Thanks for the log! This specific issue should now be fixed in v2.728 (but it won't be the last  )
)
Hmmmm... Great to see progress! but currently it feels pretty gimicky, switchy and misaligned. It's often confusing as to where to look at and what to do.
But I understand that currently you're just trying to get everything working right now, so I guess thats the focus. Good to see progress! Can't wait for the 'polishing up' stage! (which is probably where I'll feedback and discuss if you want to. ping me if so)
Also I think it'll be good to bring back the old mockup... Try having a comparison!
Just some quick fixes though:
- 'Delete' buttons would be good
- The size of the elements in the activation groups column are a bit big... Try match the proportions of the old one?
- I can't seem to find a way to activate / deactivate triggers
- The Preset switcher doesn't change the name
- "Stick to right of touchbar" icon doesn't seem to be showing up
I have a pile of other improvements that would make it all feel better to use, but I'll give them once you report that 'the backend is done' or 'new ui fully implemented' or something ;)x
yes, currently I'm mostly looking for basic crashlogs and stuff like that.
Now the detail work begins (icons,sizes, alignment, resizing behaviors, small features in the UI and so on). The great thing is that with the new architecture it is very easy to adjust all this and I expect to be finished with that by the end of next week already. At this point I'll create a new post asking for feedback!
If you need any help, I'm fluid in French ![]()
Some basis of Romanian ![]() too.
too.
PM if help is wanted ![]()
btw I currently think a lot about getting rid of the group column and just expanding the groups in the leftmost column when clicked. This would get rid of the resizing when opening a group which can be a bit confusing. I think it would also make it look more clean
Try replacing the triggers column (2nd from left) and having a back button at the top of the column?
A bit like tapping into a page in iOS (e.g. settings)
@Andreas_Hegenberg For some reason i've made some animated gesture 'stickers' if you want them.
I think a good way is to save these as image string assets (i dunno what they're called in dev) and programatically 'stick' them onto a trackpad/mouse image,
This works really well and imho makes the UI MUCH easier to understand. Combined with iOS style slide animations I like this a lot.
I think this pattern solves all the issues I was having with groups.
Thanks for the animations, adding some gesture visualizations is definitely on my TODO list.
Great to hear that change is working!
One question though: Will it be hard to move triggers into the group with that change? especially dropping it into the right order..
Do you think the animations are clear and, well, good?
Tell me If you want to have those animations, I'll finish off the ones I haven't done (below) (might take some time) and export / send the after effects file for you:
- Double Click
- Resting Touch (for tiptaps)
- Click-Swipe
- Rotate
(did I miss any?)
Swipe gestures can be done by using the slide sticker and rotating it.
Yep, I'd like to integrate them! (However this might not be in the first "stable" version of the new UI - let's see. So no hurry!)
I usually note contributions like this in the about screen and link them to a website, so if you have some sort of portfolio website you'd like me to link let me know 
Wow thanks!
I don't have one as of yet and it's on my mind to make one.. For now just link my profile page and maybe sometime in the future I'll link it up on there or message you to relink.
I'll find some time to make the extra stickers. Tell me if you have any feedback on the current ones, and if I missed any in my to-do list!
Will do, the one you posted look very nice. Question: which app are you using to create them? Can it maybe export SVG?
New alpha is out btw. (there will be one almost every day for the next two weeks I think  )
)
Today I added a collapsable app side-bar and sliding folder support, which opens on double-click. (And various fixes).
Oh man, while I was distracted with tax work this happened?!
Briefly tried it out, and I'm impressed. This is a huge step up. One major thing that feels like it's missing is multi-column view - the icon in the toolbar actually uses the multi-column view icon, but it only supports one column. I think it should be a true multi-column view so you can drag stuff in and out of groups easily. I'm not a fan of the needing an animation to go in and out of widget groups, and how do I drag items out of the group?
I'll wait till it's more finished to start pointing out more things. 
Cheers on the alpha release! 
I think we all need get used to the iOS style animations on macOS. As soon as Marizpan is released in a few months tons of apps will have these  However I'll add various options to customize the UI and I'll add an option to disable these also I need to add gesture support to allow swiping the group view away again.
However I'll add various options to customize the UI and I'll add an option to disable these also I need to add gesture support to allow swiping the group view away again.
Dragging out will probably work like in Finder, I'll add that tomorrow (also I'm adding cut & paste like in Finder). You can even open multiple BTT windows if necessary  (which can be quite helpful)
(which can be quite helpful)
The column view will be improved over time, it's now based on the latest UI technologies so I should be able to extend it easily, however I'm a bit limited by backwards compatibility with the old UI and datamodel. (Which I need to maintain for about a year because the new UI will require at least 10.13, maybe even 10.14).
Currently it's just a placeholder though - I'll add the basic functionality to the column view next week.
Btw. the columns icon is for the view with the 3-4 columns (apps | triggers | actions | configuration). The list icon is used for the old style column view.
Question: how do I enable the new UI?
Either it's hidden somewhere or I'm completely blind... I'm using version 2.729 and I can't figure out how to toggle the new UI 
EDIT: Don't worry, I found it (a button in the menu bar app!)
Thanks for the quiet feature!
For the stickers, I'm using after effects to make them. I don't think SVGs are a good idea as they might be hard on the system and.. well I've never heard of animated svgs.
Have a look at this?
ForceClick Sticker Sample.zip (10.1 KB)
It's a low-res, low-framerate test as to how to handle these things... I don't know if a HTML view is the best for this, maybe you could nativley code it somehow but it seems this technique is the best-practice go-to for many sites, and even macOS.
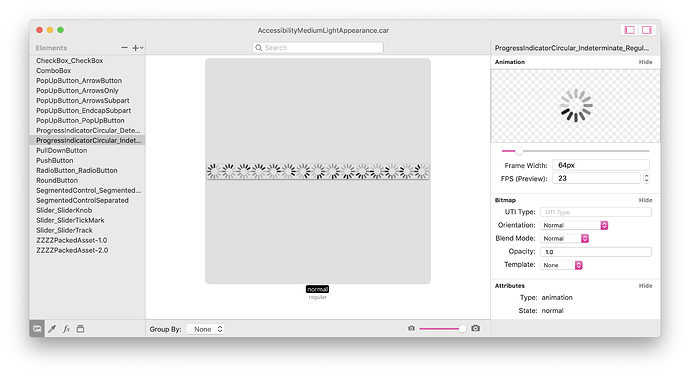
(ahhww I realised apple took of the little animations for checkboxes, radio buttons and the like... i'm sad about the loss of detail
 ... I can't unsee this now lol )
... I can't unsee this now lol )
Nice, I'm impressed! Did some bug fixes and troubleshooting today in my preset, and the possibility to edit several items at once is pure gold!
What about a possibility to set different sizes (highs) for the lines?
Svg are just vector graphic descriptions, thus they can easily be rendered & animated & parametrizex & styled and are independent of the display density. 
I'm usually using this app to do this: https://www.paintcodeapp.com or using sketch & https://github.com/airbnb/lottie-ios/blob/master/README.md
I'll add support for different font styles per line soon
Oh! thats interesting. I knew about vector graphics as I work with them a lot but I didn’t know they coupd be animated.
I was concerned at first though as I thought I had to remake them in another app, but what a pleasant surprise!
I searched for a solution which uses AfterEffects, and came across this article:
I read through it noting that he used a plugin called bodymovin, and found a link to download.
Well guess where that link ended up taking me
I’ll see what I can do!