thanks, is that possible to add a delay setting before closing window in floatingview setting, that will give user specified time for animations
For the normal closing with links or actions this would work, but unfortunately not for the click outside. I'll have a look, but maybe it will take a bit until I can add it.
Btw. I think it looks great already! Not sure if I'd event want a "hide animation" 
im trying to make all work like native. design, icons, animations etc. still using much more less than macos animations. i dont like most of them 
also gabester46 mentioned a shared secret problem on previous messages, but im not sure what caused it. i updated all links btt web after that. i hope that will fix
MCC working nice without problem for days after adding btt volume and brightness. im planing to release final version soon. thanks for your support
Great! I'm having an issue where it sometimes freezes when changing the brightness many times, but it's a BTT issue. Have you also encountered that? I'm currently debugging this.
Shared secret is only relevant if the user set one in their BTT scripting settings.
btt freezed many times for me, but not related brightness or volume after changing get value from btt. do you use on external monitor? im using on macbook pro 2017 with internal display without problem. didnt tested external monitor issue that i mentioned few days back yet
This look awesome!!
Would it work if I pin that on the Desktop?
Cheers,
Olivier
It can work but i have to remove animations and close window actions from file
In this example I added a performant way to get the now playing information. It requires BTT 3.294 alpha to work correctly. The marquee is not yet updated correctly - I think the code for this should be changed a bit but I didn't want to modify your stuff too much.
Show Full HTML
<!DOCTYPE html>
<html
xmlns="http://www.w3.org/1999/xhtml"
xml:lang="tr"
lang="tr"
class="BTTDraggable"
>
<head>
<meta
http-equiv="content-type"
content="text/html/javascript; charset=utf-8"
/>
<script>
async function bttRequest(requestPath) {
const response = await fetch(requestPath);
const responseText = await response.text();
return responseText;
}
async function NowPlaying() {
let album = await bttRequest(
"bttweb://get_string_variable/?variableName=BTTNowPlayingInfoAlbum"
);
console.log("album", album);
let song = await bttRequest(
"bttweb://get_string_variable/?variableName=BTTNowPlayingInfoTitle"
);
let artist = await bttRequest(
"bttweb://get_string_variable/?variableName=BTTNowPlayingInfoArtist"
);
console.log("artist", artist);
let playingstatus = await bttRequest(
"bttweb://get_number_variable/?variableName=BTTCurrentlyPlaying"
);
document.getElementById("mccnpa").innerHTML = song;
document.getElementById("mccnpt").innerHTML = artist + " - " + album;
if (playingstatus == 1) {
document.getElementById("playpause").src =
"presetfile://MCC/MCT_PP.png";
} else if (playingstatus == 0) {
document.getElementById("playpause").src =
"presetfile://MCC/MCT_P.png";
}
function isElementOverflowing(element) {
var overflowX = element.offsetWidth < element.scrollWidth;
return overflowX;
}
function wrapContentsInMarquee(element) {
var marquee = document.createElement("marquee"),
contents = element.innerText;
marquee.innerText = contents;
element.innerHTML = "";
element.appendChild(marquee);
marquee.style = "margin-top:-7px";
marquee.attr = "truespeed=5";
}
var elements = document.getElementsByClassName("overflow");
for (var i = 0; i < elements.length; i++) {
if (isElementOverflowing(elements[i])) {
wrapContentsInMarquee(elements[i]);
