You’ve just described something called a launchbar app, or search bar app, or launcher, of which there are many, many available, the two most well-known and cemented in this niche being Alfred, and Launchbar.
They do exactly what you described done to the tee, and a thousand things much more powerful.
There are some free open-source ones as well, available via GitHub, all extensible.
And, finally, you can create your exact game-changing search bar yourself, using Better Touch Tool's Show Floating WebView action, which allows you to create completely customisable interfaces with HTML/JavaScript/CSS, bind this to a hotkey, and have it perform actions or functions as you so desire.
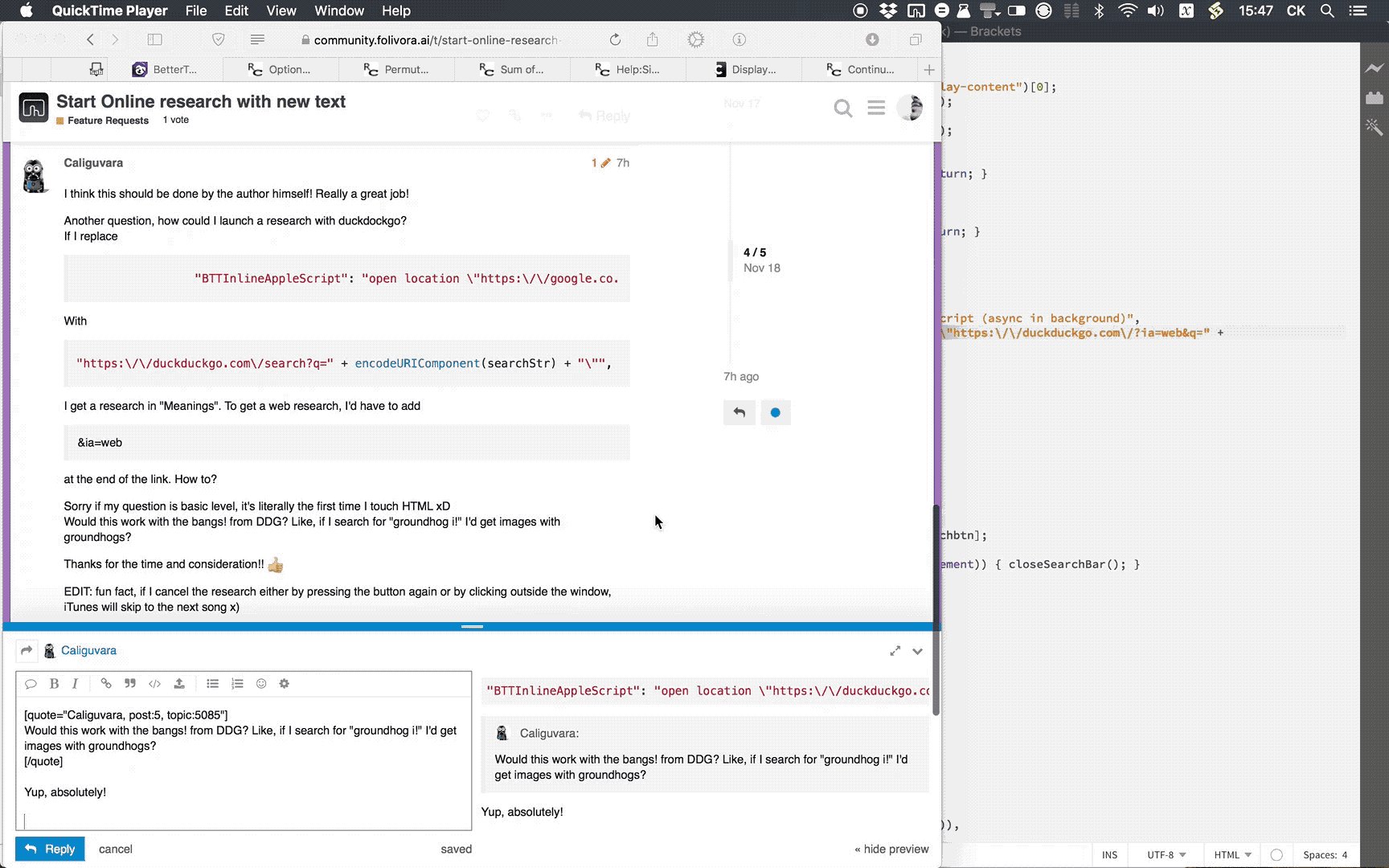
