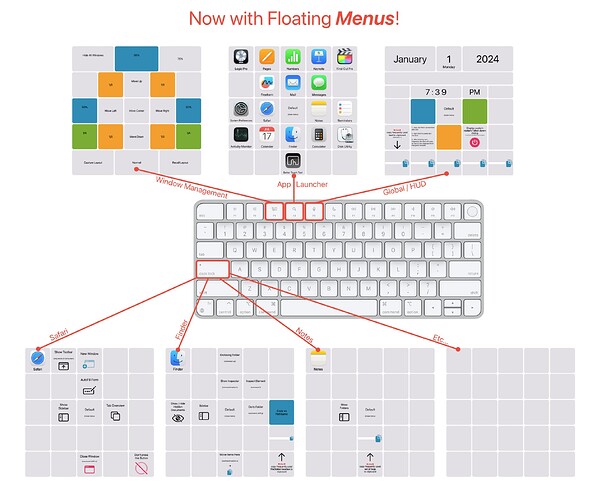
I’ve been working on converting this preset from Floating Webviews to the newer Floating Menus. It’s been going pretty well, so I thought I’d share a mostly working first draft of this preset. It can’t do everything the Webview preset could, but it’s reasonably functional so far.
I think the main advantage of using Menus instead of Webviews, is the ease of customization. The Menus can be fully customized with BTT, without needing to edit html/css/javascript files. This should make it far easier/faster for you to customize these for yourself.
Notes
-
App Launcher - I added a new App Launcher Menu to F4, this can be used as an app launcher or switcher. An advantage of this is that the apps always stay in the same order. Combined with keyboard or trackpad control, this can be an interesting way to launch/switch apps.
-
Keyboard Control - Using this method, I’ve got basic keyboard control working. Arrow keys can be used to navigate the button grid. The I-J-K-L and 1-Tab-Q-W keys can also be used as arrow keys. (The 1-Tab-Q-W keys are a little weird as arrow keys, but I find them to be useful when showing a Menu via the trackpad or mouse)
-
Trackpad Control - 2/3 finger swipes can be used to navigate the button grid. 2 finger swipe = move 1 button, 3 finger swipe = move 2 buttons. Additionally, 2/3/4 finger Force Clicks will show various Menus, I’m using the Force Clicks with the 1-Tab-Q-W keys as arrow keys.
-
Mouse Control - I disabled these in the preset as they use right click to show the App Specific Menus, which is probably a dealbreaker for a lot of people. Having said that, if you have some other way to right click, using right click on a mouse to show the App Specific Menus is pretty cool when combined with the 1-Tab-Q-W arrow keys.
-
Copy/Paste Menu - The idea of these is to quickly copy some text you use frequently to the clipboard. Because of the keyboard controls, you can’t really type into these directly, so it’s easiest to copy text from somewhere else first, then right click to paste the text into the text box.
Problems
- Modifier Keys - Menus are getting stuck in their alternate layout if the menu closes while on the alternate layout. I don’t know why this is happening, but the next time you open the menu, pressing the modifier key will get it back to its default state.
Setup
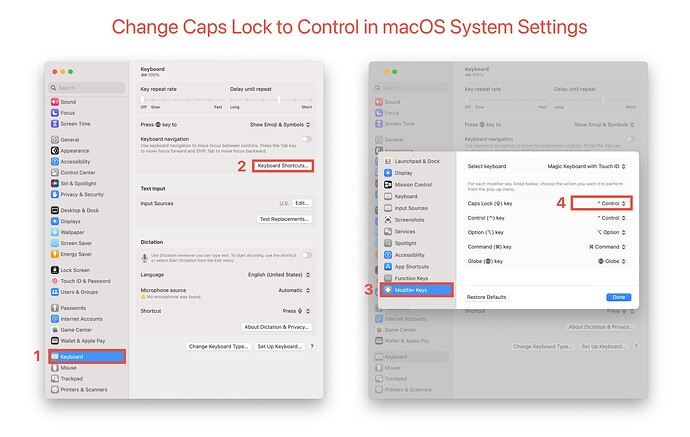
- Caps Lock to Control - In order to get the App Specific Menus working, you need to change Caps Lock to Control in the macOS System Settings app.
Preset: