Is there a way to set a transition duration of the opacity of a floating menu rather than having it swap instantly?
I'm trying to do it with an html view inside it, and it works when setting it up, but as soon as the focus changes to another window, it stops working.
I have keep active in background checked.
exported_triggers.bttpreset (16.7 KB)
Currently that's not possible (it is possible with webviews as you noticed, and there are hacks to workaround the focus issue, but they use a lot of memory and cpu, so definitely not recommended)
However I think I can add an option to animate the hover transition. I'll have a look!
Awesome. It would be great if there were an animated opacity for the whole menu or menu item rather than just the background color.
I'm not sure I understand - the background color can be set to a transparent value. So animating that should work or do I miss something?
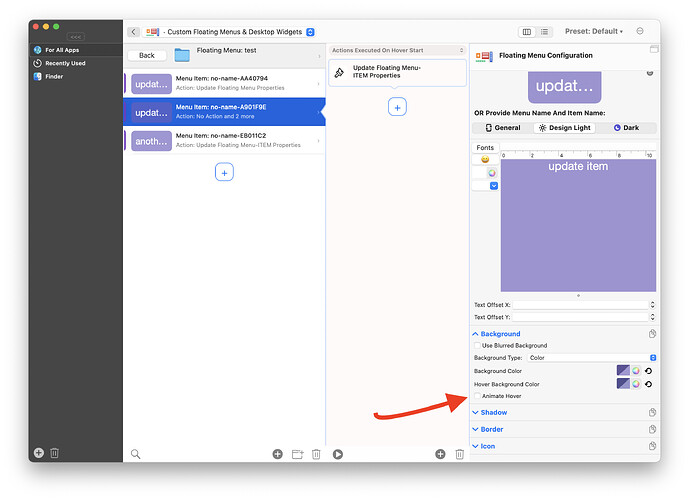
v4.486 alpha now has an "animate hover" option. It's a bit hidden in the "background" section:
I'll soon add better animation support
This works amazing. Thank you!
Of course, I would think adding a value for the duration would make sense, even though the default now is great for what I'm trying to achieve, and making it an opacity for the whole menu might be better than just the background color, but really works great for now.
Maybe I should make another topic here, but is it possible to have floating menus not pop up only after a space change? See video below. I am trying to hide my menu bar except for the clock, unless hovered, but the floating menu is not there during the space change. I currently have it set to maximum float on top.
Notice the round screen corners also disappears during the transition.
exported_triggers.bttpreset (38.5 KB)