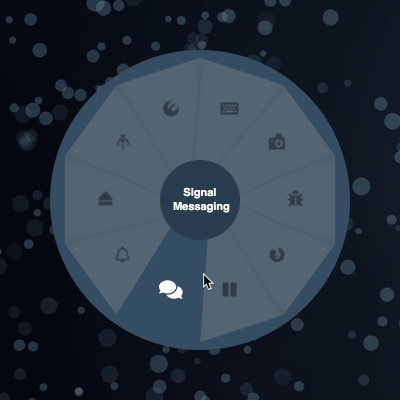
Sharing a hacked together HTML Overlay menu that I've been using for the past week.

I used this radial menu as a starting basis, combining with the example index.html provided in the BTT manual. I also implemented the newest Font Awesome CSS to apply some more icons.
Here is the modified index.html for the Radial Menu, you'll need the supporting directories from the codepen above as well:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Radial / Circular Menu Concept</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link rel='stylesheet prefetch' href='https://cdnjs.cloudflare.com/ajax/libs/open-iconic/1.1.1/font/css/open-iconic.min.css'>
<script defer src="https://use.fontawesome.com/releases/v5.0.13/js/all.js" integrity="sha384-xymdQtn1n3lH2wcu0qhcdaOpQwyoarkgLVxC/wZ5q7h9gHtxICrpcaSUfygqZGOe" crossorigin="anonymous"></script>
<link rel="stylesheet" href="css/style.css">
<script>
// this function is called everyime you open the menu in BTT
function BTTInitialize() {
setTimeout(() => {
document.getElementById("menu-toggler").checked = true;
}, 0);
}
function BTTWillCloseWindow() {
// this function is called everytime you close the menu
document.getElementById("menu-toggler").checked = false;
}
</script>
</head>
<body>
<div class="radial-menu">
<label for='menu-toggler'></label> -->
<ul class="radial-menu__menu-list" >
<!-- First: Jira -->
<li class="radial-menu__menu-item">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" aria-hidden="true">
<i class="fa fa-bug"></i>
</span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Open Jira
</h6>
<p class="radial-menu__menu-content-description">
Open Jira
</p>
</div>
</div>
<a href="btt://trigger_named/?trigger_name=Action2&closeFloatingHTMLMenu=1" class="radial-menu__menu-link"></a>
</li>
<!-- Second: Firefox -->
<li class="radial-menu__menu-item">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" aria-hidden="true">
<i class="fab fa-firefox"></i>
</span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Firefox
</h6>
<p class="radial-menu__menu-content-description">
Open Firefox
</p>
</div>
</div>
<a href="btt://trigger_named/?trigger_name=Action5&closeFloatingHTMLMenu=1" class="radial-menu__menu-link"></a>
</li>
<!-- Play/Pause -->
<li class="radial-menu__menu-item">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" aria-hidden="true">
<i class="fas fa-pause"></i>
</span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Play/Pause
</h6>
<p class="radial-menu__menu-content-description">
Start playing or pause music.
</p>
</div>
</div>
<a href="btt://trigger_named/?trigger_name=Action3&closeFloatingHTMLMenu=1" class="radial-menu__menu-link"></a>
</li>
<!-- Signal Messaging -->
<li class="radial-menu__menu-item">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" aria-hidden="true">
<i class="fas fa-comments"></i>
</span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Signal Messaging
</h6>
<p class="radial-menu__menu-content-description">
Open Signal Messaging
</p>
</div>
</div>
<a href="btt://trigger_named/?trigger_name=Signal&closeFloatingHTMLMenu=1" class="radial-menu__menu-link"></a>
</li>
<li class="radial-menu__menu-item">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" aria-hidden="true">
<i class="far fa-bell"></i>
</span>
</div>
<!-- Do not Distrub -->
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Do Not Disturb
</h6>
<p class="radial-menu__menu-content-description">
Toggle Do Not Disturb
</p>
</div>
</div>
<a href="btt://trigger_named/?trigger_name=Action4&closeFloatingHTMLMenu=1" class="radial-menu__menu-link"></a>
</li>
<li class="radial-menu__menu-item">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" aria-hidden="true">
<i class="fas fa-eject"></i>
</span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Eject Drives
</h6>
<p class="radial-menu__menu-content-description">
</p>
</div>
</div>
<a href="btt://trigger_named/?trigger_name=Action7&closeFloatingHTMLMenu=1" class="radial-menu__menu-link" class="radial-menu__menu-link"></a>
</li>
<!-- Restart Typinator -->
<li class="radial-menu__menu-item">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" aria-hidden="true">
<i class="fab fa-mandalorian"></i>
</span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Restart Typinator
</h6>
<p class="radial-menu__menu-content-description">
Restart Typinator
</p>
</div>
</div>
<a href="btt://trigger_named/?trigger_name=RestartTypinator&closeFloatingHTMLMenu=1" class="radial-menu__menu-link"></a>
</li>
<!-- Lock Screen -->
<li class="radial-menu__menu-item">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" aria-hidden="true">
<i class="fab fa-phoenix-squadron"></i>
</span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Lock Screen
</h6>
<p class="radial-menu__menu-content-description">
Lock Screen
</p>
</div>
</div>
<a href="btt://trigger_named/?trigger_name=Action8&closeFloatingHTMLMenu=1" class="radial-menu__menu-link"></a>
</li>
<li class="radial-menu__menu-item">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" aria-hidden="true">
<i class="fas fa-keyboard"></i>
</span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Type Clipbaord
</h6>
<p class="radial-menu__menu-content-description">
Type Clipbaord
</p>
</div>
</div>
<a href="btt://trigger_named/?trigger_name=Action6&closeFloatingHTMLMenu=1" class="radial-menu__menu-link"></a>
</li>
<li class="radial-menu__menu-item">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" data-glyph="camera-slr" title="Snagit" aria-hidden="true"></span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Snagit
</h6>
<p class="radial-menu__menu-content-description">
Take a Screenshot
</p>
</div>
</div>
<a href="javascript:void(0);" class="radial-menu__menu-link"></a>
</li>
<li class="radial-menu__menu-item" style="display: none;">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" data-glyph="paperclip" title="Attach File" aria-hidden="true"></span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Attach File
</h6>
<p class="radial-menu__menu-content-description">
Attach a file
</p>
</div>
</div>
<a href="javascript:void(0);" class="radial-menu__menu-link"></a>
</li>
<li class="radial-menu__menu-item" style="display: none;">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" data-glyph="code" title="Code" aria-hidden="true"></span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Code
</h6>
<p class="radial-menu__menu-content-description">
Add some HTML
</p>
</div>
</div>
<a href="javascript:void(0);" class="radial-menu__menu-link"></a>
</li>
<li class="radial-menu__menu-item" style="display: none;">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" data-glyph="eyedropper" title="Font Color" aria-hidden="true"></span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Font Color
</h6>
<p class="radial-menu__menu-content-description">
Set font color
</p>
</div>
</div>
<a href="javascript:void(0);" class="radial-menu__menu-link"></a>
</li>
<li class="radial-menu__menu-item" style="display: none;">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" data-glyph="droplet" title="Highlight Color" aria-hidden="true"></span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
Highlight Color
</h6>
<p class="radial-menu__menu-content-description">
Set font color
</p>
</div>
</div>
<a href="javascript:void(0);" class="radial-menu__menu-link"></a>
</li>
<li class="radial-menu__menu-item" style="display: none;">
<div class="radial-menu__menu-link-bg"></div>
<div class="radial-menu__menu-icon">
<span class="oi" data-glyph="ellipses" title="More" aria-hidden="true"></span>
</div>
<div class="radial-menu__menu-content">
<div class="radial-menu__menu-content-wrapper">
<h6 class="radial-menu__menu-content-title">
More
</h6>
<p class="radial-menu__menu-content-description">
Add more things
</p>
</div>
</div>
<a href="javascript:void(0);" class="radial-menu__menu-link"></a>
</li>
</ul>
<div class="radial-menu__label" >
MENU
</div>
</div>
<p class="right-click-prompt__label">
Right click and drag
</p>
</div> -->
<script src="js/index.js"></script>
</body>
</html>
And the poorly formatted CSS file I hacked up to change the colors and add Font Awesome icons, remove the number options menu, and to remove right click handling:
*, *:before, *:after {
box-sizing: border-box;
}
html,
body {
font-family: sans-serif;
height: 100%;
width: 100%;
}
.menu-toggler {
position: absolute;
display: block;
top: 0;
bottom: 0;
right: 0;
left: 0;
margin: auto;
width: 40px;
height: 40px;
z-index: 2;
opacity: 0;
cursor: pointer;
}
.menu-toggler:hover + label, .menu-toggler:hover + label:before, .menu-toggler:hover + label:after {
background: rgba(100, 100, 100, 0.2);
}
.menu-toggler:checked + label {
background: transparent;
}
.menu-toggler:checked + label:before, .menu-toggler:checked + label:after {
top: 0;
width: 40px;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
.menu-toggler:checked + label:before {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.menu-toggler:checked + label:after {
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.menu-toggler:checked ~ ul .menu-item {
opacity: 1;
}
.radial-menu {
background: #414f5b;
border: 0 solid transparent;
border-radius: 50%;
box-shadow: 0 25px 50px rgba(0, 0, 0, 0.05);
height: 300px;
left: 50%;
opacity: 1;
position: absolute;
top: 50%;
-webkit-transform: translate(-50%, -50%) scale(1);
transform: translate(-50%, -50%) scale(1);
transition: opacity .1s ease, background .1s ease;
width: 300px;
}
.radial-menu.is-hidden {
-webkit-animation-name: scale-down;
animation-name: scale-down;
-webkit-animation-duration: .2s;
animation-duration: .2s;
-webkit-animation-delay: 0;
animation-delay: 0;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
/* this prevents the animation from restarting! */
-webkit-animation-timing-function: cubic-bezier(0.25, 0.25, 0.25, 1.25);
animation-timing-function: cubic-bezier(0.25, 0.25, 0.25, 1.25);
-webkit-transform: translate(-50%, -50%) scale(0) !important;
transform: translate(-50%, -50%) scale(0) !important;
opacity: 0;
}
.radial-menu.is-active {
-webkit-animation-name: scale-up;
animation-name: scale-up;
-webkit-animation-duration: .2s;
animation-duration: .2s;
-webkit-animation-delay: 0;
animation-delay: 0;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
/* this prevents the animation from restarting! */
-webkit-animation-timing-function: cubic-bezier(0.25, 0.25, 0.25, 1.25);
animation-timing-function: cubic-bezier(0.25, 0.25, 0.25, 1.25);
opacity: 1;
-webkit-transform: translate(-50%, -50%) scale(1);
transform: translate(-50%, -50%) scale(1);
}
.radial-menu.item-is-hovered {
background-color: #334d63;
border-color: transparent;
border-width: 0;
}
@-webkit-keyframes scale-up {
0% {
-webkit-transform: translate(-50%, -50%) scale(0);
transform: translate(-50%, -50%) scale(0);
}
100% {
-webkit-transform: translateX(-50%, -50%) scale(1);
transform: translateX(-50%, -50%) scale(1);
}
}
@keyframes scale-up {
0% {
-webkit-transform: translate(-50%, -50%) scale(0);
transform: translate(-50%, -50%) scale(0);
}
100% {
-webkit-transform: translateX(-50%, -50%) scale(1);
transform: translateX(-50%, -50%) scale(1);
}
}
@-webkit-keyframes scale-down {
0% {
-webkit-transform: translate(-50%, -50%) scale(1);
transform: translate(-50%, -50%) scale(1);
}
100% {
-webkit-transform: translateX(-50%, -50%) scale(0);
transform: translateX(-50%, -50%) scale(0);
}
}
@keyframes scale-down {
0% {
-webkit-transform: translate(-50%, -50%) scale(1);
transform: translate(-50%, -50%) scale(1);
}
100% {
-webkit-transform: translateX(-50%, -50%) scale(0);
transform: translateX(-50%, -50%) scale(0);
}
}
.radial-menu__label {
background-color: #5b6f7f;
border: 3px solid #4a5a67;
border-radius: 50%;
color: #414f5b;
cursor: default;
font-size: 12px;
font-weight: bold;
height: 80px;
left: 50%;
letter-spacing: .1em;
line-height: 74px;
position: absolute;