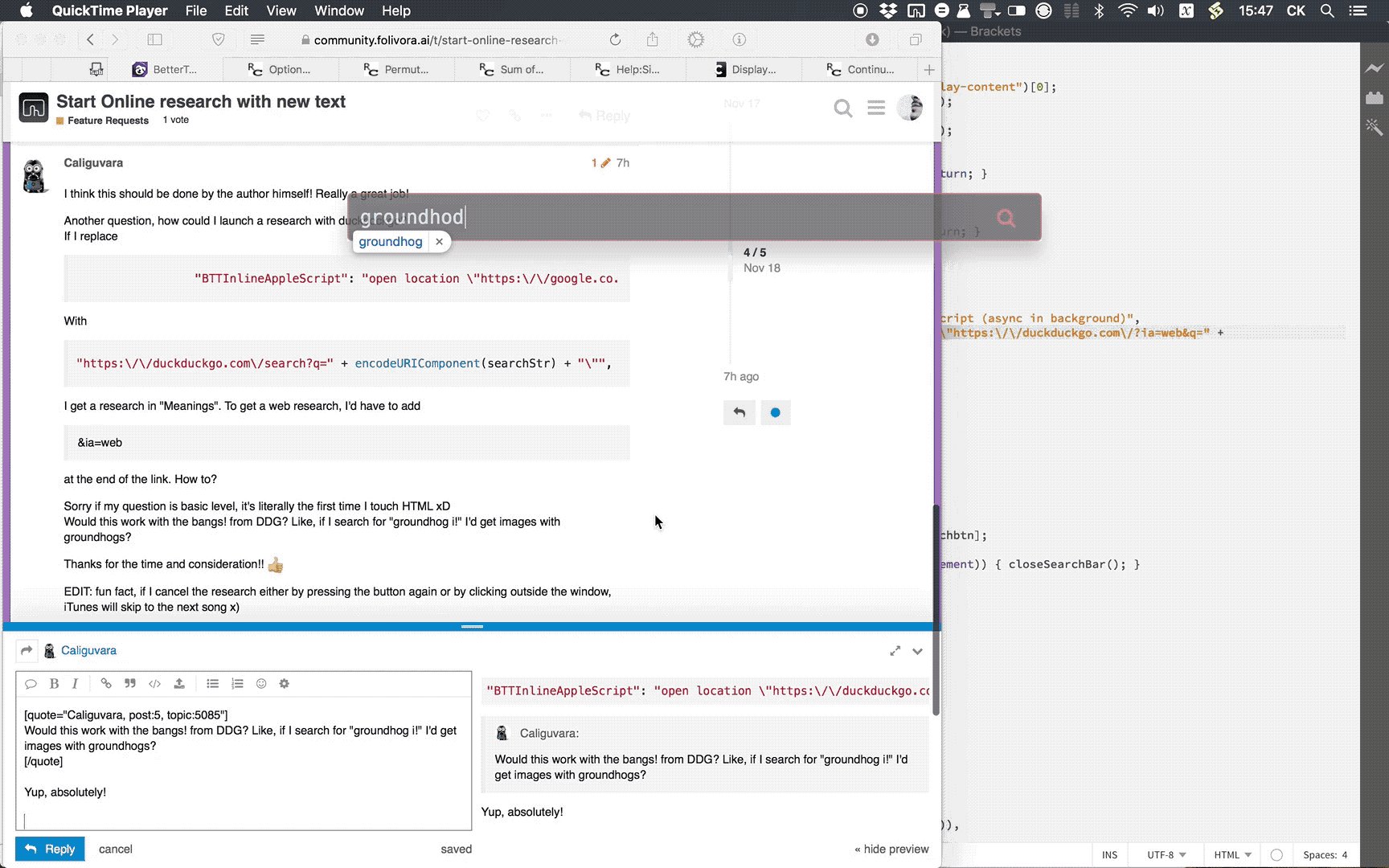
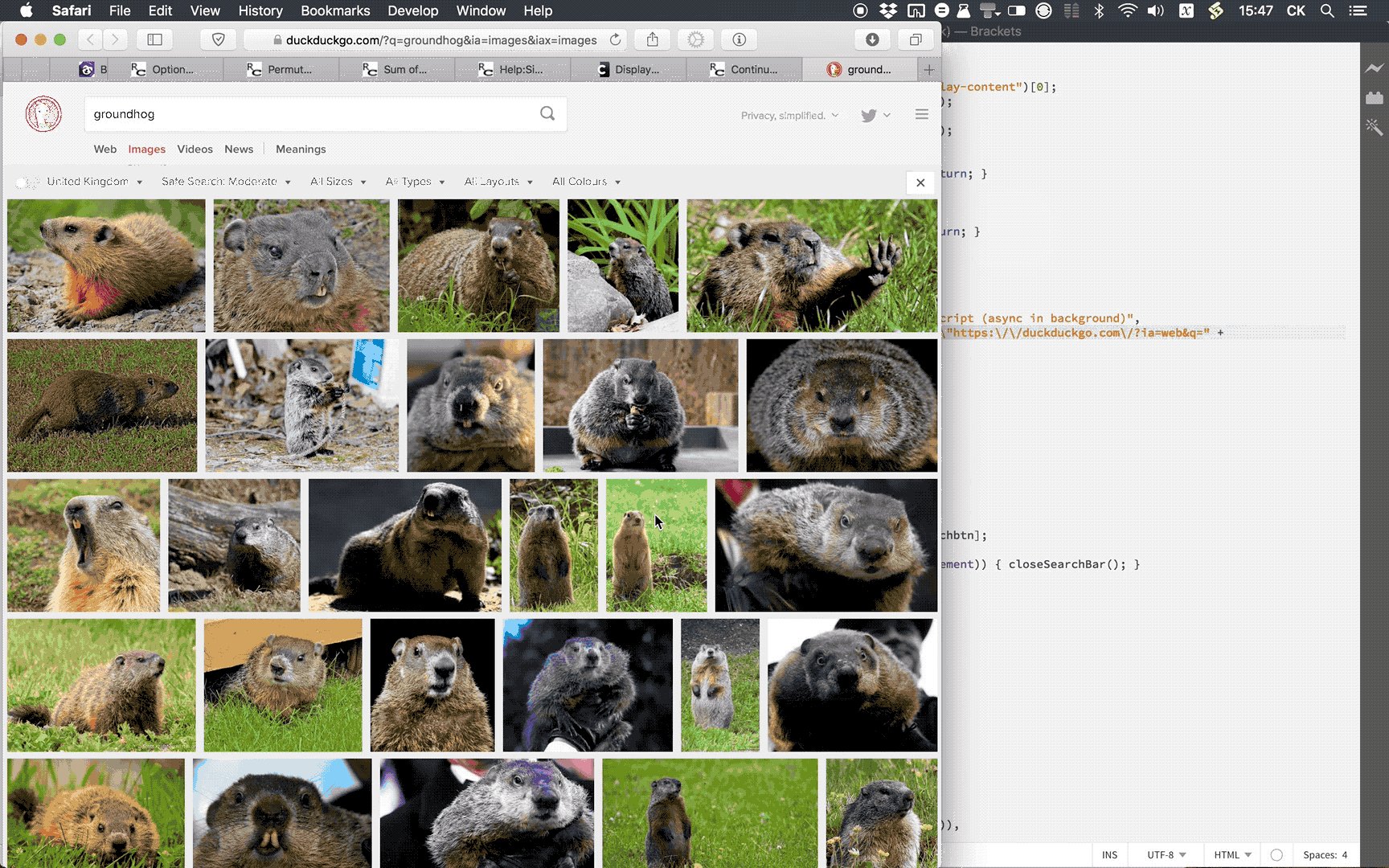
I went ahead and created one tonight, which does exactly what you want. Here's a GIF demonstrating it in action:
I attached it to the hotkey ⟨SHIFT+ENTER⟩. It took me a while (a few hours), as I've never done this before, but it wasn't too overwhelming.
