Overview
So I’ve started working on using Better Touch Tool's Floating Webviews to replace the Touch Bar, as my new computer does not have a Touch Bar. I know you could do a lot of this with something like the Stream Deck… but I like the idea of the Webviews being available on any computer I’m using, laptop or desktop, with no extra hardware required.
This also may end up allowing me to keep my hands on the keyboard more often, and who knows what other benefits in the future. Anyway, this is just the first experimental version, and I’m sharing this demo/prototype/unfinished preset before I go too far. That way it’ll be easier to incorporate any advice, feedback or suggestions you all might have, so please do share any and all thoughts or critiques etc.
With that said, here is a basic overview video of some of the prototype Webviews (emphasis on prototype/example/demonstration):
Controls/Workflow
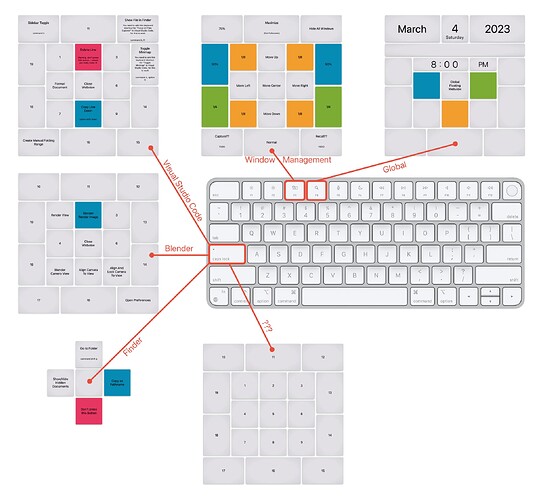
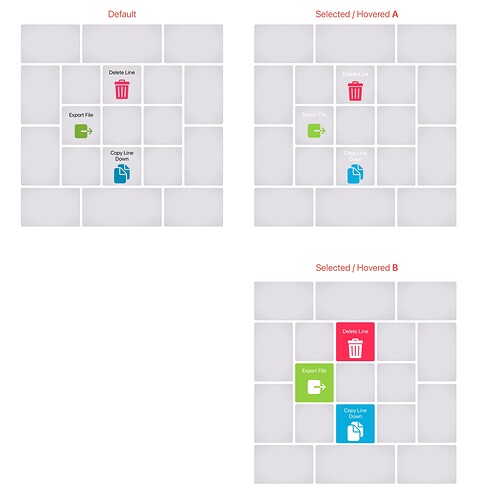
The basic idea is very similar to how you’d use the Touch Bar, or Stream Deck. In this case when you press the designated key, a unique Webview shows up, per application. So the webview and its layout/buttons/functions/etc can change depending on what app you’re currently using. This is all with you only having to press and remember 1 button, and requires you to remember 0 keyboard shortcuts beyond that.
The basic workflow is:
- Hold down the designated key (caps lock in this case)
- Move the mouse and hover over desired button/box
- Release the designated key
So with this setup you release the keyboard key to ‘click’ the button… you don’t have to actually click with the mouse… which I find especially nice when using the trackpad. The webview starts centered under the cursor, so the direction you move the mouse stays consistent. I’ve also got basic keyboard control set up, so you can navigate the button grid with the arrow keys. The JKLI keys are also set up to work as arrow keys, although these work less consistently for me, I think they’re conflicting with my Karabiner setup.
Notes about the Preset and Setup
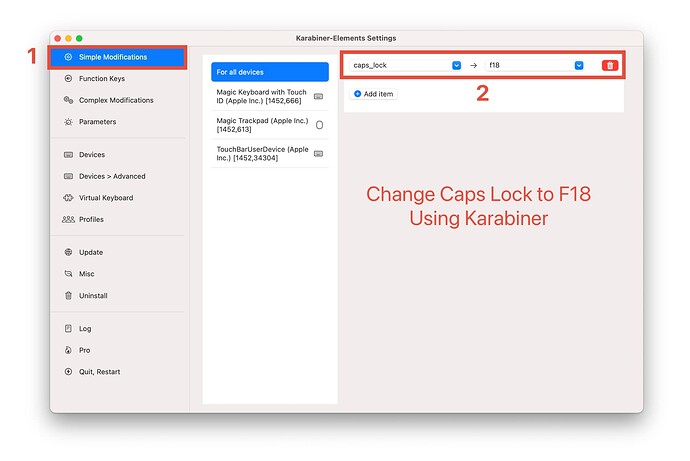
Caps Lock to F18 - caps lock is the main key used in this preset, I used Karabiner to map caps lock to F18 in order to get this to work without the caps lock light constantly turning on and off. So you need to set this up for this preset to work, alternatively you can change the Better Touch Tool to use caps lock directly, if you don’t care about the caps lock light turning on and off.