}
}
}
async function BTTNotification(note) {
console.log("received BTT notification", JSON.parse(note));
NowPlaying();
}
async function updateCurentlyPlaying() {
let currentlyPlaying = await bttRequest(
"bttweb://get_number_variable/?variableName=BTTCurrentlyPlaying"
);
console.log("currentlyPlaying", currentlyPlaying);
}
function BTTInitialize() {
updateCurentlyPlaying();
NowPlaying();
var BrightnessVolumeCheck = setInterval(BrightnessVolumeCheck, 500);
function BrightnessVolumeCheck() {
window.BTT.callHandler(
"get_number_variable",
{ variableName: "BuiltInDisplayBrightness" },
function callback(BrightnessCheck) {
document.getElementById("brirange").value = BrightnessCheck * 100;
briicon(BrightnessCheck * 100);
}
);
window.BTT.callHandler(
"get_number_variable",
{ variableName: "OutputVolume" },
function callback(VolumeCheck) {
document.getElementById("volrange").value = VolumeCheck * 100;
volicon(VolumeCheck * 100);
}
);
}
var NetworkCheck = setInterval(NetworkCheck, 500);
function NetworkCheck() {
window.BTT.callHandler(
"trigger_named",
{ trigger_name: "mccgns" },
function callback(scriptResult) {
if (scriptResult == "Off-0") {
document.getElementById("bgcirmp").style.background = "#2050C5";
} else if (scriptResult == "Off-1") {
document.getElementById("bgcirmp").style.background = "#3d3d3d";
} else if (scriptResult == "On-1") {
document.getElementById("bgcirmp").style.background = "#3d3d3d";
} else if (scriptResult == "On-0") {
document.getElementById("bgcirmp").style.background = "#3d3d3d";
}
var wrst = scriptResult.split("-")[0];
if (wrst == "On") {
document.getElementById("bgcirwr").style.background = "#2050C5";
} else if (wrst == "Off") {
document.getElementById("bgcirwr").style.background = "#3d3d3d";
}
var btst = scriptResult.split("-")[1];
if (btst == 1) {
document.getElementById("bgcirbt").style.background = "#2050C5";
} else if (btst == 0) {
document.getElementById("bgcirbt").style.background = "#3d3d3d";
}
document.getElementById("ntrange").innerText = scriptResult;
}
);
}
document.body.classList.add("slideInDown");
document.addEventListener("contextmenu", event =>
event.preventDefault()
);
}
function BTTWillCloseWindow() {
document.body.classList.remove("slideInDown");
clearInterval(BrightnessVolumeCheck);
clearInterval(NetworkCheck);
}
</script>
<style type="text/css">
html {
-webkit-touch-callout: none;
-webkit-user-select: none;
user-select: none;
cursor: default;
background-color: clear;
}
bdbg {
position:absolute;
display: block;
-webkit-backdrop-filter: blur(36px) saturate(200%);
background-color: rgba(32, 32, 32, 0.6);
border-radius: 24px;
-webkit-animation: backdrop 5s ease infinite;
animation: backdrop 5s ease infinite;
-webkit-box-shadow:
0px 12px 24px rgba(0,0,0,.6),
0px 9px 18px rgba(0,0,0,.3),
}
.bt { opacity: .6; }
.bt:active { opacity: .8 }
.overflow {
font-family: -apple-system, BlinkMacSystemFont, 'Helvetica Neue';
color: #ffffff;
white-space: nowrap;
max-width: 360px;
overflow: hidden;
}
Marquee {
-webkit-marquee-increment: 2px;
-webkit-marquee-repetition: infinite;
-webkit-marquee-speed: fast;
}
a:link,a:visited,a:hover,a:active {
text-decoration: none;
}
bgbbox {
display: inline-block;
vertical-align: middle;
margin: 5px;
width: 122px;
height: 122px;
background-color: rgba(12, 12, 12, 0.8);
border-radius: 12px;
}
bgbbox:hover {
-webkit-transform: scale(1.05);
-webkit-transition: all 300ms;
}
.bgsbox {
display: block;
margin: 5px;
width: 56px;
height: 56px;
background-color: rgba(12, 12, 12, 0.8);
border-radius: 12px;
}
.bgsbox:hover {
-webkit-transform: scale(1.1);
-webkit-transition: all 300ms;
