Cool that worked. Thanks!
How would you expand the text box via the alternative method you mentioned?
With document.body.style.zoom = "200%" some of the text is being cropped:
How to prevent the "transform and replace selection" from pasting if I want to keep the transformation just in the clipboard?
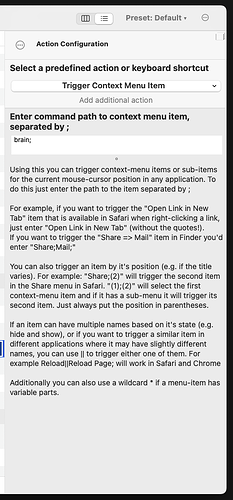
How can you create a trackpad shortcut directly to the menubar item (button)? This ins't working (also tried ChatGPT)
Looking for help around login/session management - I am trying Bard and Chat GPT and Bard wont get past the login, and Chat GPT has be be logged back in regularly. any pointers would be appreciated, especially low-code or prebuilt that I can plagiarize ... I mean tweak
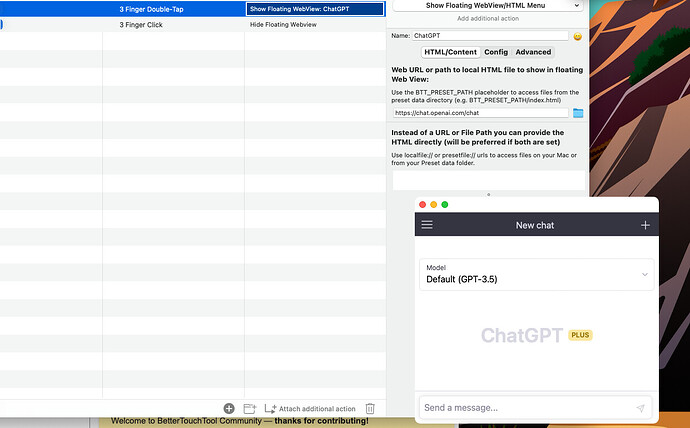
Not for the menu item, but with the floating webviewer I've only had to log in once. So i've set it to open with 3 finger double tap and close the webviewer with a 3 finger click:
TY for the confirmation! I use 3 finger click for ctrl+Click but the "show Floating webView" action is the same - so I'll keep looking for what might be messing with my session
Flawless code to make the 'return' key work properly and to make 'shift+enter' create a new line:
// Create a set to store the pressed keys
const pressedKeys = new Set();
// Add an event listener for keydown events on the document
document.addEventListener('keydown', (event) => {
// Add the key to the set of pressed keys
pressedKeys.add(event.key);
// Check if the Enter key is pressed and the Shift key is not
if (pressedKeys.has('Enter') && !pressedKeys.has('Shift')) {
// Find the button element and click it
const button = document.querySelector('button.absolute.p-1.rounded-md.text-gray-500');
button.click();
// Prevent the default behavior of the Enter key (submitting a form, etc.)
event.preventDefault();
}
});
// Add an event listener for keyup events on the document
document.addEventListener('keyup', (event) => {
// Remove the key from the set of pressed keys
pressedKeys.delete(event.key);
});
If your text is being cropped with:
With document.body.style.zoom = "200%"
This fixes it for some reason:
const textArea = document.querySelector('.p-0');
textArea.style.padding = '1%';
Where did you guys put the fix for the return key?
For the default action "Transform & Replace Selection with ChatGPT" I do not see anywhere where the script can be added...
In the floating webviews, you can go to the advanced tab and put the script there. Unless you were only talking about the webview?
Edit: This is the window I wish the Enter key and shift_enter worked on
Hey @tobias
Any chance you can provide this script to download, as keen on setting it up myself.
Cheers,
Samwise
I'm also interested in this. I hope someone sees this and decides to reply!
I was unable to get the javascript to work to using "Execute JavaScript in Web View Menu Item" or the "Show Floating WebView:"
Though it's likely a result of my inexperience working with Javascript, I wanted to use the clipboard API approach as a simple solution.
No more post in this series?
I'm particularly interested in using text expansion with ChatGPT or DALL-E 3 prompt. I've a big collection all messy around.
@Klaudioz Do you have a concrete example of what you'd like to do?
@IdeaSense I'll post ready to use example preset for this later today.
Thanks for your answer @Andreas_Hegenberg
I'm a totally BTT newbie so I don't have any concrete example but I use a lot ChatGPT and I can notice my workflow is not optimal, every time I've to go to Obsidian and copy and paste some prompts I have stored or doing that to use DALL-E 3 where I have another note. I think a lot can be done.
I think I'm looking for something like this but I don't want to buy another product. I prefer to have a great tool like BTT doing multiple things for me.
I'm pretty sure you can achieve this with BTT, but I'd need some concrete example on what you'd like to do in order to trigger a specific chatgpt prompt. Then I can post a full example.
I can think something simple I'd like to have right now.
I selected some text, I'd like to re-write with ChatGPT and have it back in my clipboard. I've opened the ChatGPT tab in my browser.
Maybe some shortcut is for rewriting an email and another slightly different is for rewriting a Tweet.
It can even delete the transitory note, after getting it in the clipboard. That's actually the entire process I follow manually.
Do you want to do it via keyboard shortcut? Or by selecting from some menu? Or using some other trigger in BTT?
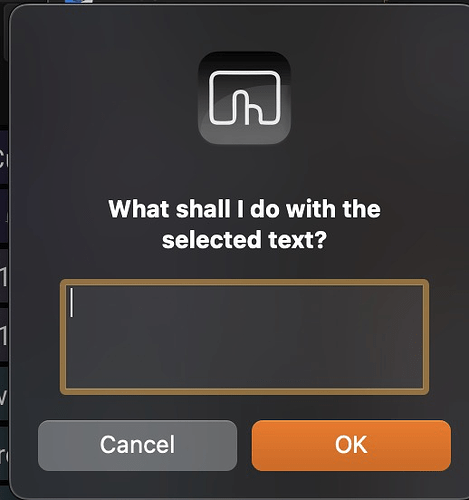
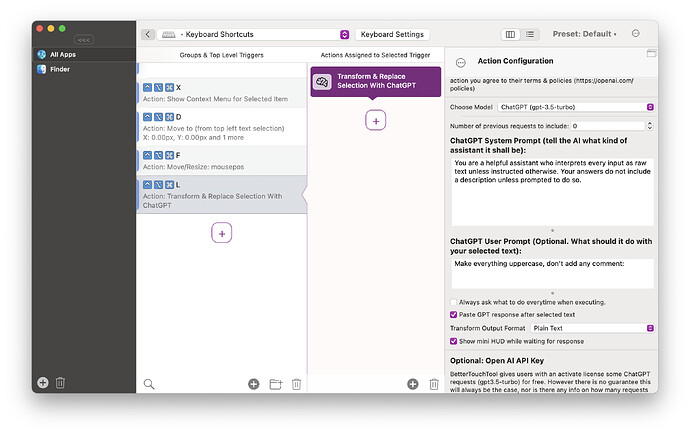
In general this should be possible using the integrated "Transform & Replace Selection With ChatGPT" action:
I'd rather have a more direct way, but it looks like the OpenAI API is being used in what you're showing. Since I already have the $20/month plan, I'd like to use that instead of paying extra for the API, which can get pricey when I'm using GPT-4, which is a tool I use a lot.