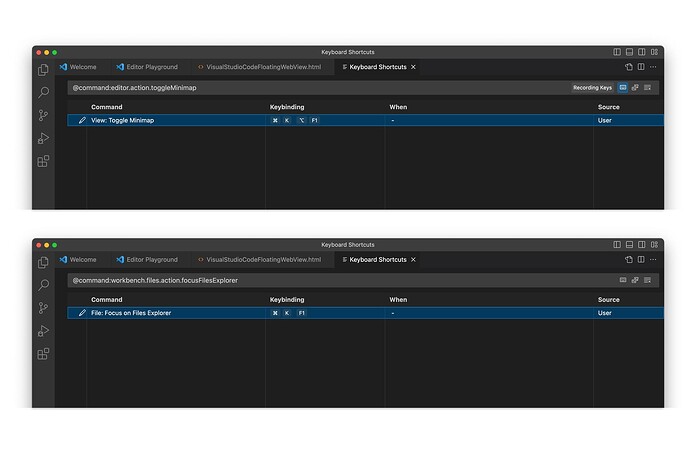
Visual Studio Code - to get all the buttons of the Visual Studio Code webview working, there are a couple keyboard shortcuts you need to add to Visual Studio Code itself, as they are unbound by default:
- Toggle Minimap -> command k, option F1
- Focus on Files Explorer -> command k, F1
Blender - The Blender webview triggers only seem to work if I put them in the Blender App Specific settings of BTT, and also check “Shortcut Sending Compatibility”. Also, Blender has its own floating menus, so this Blender webview is mostly just for testing purposes right now. Having said that, the Blender webview needs a couple things to get set up:
- Lock Camera to View -> F13 (add this to Blender using one of these methods)
- For the Blender ‘Render View’ button to work, turn off the F11 -> Show Desktop shortcut in System Preferences.
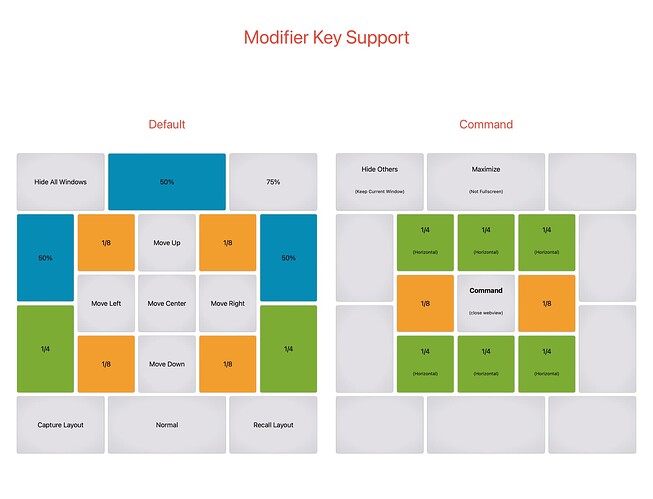
Window Management and Global
- These 2 webviews use different keys than the others, F3 and F4 in this case. The way it’s set up, you’re basically sacrificing F3 and F4 (mission control and spotlight) which I never use anyways. So if you’re not ok with that you can use other keys/shortcuts, or just turn these webviews off altogether.