}
bgvrec {
display: block;
margin: 5px;
width: 56px;
height: 122px;
background-color: rgba(12, 12, 12, 0.8);
border-radius: 12px;
vertical-align: bottom;
}
bghrec {
display: block;
margin: 5px;
width: 122px;
height: 56px;
background-color: rgba(12, 12, 12, 0.8);
border-radius: 12px;
}
bghrec:hover {
-webkit-transform: scale(1.05);
-webkit-transition: all 300ms;
}
bat {
position: absolute;
font-family: -apple-system, BlinkMacSystemFont, 'Helvetica Neue';
font-weight: 500;
font-size: 11px;
margin-top: 12px;
margin-left: -32px;
color: #ffffff
}
bgarec {
display: block;
margin: 5px;
width: 122px;
height: 36px;
background-color: transparent;
border-radius: 12px;
}
bgarec:hover {
-webkit-transform: scale(1.05);
-webkit-transition: all 300ms;
}
bgarec2 {
display: none;
margin: 5px;
width: 122px;
height: 36px;
background-color: rgba(12, 12, 12, 0.8);
border-radius: 12px;
}
bgarec2:hover {
-webkit-transform: scale(1.05);
-webkit-transition: all 300ms;
}
.bgarecbt {
display: inline-flex;
margin-top: 2px;
padding: 1px;
z-index: 99999;
}
.bgarecbt:hover{
background-color: rgba(128, 128, 128, 0.6);
border-radius: 10px;
}
aarea {
position: absolute;
padding: 5px;
margin-top;-6px;
margin-left: -55px;
}
#clsbt {
z-index: 99999;
}
#clsbt {
z-index: 99999;
opacity: 1;
}
.bgcir {
display: inline-grid;
margin: 4px;
width: 44px;
height: 44px;
background : #3d3d3d;
border-radius: 22px;
}
#ntrange{
color: transparent;
position: absolute;
}
input[type="range"] {
outline: 0;
border: 0;
border-radius: 12px;
width: 122px;
}
input[type="range"] {
overflow: hidden;
height: 56px;
-webkit-appearance: none;
background-color: rgba(12, 12, 12, 0.8);
}
input[type="range"]::-webkit-slider-runnable-track {
height: 56px;
-webkit-appearance: none;
color: #444;
}
input[type="range"]::-webkit-slider-thumb {
width: 0px;
-webkit-appearance: none;
height: 56px;
right: -20px;
cursor: ew-resize;
position: relative;
box-shadow: -340px 0 0 320px rgba(256, 256, 256, 0.6);
}
sliderimg{
position: absolute;
-webkit-user-select: none;
z-index: 99990;
margin-left: 5px;
margin-top: 32px;
pointer-events:none;
opacity: 0.8;
}
.vertical-slider {
-webkit-transform:rotate(270deg);
transform-origin: 50% 50%;
margin-left: -28px;
margin-right: -32px;
}
bott { display: block; }
bgsrec {
display: block;
margin: 5px;
width: 56px;
height: 36px;
background-color: rgba(12, 12, 12, 0.8);
border-radius: 12px;
}
bgsrec:hover {
transform: scale(1.1);
transition: all 300ms;
}
.slideInDown { -webkit-animation-name: slideInDown; -webkit-animation-duration:0.2s; }
@-webkit-keyframes slideInDown {
0% { -webkit-transform: translate(0, -600px);}
100% { -webkit-transform: translate(0, 0); visibility: visible; }
}
@-webkit-keyframes backdrop {
0%{-webkit-backdrop-filter: blur(36px)}
100%{-webkit-backdrop-filter: blur(36px)}
}
</style>
<body
align="center"
scroll="no"
style="overflow: hidden; margin-top: 40px;"
class="BTTDraggable"
>
<bdbg class="BTTDraggable">
<table
class="BTTDraggable"
align="center"
width="100%"
style="padding-left: 28px; padding-right: 28px; margin-top: 10px;"
>
<td align="center" width="32%" valign="center" class="BTTDraggable">
<div class="BTTDraggable">
<span id="clock24" class="BTTDraggable"></span><br />
<span id="clockdate" class="BTTDraggable"></span>
</div>
</td>
<td width="7%" class="BTTDraggable"></td>
<td align="center" width="61%" valign="center" class="BTTDraggable">
<p
id="mediacontrols"
align="center"
style="padding-top:5px"
class="BTTDraggable"
>
<a
class="bt"
href="bttweb://trigger_action/?json={%22BTTPredefinedActionType%22:26}"
><img
id="beardedspiceback"
src="presetfile://MCC/MCT_BCB.png"
