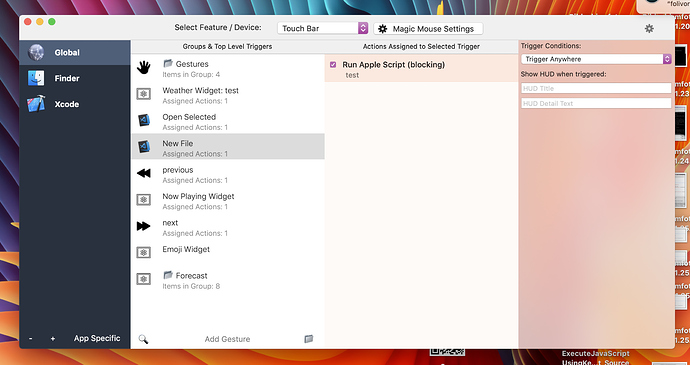
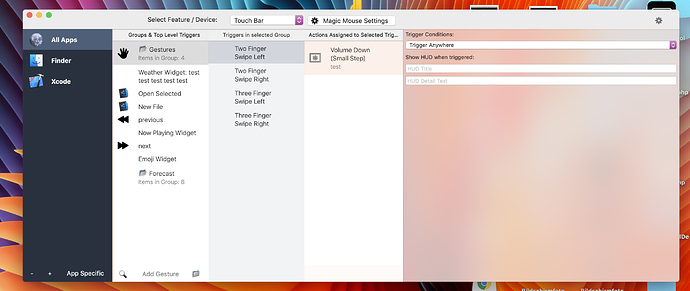
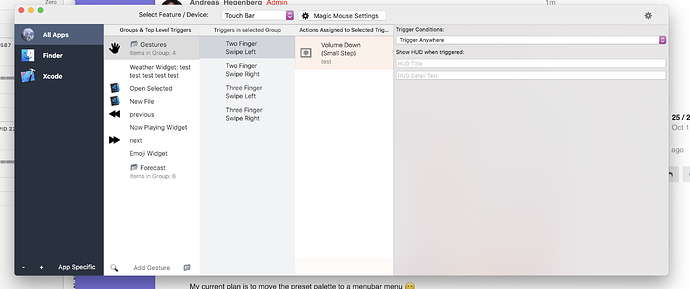
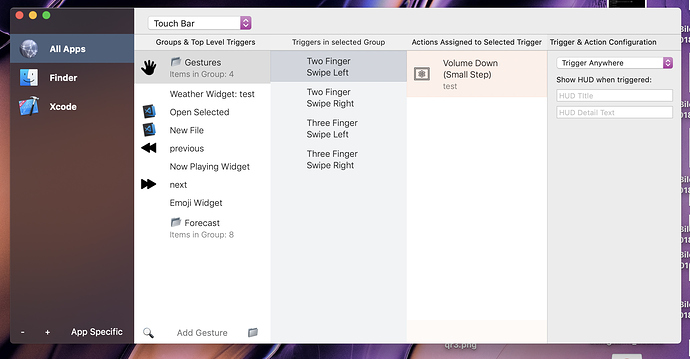
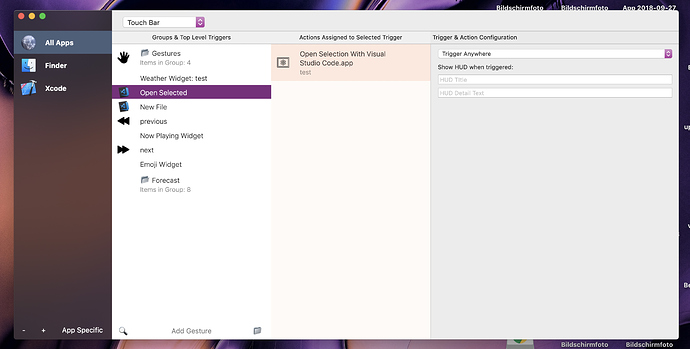
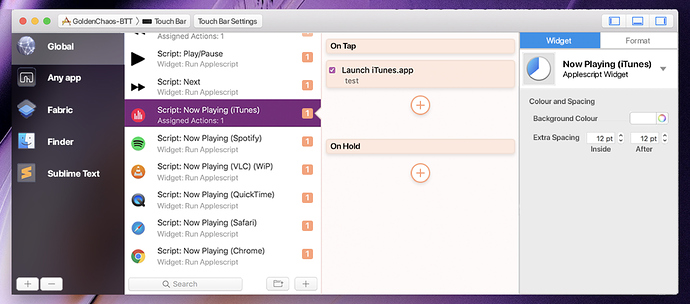
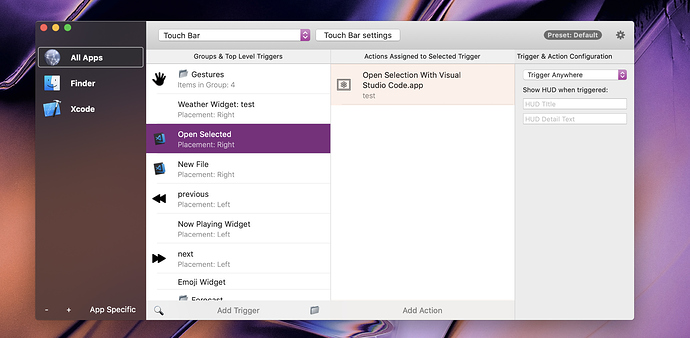
@Andreas_Hegenberg, I've started a bit, current progress:
I still need to put my ideas into the trigger column and the config column, and also I plan to refine lots of my changes like the icons and buttons and everything.