Here's the HTML document if you want to make use of it to make your own. If you following what I've described here about its set up, i.e. the WebView action, attached to a keyboard shortcut; then you can double-click the WebView action to open the setup options dialog, and link this file to it. With respect to the width and height options, you should set these to the same dimensions as your full screen resolution.
HTML Code
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
body {
font-family: Andale Mono, Menlo, monospace;
}
* {
box-sizing: border-box;
}
.overlay {
height: 100%;
width: 100%;
display: block;
position: fixed;
z-index: -1;
top: 0;
left: 0;
background-color: rgba(15,15,15,0.0);
opacity: 1;
}
.overlay-content {
position: fixed;
top: 25%;
left: 50%;
transform: translate(-50%,-50%);
width: 50%;
height: 50px;
text-align: center;
margin-top: 0px;
border: none;
background-color: rgba(125, 125, 90, 0.0);
opacity: 1;
z-index: 10;
box-shadow: 0 15px 20px 0px rgba(150, 150, 150, 0.4);
}
.overlay input[type=text] {
padding: 12px;
font-size: 20px;
border: 1px solid palevioletred;
border-radius: 5px 0 0 5px;
border-right: 0;
float: left;
width: 90%;
height: 100%;
background-color: dimgray;
opacity: 0.8;
color: white;
font-family: Hack, Menlo, monospace;
font-weight: 300;
z-index: 100;
}
.overlay input[type=text]:focus {
outline: none;
}
.overlay button {
float: left;
width: 10%;
height: 100%;
padding: 12px;
background-color: dimgray;
opacity: 0.8;
color: palevioletred;
font-size: 21px;
border: 1px solid palevioletred;
border-radius: 0 5px 5px 0;
border-left: 0;
cursor: pointer;
z-index: 100;
}
.fa {
color: palevioletred;
opacity: 0.8;
}
</style>
</head>
<body>
<div id="bgOverlay" class="overlay">
<div class="overlay-content" onblur="checkFocus()">
<form id="queryForm" onSubmit="doSearch()">
<input type="text" placeholder="Search..." id="query" onfocusout="setFocusToInput()" autofocus />
<button id="searchBtn"><i class="fa fa-search"></i></button>
</form>
</div>
</div>
<script type="text/javascript">
var bg = document.getElementById("bgOverlay");
var content = document.getElementsByClassName("overlay-content")[0];
var searchbar = document.getElementById("queryForm");
var input = document.getElementById("query");
var searchbtn = document.getElementById("searchBtn");
input.addEventListener('keydown', (event) => {
if (event.keyCode == 27) { closeSearchBar(); return; }
});
bg.addEventListener('click', (event) => {
if (event.target == bg) { closeSearchBar(); return; }
});
searchGoogle = (searchStr) => {
return {
"BTTPredefinedActionType": 195,
"BTTPredefinedActionName": "Run Apple Script (async in background)",
"BTTInlineAppleScript": "open location \"https:\/\/google.co.uk\/search?q=" + encodeURIComponent(searchStr) + "\""
}
}
function BTTInitialize() {
setFocusToInput();
}
function BTTWillCloseWindow() {
}
checkFocus = () => {
const visibleElements = [searchbar, input, searchbtn];
if (!visibleElements.includes(document.activeElement)) { closeSearchBar(); }
}
setFocusToInput = () => {
input.focus();
}
closeSearchBar = () => {
window.BTT.callHandler('trigger_named', {
closeFloatingHTMLMenu: 1
});
}
doSearch = () => {
let query = input.value;
if (query == '') return;
window.BTT.callHandler('trigger_action', {
json: JSON.stringify(searchGoogle(query)),
closeFloatingHTMLMenu: 1
});
}
</script>
</body>
</html>


 thank you very much!!!
thank you very much!!!
 Thank you very very much!!
Thank you very very much!!