width="56"
height="38"
draggable="false"
/>
</a>
<a
class="bt"
href="bttweb://trigger_action/?json={%22BTTPredefinedActionType%22:26}"
><img
id="back"
src="presetfile://MCC/MCT_B.png"
width="56"
height="38"
draggable="false"
/>
</a>
<a
class="bt"
href="bttweb://trigger_action/?json={%22BTTPredefinedActionType%22:23}"
><img
id="playpause"
src="presetfile://MCC/MCT_P.png"
width="56"
height="38"
draggable="false"
/>
</a>
<a
class="bt"
href="bttweb://trigger_action/?json={%22BTTPredefinedActionType%22:27}"
>
<img
id="forward"
src="presetfile://MCC/MCT_F.png"
width="56"
height="38"
draggable="false"
/>
</a>
<a
class="bt"
href="bttweb://trigger_action/?json={%22BTTPredefinedActionType%22:27}"
>
<img
id="beardedspiceforward"
src="presetfile://MCC/MCT_BCF.png"
width="56"
height="38"
draggable="false"
/>
</a>
</p>
<div
class="overflow BTTDraggable"
style="font-size:15px;font-weight: 500; color:#c1c1c1; margin-top:-7px"
>
<span
id="mccnpa"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccnpr',closeFloatingHTMLMenu: 1})"
>MacOS</span
>
</div>
<div
class="overflow BTTDraggable"
style="font-size:13px;font-weight:400; color:#9d9d9d;"
>
<span
id="mccnpt"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccnpr',closeFloatingHTMLMenu: 1})"
>Control Center</span
>
</div>
</td>
</table>
<table
align="center"
valign="center"
border="0"
cellspacing="0"
cellpadding="0"
width="100%"
style="padding-left: 28px; padding-right: 34px; margin-top: 0px;"
>
<td id="network" class="BTTDraggable">
<bgbbox valign="center" align="center" class="BTTDraggable">
<p
style="margin-bottom: 4px; margin-top: 7px;"
class="BTTDraggable"
>
<!-- AIRPLANE MODE -->
<a class="bgcir" id="bgcirmp">
<img
src="presetfile://MCC/N_FLIGHT.png"
height="44"
width="44"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccfli'})"
/>
</a>
<!-- AIRDROP -->
<a class="bgcir" id="bgcirad">
<img
src="presetfile://MCC/N_AIRDROP.png"
height="44"
width="44"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccairdrop',closeFloatingHTMLMenu: 1})"
/>
</a>
</p>
<p style="margin-top: 4px;">
<!-- WIRELESS -->
<a class="bgcir" id="bgcirwr">
<img
src="presetfile://MCC/N_WIRELESS.png"
height="44"
width="44"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccwir'})"
/>
</a>
<!-- BLUETOOTH -->
<a
class="bgcir"
id="bgcirbt"
href="bttweb://trigger_action/?json={%22BTTPredefinedActionType%22:279}"
>
<img
src="presetfile://MCC/N_BLUETOOTH.png"
height="44"
width="44"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccblu'})"
/>
<span id="ntrange"></span
><!-- FOR VALUE CHECK -->
</a>
</p>
</bgbbox>
</td>
<td id="middleSection" class="BTTDraggable">
<p style="display: flex; margin-bottom: 0;" class="BTTDraggable">
<bghrec class="BTTDraggable">
<!-- BATTERY BOOST -->
<img
src="presetfile://MCC/BATTERY.png"
align="left"
width="56"
height="56"
draggable="false"
/>
<bat
onmouseover="this.style.color='greenyellow';"
onmouseout="this.style.color='';"
>
Battery </bat
><br />
<bat
onmouseover="this.style.color='yellow';"
onmouseout="this.style.color='';"
>
Boost
</bat>
</bghrec>
<!-- DISPLAY MIRRORING TOGGLE -->
<a
class="bgsbox"
href="bttweb://trigger_action/?json={%22BTTPredefinedActionType%22:266}"
>
<img
src="presetfile://MCC/MIRROR.png"
width="56"
height="56"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccdisplay'})"
/>
</a>
<!-- MONITOR MODE -->
<a class="bgsbox">
<img
src="presetfile://MCC/MONITOR.png"
width="56"
height="56"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccmonitor'})"
/>
</a>
<!-- SCREENSHOT WITH RECTANGLE -->
<a class="bgsbox">
<img
src="presetfile://MCC/SCRECT.png"