It got late and I wanted to get this out, so here you go.
Notes:
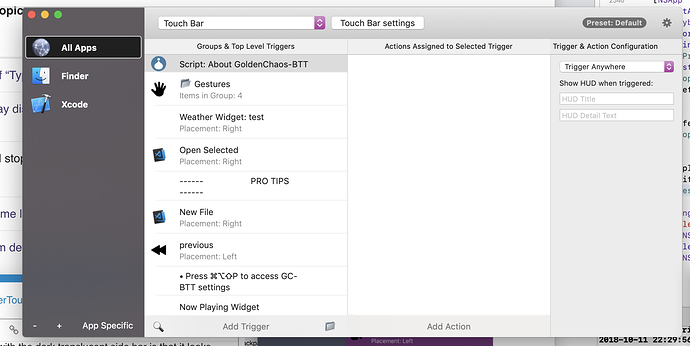
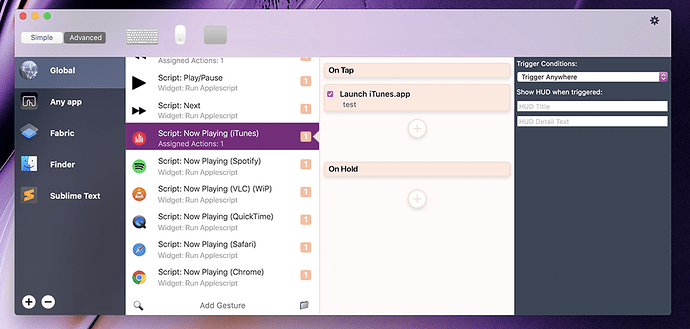
- The squared '1' (hard to see, will change) is the number of actions. Maybe use click to disble the trigger?
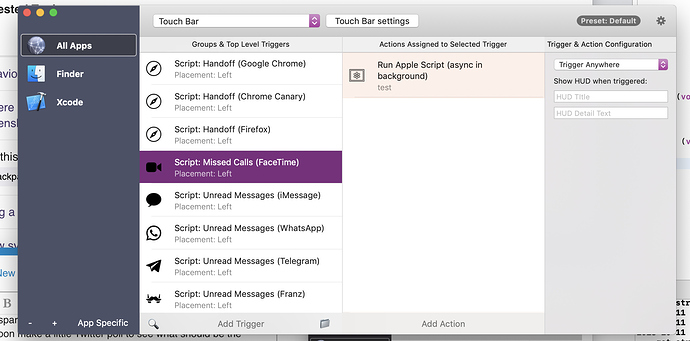
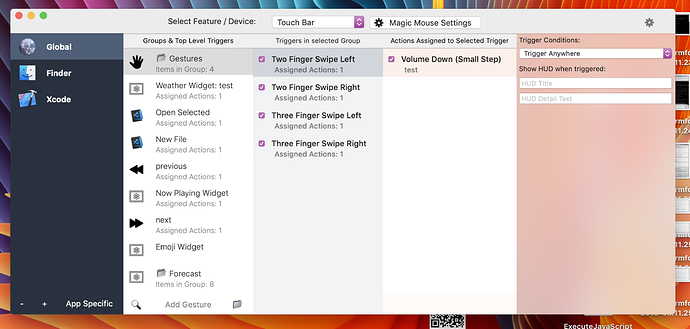
- Assigned Actions: 1 has been changed to display the type of trigger (Widget, Gesture, Normal button, etc)
- App-Specific Config removed. Options will appear in the leftmost config bar when selected.