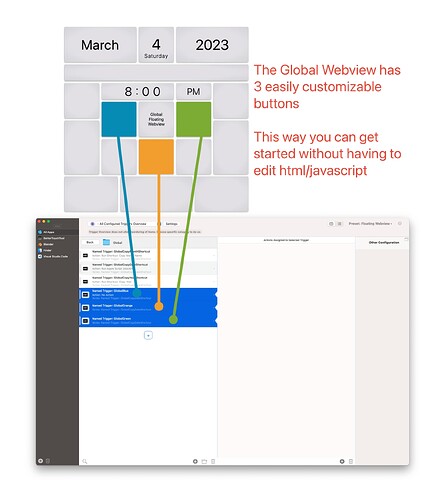
- There are 3 empty buttons in the Global webview (Blue, Orange, Green) that are set up to be easily customized using only Better Touch Tool. I would suggest these as a good place to start experimenting by adding your own actions to these buttons. (Also, the center date button should copy the current date to the clipboard)
Problems/Notes/Other
-
Focus - There seem to be some issues with focus, with multiple windows for example. If you have 2 Visual Studio Code windows open, the webview commands might be sent to the wrong window. The same thing can end up happening with tabs, multiple finder tabs for example. This can end up being pretty confusing.
-
Window Management - There can be some issues with windows not responding to the window moving/resizing commands. I’ve noticed this a lot with Safari recently, this is quite possibly related to the focus issues stated above.
-
Outside Buttons - I made the outer buttons bigger so they’d be easier mouse targets. This way I can move faster with the mouse, and not have to be so precise. The size of these buttons can of course be changed if desired. I also made it so you can ‘overshoot’ the outside buttons with the mouse, again in the interest of speed.
-
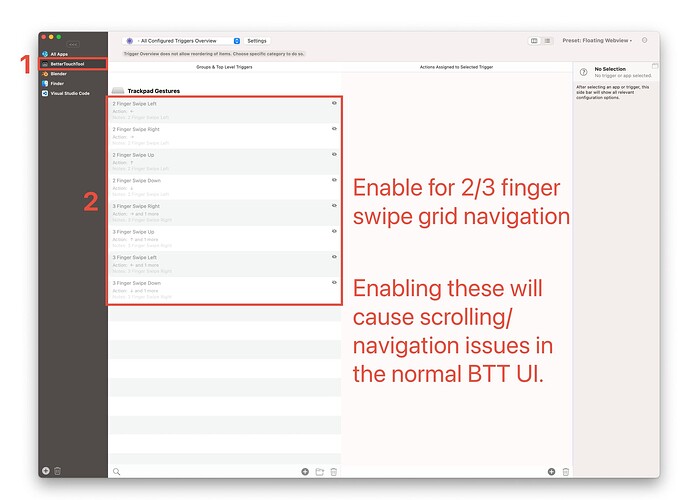
Trackpad Navigation - There are some disabled trackpad options in the BTT preset I’m sharing. Enabling these will turn 2/3 finger swipes into arrow keys, allowing you to use 2/3 finger swipes to navigate the grid. This is pretty cool, but enabling these will mess with the normal operation of the BTT UI though, so do so at your own risk.
-
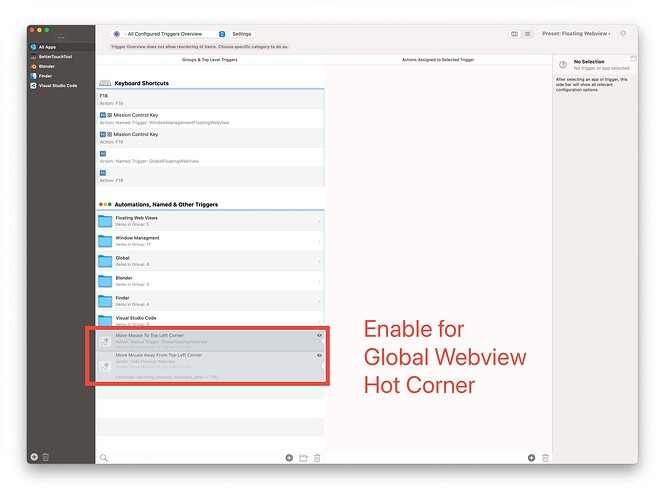
Global Hot Corner - Also disabled in the preset is an option to show the Global webview when you move the mouse into the top left corner of the screen. If you hold command when moving the mouse away from the corner, the webview will stay visible, allowing you to select a button with the mouse. Alternatively you could use the arrow keys while the webview is visible here, and press enter on the keyboard to select a button
Here's the Preset:
Floating Webview.bttpresetzip (26.3 KB)
Final Thoughts
I’d just like to say thank you to @Andreas_Hegenberg for making Better Touch Tool. The fact that I can even attempt something like this with Better Touch Tool, says a lot about how capable it is. I wouldn’t want to use my Mac without it.