width="56"
height="56"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccsc',closeFloatingHTMLMenu: 1})"
/>
</a>
<!-- SCREEN RECORD -->
<a class="bgsbox">
<img
src="presetfile://MCC/SCRECORD.png"
width="56"
height="56"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccscrec',closeFloatingHTMLMenu: 1})"
/>
</a>
</p>
<p style="display: flex; margin-top: 0;">
<!-- BTT PRESET TOGGLE -->
<a class="bgsbox">
<img
src="presetfile://MCC/BTT_TOGGLE.png"
width="56"
height="56"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccbtt'})"
/>
</a>
<!-- MACS FAN CONTROL LAUNCHER -->
<a class="bgsbox">
<img
src="presetfile://MCC/MACSFAN.png"
width="56"
height="56"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccmfan'})"
/>
</a>
<!-- SMOOZE LAUNCHER -->
<a class="bgsbox">
<img
src="presetfile://MCC/SCROLL.png"
width="56"
height="56"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccsmooze'})"
/>
</a>
<!-- ANTISLEEP LAUNCHER -->
<a class="bgsbox">
<img
src="presetfile://MCC/ASLEEP.png"
width="56"
height="56"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccasleep'})"
/>
</a>
<!-- DARK MODE TOGGLE -->
<a
class="bgsbox"
href="bttweb://trigger_action/?json={%22BTTPredefinedActionType%22:197}"
>
<img
src="presetfile://MCC/DARKM.png"
width="56"
height="56"
draggable="false"
/>
</a>
<!-- NIGHTSHIFT TOGGLE -->
<a
class="bgsbox"
href="bttweb://trigger_action/?json={%22BTTPredefinedActionType%22:201}"
>
<img
src="presetfile://MCC/NSHIFT.png"
width="56"
height="56"
draggable="false"
/>
</a>
</p>
</td>
<td id="sliders">
<p>
<sliderimg>
<!-- BRIGHTNESS SLIDER -->
<img
id="briimg"
src="presetfile://MCC/S_BRIGHTNESS.png"
width="56"
height="56"
draggable="false"
/>
</sliderimg>
<input
id="brirange"
class="range vertical-slider"
type="range"
min="0"
max="100"
step="1"
value=""
oninput="brifuncval(this.value)"
onchange="brifuncval(this.value)"
/>
<sliderimg>
<!-- VOLUME SLIDER -->
<img
id="volimg"
src="presetfile://MCC/S_VOLUME.png"
width="56"
height="56"
draggable="false"
/>
</sliderimg>
<input
id="volrange"
class="range vertical-slider"
type="range"
min="0"
max="100"
step="1"
value=""
oninput="volfuncval(this.value)"
onchange="volfuncval(this.value)"
oncontextmenu="volrc(this.value)"
/>
</p>
</td>
</table>
<p style="display: flex; margin-top: -10px; padding-left: 28px" class="BTTDraggable"
>
<bgsrec>
<!-- COPY TO -->
<img
src="presetfile://MCC/BT_COPY_TO.png"
width="56"
height="36"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mcccop',closeFloatingHTMLMenu: 1})"
/>
</bgsrec>
<bgsrec >
<!-- MOVE TO -->
<img
src="presetfile://MCC/BT_MOVE_TO.png"
width="56"
height="36"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccmove',closeFloatingHTMLMenu: 1})"
/>
</bgsrec >
<bgsrec>
<!-- ALIAS TO -->
<img
src="presetfile://MCC/BT_ALIAS_TO.png"
width="56"
height="36"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccalias',closeFloatingHTMLMenu: 1})"
/>
</bgsrec>
<bgsrec>
<img
src="presetfile://MCC/BT_ALIAS_PRE.png"
width="56"
height="36"
draggable="false"
/>
</bgsrec>
<bgsrec>
<!-- CREATE TEXT -->
<img
src="presetfile://MCC/BT_TEXT.png"
width="56"
height="36"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mcctext',closeFloatingHTMLMenu: 1})"
/>
</bgsrec>
<bgsrec>
<!-- ADD TO FONT LIBRARY -->
<img
src="presetfile://MCC/BT_FONT.png"
width="56"
height="36"
draggable="false"
onClick="window.BTT.callHandler('trigger_named',{trigger_name: 'mccfont',closeFloatingHTMLMenu: 1})"
/>
</bgsrec>
<bgsrec>
<img
src="presetfile://MCC/BT_DOWN.png"
width="56"
height="36"
draggable="false"
/>
</bgsrec>
<bgsrec>
<!-- CREATE CALENDAR EVENT -->