text-align: center;
text-transform: uppercase;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 80px;
z-index: 4;
}
.radial-menu__menu-content {
background-color: #5b6f7f;
border: 3px solid #4a5a67;
border-radius: 50%;
height: 80px;
left: 50%;
position: absolute;
text-align: center;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 80px;
z-index: 1;
}
.radial-menu__menu-item.hovered .radial-menu__menu-content {
background-color: #293d4f;
border-color: #293d4f;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
z-index: 4;
}
.radial-menu__menu-content-wrapper {
padding-left: 10px;
padding-right: 10px;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width: 100%;
}
.radial-menu__menu-content-title {
color: #fff;
font-size: 0.7em;
font-weight: bold;
line-height: 1.3;
}
.radial-menu__menu-content-description {
color: rgba(255, 255, 255, 0.5);
display: none;
font-size: 0.4em;
font-weight: normal;
letter-spacing: .1em;
line-height: 1.3;
text-transform: uppercase;
}
.radial-menu__menu-icon {
background-color: transparent;
height: 25px;
left: 0;
position: absolute;
text-align: center;
top: 0;
-webkit-transform: translateY(-50%) translateX(-50%);
transform: translateY(-50%) translateX(-50%);
width: 25px;
z-index: 2;
}
.radial-menu__menu-icon .oi {
color: #1f262c;
font-size: 16px;
line-height: 25px;
transition: font-size 0.3s cubic-bezier(0.25, 0.25, 0.25, 1.5), color 0.1s ease;
}
.radial-menu.item-is-hovered .radial-menu__menu-icon {
background-color: transparent;
}
.radial-menu.item-is-hovered .radial-menu__menu-icon .oi {
color: #303b43;
}
.radial-menu.item-is-hovered .radial-menu__menu-item.hovered .radial-menu__menu-icon {
background-color: transparent;
height: 50px;
width: 50px;
}
.radial-menu.item-is-hovered .radial-menu__menu-item.hovered .radial-menu__menu-icon .oi {
color: #fff;
font-size: 21px;
line-height: 50px;
}
.radial-menu__menu-list {
list-style-type: none;
margin: 0;
padding: 0;
}
.radial-menu__menu-item {
display: block;
left: 50%;
position: absolute;
top: 50%;
z-index: 1;
}
.radial-menu__menu-item.hovered {
z-index: 10;
}
.radial-menu__menu-link,
.radial-menu__menu-link-bg {
height: 22px;
padding: 5px 20px;
position: absolute;
-webkit-transform: translateY(-50%) perspective(200px) rotateY(-77.5deg) scaleX(1.25);
transform: translateY(-50%) perspective(200px) rotateY(-77.5deg) scaleX(1.25);
-webkit-transform-origin: 0;
transform-origin: 0;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
width: 125px;
}
.radial-menu__menu-link {
border-bottom: 1px solid transparent;
border-top: 1px solid transparent;
display: block;
z-index: 3;
}
.radial-menu__menu-link-bg {
background-color: #526473;
border-bottom: 1px solid #4e5f6d;
border-top: 1px solid #4e5f6d;
font-size: 12px;
text-decoration: none;
text-transform: uppercase;
transition: background .1s ease;
z-index: 1;
}
.radial-menu__menu-link-bg:after {
background: #414f5b;
content: '';
display: none;
height: 106%;
right: -1px;
position: absolute;
top: 0;
transition: all .1s ease;
-webkit-transform: translateY(-3%);
transform: translateY(-3%);
width: 2px;
}
.radial-menu__menu-item.hovered .radial-menu__menu-link-bg {
background-color: #334d63;
border: 0;
}
.radial-menu__menu-item.hovered .radial-menu__menu-link-bg:after {
background: #334d63;
height: 106%;
-webkit-transform: translateY(-3%);
transform: translateY(-3%);
width: 0;
}
.menu-items-select {
bottom: 0;
right: 0;
margin: 0 auto;
padding: 40px;
position: absolute;
}
.menu-items-select__label {
color: #414f5b;
display: block;
font-size: .7em;
font-weight: bold;
letter-spacing: .05em;
margin-bottom: 10px;
text-transform: uppercase;
}
.right-click-prompt {
bottom: 0;
color: #414f5b;
font-size: .7em;
font-weight: bold;
left: 50%;
letter-spacing: .05em;
padding: 40px;
position: absolute;
text-transform: uppercase;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
@media (max-height: 430px) {
.right-click-prompt {
left: 0;
-webkit-transform: translateX(0);
transform: translateX(0);
}
}