Sorry I didn't get to this yet.
If you know some Java Script you can maybe expand on this:
this example just counts down from 300, you would need to do some formatting to get minutes and seconds, but this should be relatively easy:
the assigned action will reset the time when the button is pressed
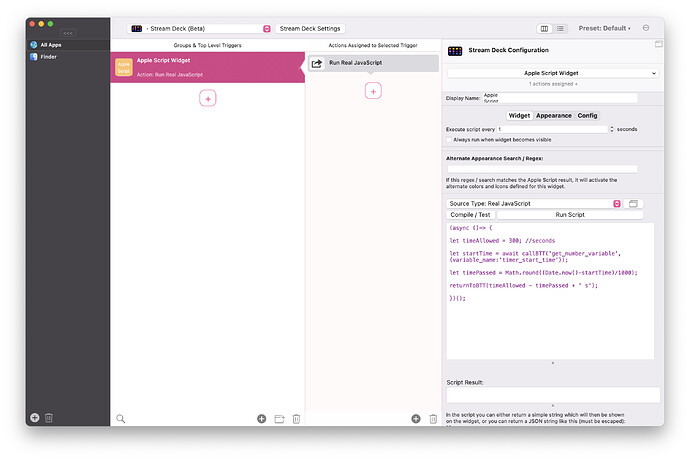
The widget script:
(async ()=> {
let timeAllowed = 300; //seconds to count down from
let startTime = await callBTT('get_number_variable', {variable_name:'timer_start_time'}); // the time the timer was started, this is set in the assigned action
let timePassed = Math.round((Date.now()-startTime)/1000); // converting from milliseconds to seconds and rounding
returnToBTT(timeAllowed - timePassed + ' s'); // returning the formatted value to BTT, so it can display it on the button
})();
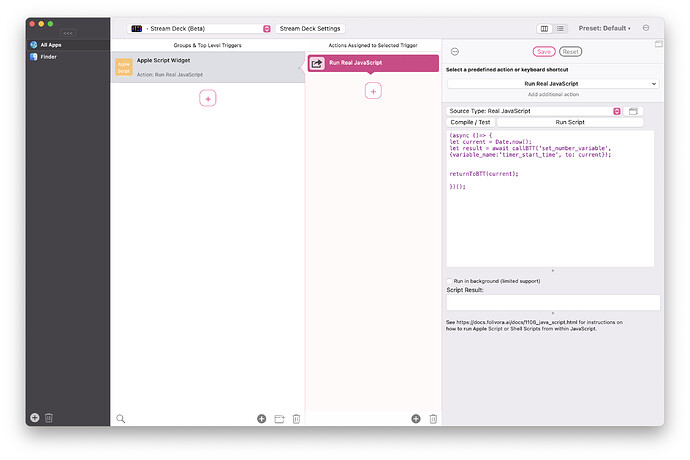
The action script (just to set set the current time when pressing the button)
(async ()=> {
let currentTime = Date.now(); // current time in milliseconds since 1970
let result = await callBTT('set_number_variable', {variable_name:'timer_start_time', to: currentTime});
returnToBTT('timer reset');
})();
Here the full button config (copy & paste into BTT)
Summary
[
{
"BTTStreamDeckButtonName" : "Apple\nScript",
"BTTTriggerType" : 725,
"BTTTriggerTypeDescription" : "Apple Script Widget",
"BTTTriggerClass" : "BTTTriggerTypeStreamDeck",
"BTTPredefinedActionType" : 281,
"BTTPredefinedActionName" : "Run Real JavaScript",
"BTTRealJavaScriptString" : "(async ()=> {\nlet current = Date.now();\nlet result = await callBTT('set_number_variable', {variable_name:'timer_start_time', to: current});\n\n\nreturnToBTT(current);\n\n})();",
"BTTEnabled2" : 1,
"BTTAlternateModifierKeys" : 0,
"BTTRepeatDelay" : 0,
"BTTUUID" : "C6DDEFD2-F418-45AE-B63B-A4BEC597BEEB",
"BTTNotesInsteadOfDescription" : 0,
"BTTEnabled" : 1,
"BTTModifierMode" : 0,
"BTTOrder" : 0,
"BTTDisplayOrder" : 0,
"BTTMergeIntoTouchBarGroups" : 0,
"BTTTriggerConfig" : {
"BTTScriptSettings" : {
"BTTScriptType" : 3,
"BTTAppleScriptString" : "(async ()=> {\n\nlet timeAllowed = 300; \/\/seconds\n\nlet startTime = await callBTT('get_number_variable', {variable_name:'timer_start_time'});\n\nlet timePassed = Math.round((Date.now()-startTime)\/1000);\n\nreturnToBTT(timeAllowed - timePassed + ' s');\n\n})();",
"BTTAppleScriptUsePath" : false
},
"BTTStreamDeckAlternateBackgroundColor" : "108.194754, 155.000000, 201.000000, 255.000000",
"BTTStreamDeckIconColor2" : "255, 255, 255, 255",
"BTTStreamDeckIconColor3" : "255, 255, 255, 255",
"BTTStreamDeckAlternateIconColor1" : "255, 255, 255, 255",
"BTTStreamDeckAlternateIconColor2" : "255, 255, 255, 255",
"BTTStreamDeckImageHeight" : 50,
"BTTStreamDeckBackgroundColor" : "255.000000, 192.000004, 114.000001, 255.000000",
"BTTStreamDeckCornerRadius" : 12,
"BTTStreamDeckAlternateIconColor3" : "255, 255, 255, 255",
"BTTScriptUpdateInterval" : 1,
"BTTStreamDeckAlternateImageHeight" : 50,
"BTTStreamDeckAttributedTitle" : "cnRmZAAAAAADAAAAAgAAAAcAAABUWFQucnRmAQAAAC6UAQAAKwAAAAEAAACMAQAAe1xydGYxXGFuc2lcYW5zaWNwZzEyNTJcY29jb2FydGYyNzA2Clxjb2NvYXRleHRzY2FsaW5nMFxjb2NvYXBsYXRmb3JtMHtcZm9udHRibFxmMFxmbmlsXGZjaGFyc2V0MCBTRkNvbXBhY3QtUmVndWxhcjt9CntcY29sb3J0Ymw7XHJlZDI1NVxncmVlbjI1NVxibHVlMjU1O1xyZWQyNTVcZ3JlZW4yNTVcYmx1ZTI1NTt9CntcKlxleHBhbmRlZGNvbG9ydGJsOztcY3NnZW5lcmljcmdiXGMxMDAwMDBcYzEwMDAwMFxjMTAwMDAwO30KXHBhcmRcdHg1NjBcdHgxMTIwXHR4MTY4MFx0eDIyNDBcdHgyODAwXHR4MzM2MFx0eDM5MjBcdHg0NDgwXHR4NTA0MFx0eDU2MDBcdHg2MTYwXHR4NjcyMFxwYXJkaXJuYXR1cmFsXHFjXHBhcnRpZ2h0ZW5mYWN0b3IwCgpcZjBcZnM1MCBcY2YyIEFwcGxlXApTY3JpcHR9AQAAACMAAAABAAAABwAAAFRYVC5ydGYQAAAAG0NgY7YBAAAAAAAAAAAAAA==",
"BTTStreamDeckAlternateCornerRadius" : 12,
"BTTStreamDeckIconColor1" : "255, 255, 255, 255"
}
}
]