<img
src="presetfile://MCC/BT_CALENDAR.png"
width="56"
height="36"
draggable="false"
/>
</bgsrec>
<bgarec id="bgarec" align="center">
<!-- APPLE LOGO -->
<img
src="presetfile://MCC/BT_APPLE.png"
width="56"
height="36"
draggable="false"
onclick="bgarec.style.display='none'; bgarec2.style.display='block';"
/>
</bgarec>
<bgarec2
id="bgarec2"
align="center"
onclick="mouseleave ()"
class="scaleside"
>
<aarea onmouseleave="mouseleave()">
<!-- SLEEP -->
<a
class="bgarecbt"
href="bttweb://trigger_action/?json={%22BTTPredefinedActionType%22:14&closeFloatingHTMLMenu=1}"
>
<img
src="presetfile://MCC/HV_SLEEP.png"
width="20"
height="20"
draggable="false"
/>
</a>
<!-- LOG OFF -->
<a
class="bgarecbt"
href="bttweb://trigger_action/?json={%22BTTPredefinedActionType%22:14&closeFloatingHTMLMenu=1}"
>
<img
src="presetfile://MCC/HV_LOGOFF.png"
width="20"
height="20"
draggable="false"
/>
</a>
<!-- RESTART -->
<a
class="bgarecbt"
href="bttweb://trigger_named/?trigger_name=mccrestart&closeFloatingHTMLMenu=1"
>
<img
src="presetfile://MCC/HV_RESTART.png"
width="20"
height="20"
draggable="false"
/>
</a>
<!-- SHUTDOWN -->
<a
class="bgarecbt"
href="bttweb://trigger_named/?trigger_name=mccshutdown&closeFloatingHTMLMenu=1"
>
<img
src="presetfile://MCC/HV_SHUTDOWN.png"
width="20"
height="20"
draggable="false"
/>
</a>
</aarea>
</bgarec2>
</p>
<div
class="clsbt BTTDraggable"
align="center"
valign="center"
style="margin-top: -10px; margin-bottom: 6px;opacity: 0.3"
>
<!-- CLOSE ARROW -->
<a href="bttweb://trigger_action/?json={%22&closeFloatingHTMLMenu=1}"
><img
src="presetfile://MCC/CLOSE_BT.png"
width="56"
height="16"
draggable="false"
/>
</a>
</div>
</bdbg>
<script type="text/javascript">
function GetClock() {
var d = new Date();
var nhour = d.getHours(),
nmin = d.getMinutes();
if (nmin <= 9) nmin = "0" + nmin;
if (nhour <= 9) nhour = "0" + nhour;
var clocktext1 = "" + nhour + ":" + nmin + "";
clock24.style.fontSize = "72px";
clock24.style.color = "#D3D3D3";
clock24.style.fontFamily = "-apple-system";
clock24.style.fontWeight = "200";
clock24.style.letterSpacing = "-0.03em";
clock24.style.textAlign = "center";
clock24.style.paddingRight = "8px";
document.getElementById("clock24").innerHTML = clocktext1;
var tday = [
"Sunday",
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
];
var tmonth = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
];
var nday = d.getDay(),
nmonth = d.getMonth(),
ndate = d.getDate();
var clocktext2 =
" " + ndate + " " + tmonth[nmonth] + " " + tday[nday] + " ";
clockdate.style.fontSize = "16px";
clockdate.style.color = "#D3D3D3";
clockdate.style.fontFamily = "-apple-system";
clockdate.style.fontWeight = "400";
clockdate.style.textAlign = "center";
document.getElementById("clockdate").innerHTML = clocktext2;
}
GetClock();
var interval = window.setInterval(GetClock, 200);
var volval = document.getElementById("volrange").value;
function volfuncval(volval) {
volicon(volval);
volsync(volval);
}
function volicon(volval) {
if (volval == 0) {
document.getElementById("volimg").src =
"presetfile://MCC/S_VOLUME_1.png";
} else if (volval <= 30) {
document.getElementById("volimg").src =
"presetfile://MCC/S_VOLUME_2.png";
} else if (volval > 30 && volval <= 65) {
document.getElementById("volimg").src =
"presetfile://MCC/S_VOLUME_3.png";
} else if (volval > 65) {
document.getElementById("volimg").src =
"presetfile://MCC/S_VOLUME_4.png";
}
}
function volsync(volval) {
{
window.BTT.callHandler("set_number_variable", {
variableName: "OutputVolume",
to: volval / 100
});
}
}
function volrc(volval) {
{
window.BTT.callHandler("set_number_variable", {