- Modular Actions Column design - similar to iOS Workflow / MacOS Automator
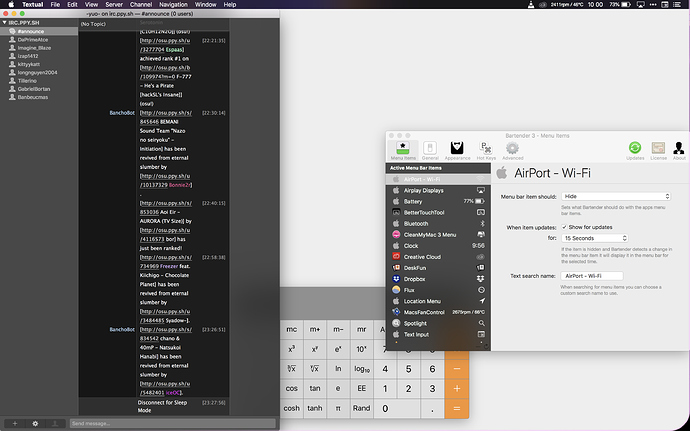
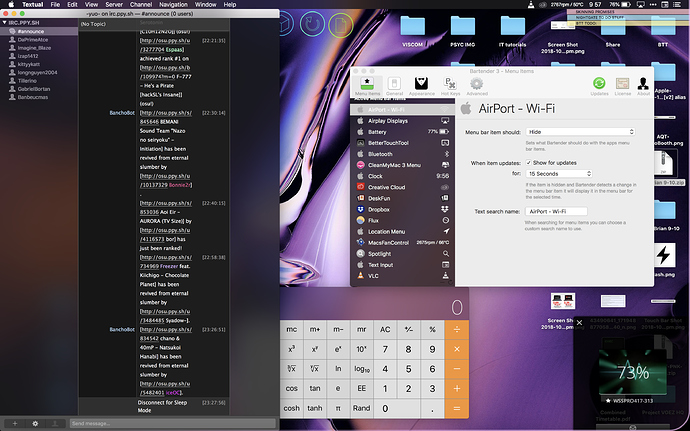
- Dark Translucency (MacOS Calculator) added to sidebar. I am yet to change the top bar to normal osx grey/translucent to window (safari toolbar).
- Change Global to "All Other Apps" and add "Always Show" (good for play buttons and custom escapes.
- Going to change the "Add Gesture" layout that I think would be better
- Going to add all kinds of toggles into the action column, to give you a reference, maybe.
- Going to add more device icons and device labels
- Refine contrasts and design details
Consider that this is not my 'final' and I agree that contrasts, system-theme-flow and just the general mess need to be worked on. This is just a preview of my current work. Gives a general idea of my suggestions, but not all of them just yet.






 I'll think about some things that I'd find useful and share with you - and, if you want - I can talk with my befriended UX designer, with whom I love to work and whose solutions I love, so he can leave some ideas here too
I'll think about some things that I'd find useful and share with you - and, if you want - I can talk with my befriended UX designer, with whom I love to work and whose solutions I love, so he can leave some ideas here too 

 Maybe it's just a preference but that doesn't work for me. Do you have any reference to the human interface guidelines about translucency about that first interaction thing? Currently it seems apps just do what they want
Maybe it's just a preference but that doesn't work for me. Do you have any reference to the human interface guidelines about translucency about that first interaction thing? Currently it seems apps just do what they want 









 I missed that. I like that change, keep it. Make sure It can display modifiers and things as well. Refer back to the columns in the old tableview
I missed that. I like that change, keep it. Make sure It can display modifiers and things as well. Refer back to the columns in the old tableview