/name
Functionalities (only iTunes): love, dislike, toggle shuffle mode, toggle repeat mode
All controls only have effect on the respective player, so they do not use the system-wide controls for e.g. play/pause.
This preset needs some improvements to become perfect, e.g.:
- iTunes widget is not showing the album cover (I tried to use code from here but didn't get it to work)
- iTunes is often instantly reopening after quitting it when the iTunes widgets are active. I am not completely sure why
- when there is more than one Youtube tab in Safari, the widgets are not always getting their data from the right one
Do tell me in case you add one of these functionalities or make other improvements to the preset. Also I want to do the same widgets for Netflix but haven't found a way to properly control the Netflix player with Javascript yet.
Thanks to GoldenChaos by @GoldenChaos and Touch Bar Done Right by @iAmWaldo , from which I have copied some widgets/code
In case you are looking for a slider widget for Spotify, you should be able to find it here: bensonderskov - Minimalist TouchBar preset with Spotify integration (scrub-bar, now playing, etc.)


 ) so I never really tried haha
) so I never really tried haha