variableName: "OutputVolume",
to: 0
});
}
}
var brival = document.getElementById("brirange").value;
function brifuncval(brival) {
briicon(brival);
brisync(brival);
}
function briicon(brival) {
if (brival <= 25) {
document.getElementById("briimg").src =
"presetfile://MCC/S_BRIGHTNESS_1.png";
} else if (brival > 25 && brival <= 50) {
document.getElementById("briimg").src =
"presetfile://MCC/S_BRIGHTNESS_2.png";
} else if (brival > 50 && brival <= 75) {
document.getElementById("briimg").src =
"presetfile://MCC/S_BRIGHTNESS_3.png";
} else if (brival > 75) {
document.getElementById("briimg").src =
"presetfile://MCC/S_BRIGHTNESS_4.png";
}
}
function brisync(brival) {
{
window.BTT.callHandler("set_number_variable", {
variableName: "BuiltInDisplayBrightness",
to: brival / 100
});
}
}
function mouseleave() {
document.getElementById("bgarec").style.display = "block";
document.getElementById("bgarec2").style.display = "none";
}
</script>
</body>
</head>
</html>
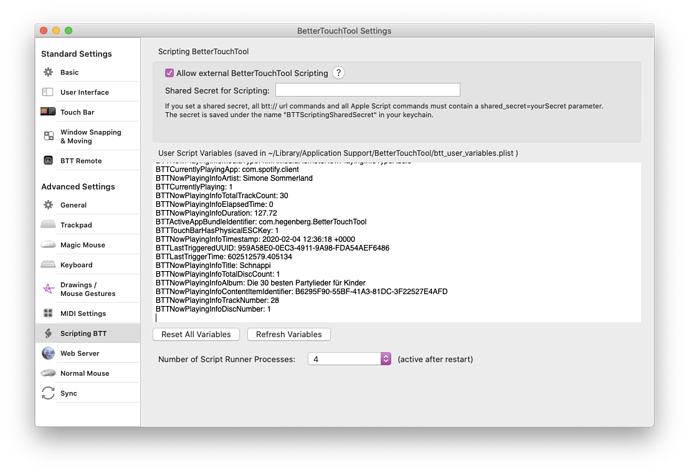
You can see all available variables in the BTT settings, however not all of them are updated regularly:
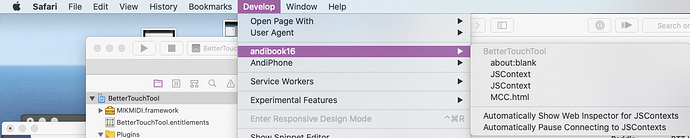
By the way, the best way to debug this is to open the Safari Dev Tools (you need to enable Safari developer mode, afterwards you can debug the MCC.html file as soon as it is being shown by BTT)
I'm using the bttweb urls to retrieve the data, but it would also work with the callHandler.
I also added the new BTTDraggable class to most elements, which makes the window draggable.
thanks Andreas, i will check today, i changed marquee to a javascript one already . much smoother and working like itunes.
I cant get brightness and volume value from btt last 2 days. i thought i broke the code  fortunately latest alpha fixed that.
fortunately latest alpha fixed that.
Sleep and Logoff predefined actions still not working for mcc. Shutdown and restart triggers would be nice if its possible
Im planning to release today or tomorrow with latest additions
MCC draggable at the moment without that BTTDraggable class. Are you sure thats required ?
Mh that's a bug then, it should only be draggable on BTTDraggable elements, otherwise the sliders etc. wouldn't work because they'd drag the window
maybe its possible with
-webkit-touch-callout: none;
-webkit-user-select: none;
user-select: none;
user cant select page , it allows selection of window
I think that would disable the text selection and so on, but moving the window is implemented in native code and BTT needs some way to detect at which locations to allow moving the window. Thus I added the (optional) BTTDraggable class. If an element with that class is clicked, BTT will allow moving the window around, otherwise not.
Its a nice feature anyway, we will see some cool dashboard like widgets in future 
Wowie zowie, this looks awesome. I will definitely be trying this out after I get the next GC version shipped 
I'm planing to release first version today  waiting for your comments on this
waiting for your comments on this
we will  looking forward for this actuallly
looking forward for this actuallly
updated first post with first release of MCC 
@Andreas_Hegenberg i tested mcc with external monitor, cant get BuiltInDisplayBrightness value when monitor connected. im using a dongle for connection, it always showing 0.0
Also mcc will get different positioning for different resolutions, is that possible to add vertical align top or percentage based positioning for floating view windows
Does your external display support brightness change via software?
this is working for Asus VA32AQ