So, I ran into a situation when I had to use a numpad, and well, that's a little tricky on a MacBook isn't it?
No, those buttons are not clickable, and the number row doesn't work...
Through lots of internet searches (they didn't help) and digging around, I found this REALLY cool built-in "UI Hotkey Editor" which lets you make very easy hotkey panels.
You can get Numpad keys, map applescripts, get full keyboard layouts and pretty much make a whole system of panels to fit your needs. It's like a mini-BTT, built into macOS!
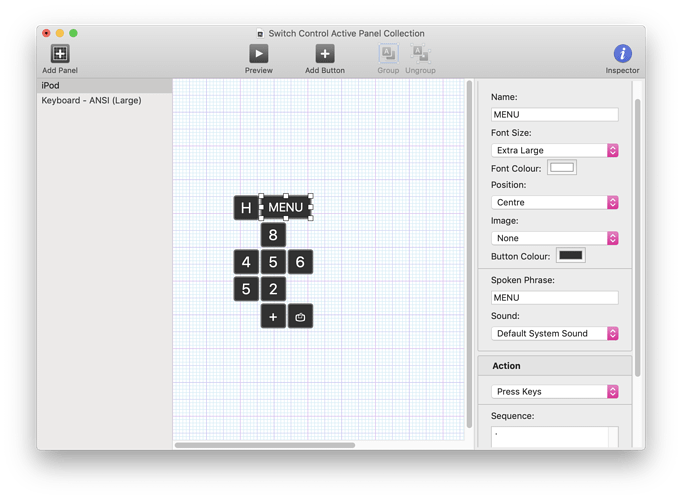
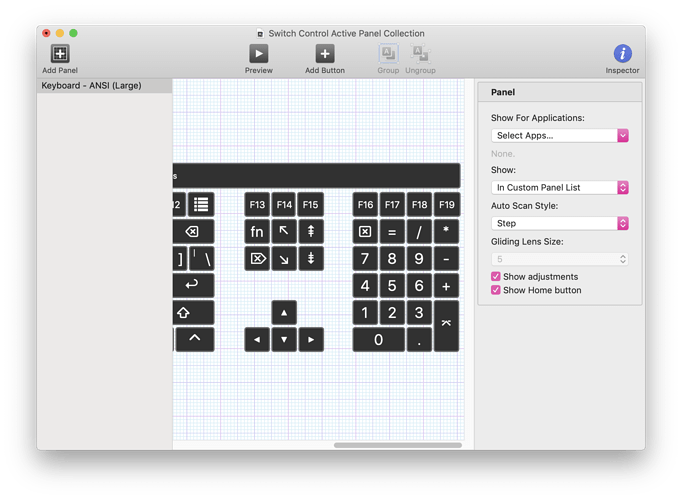
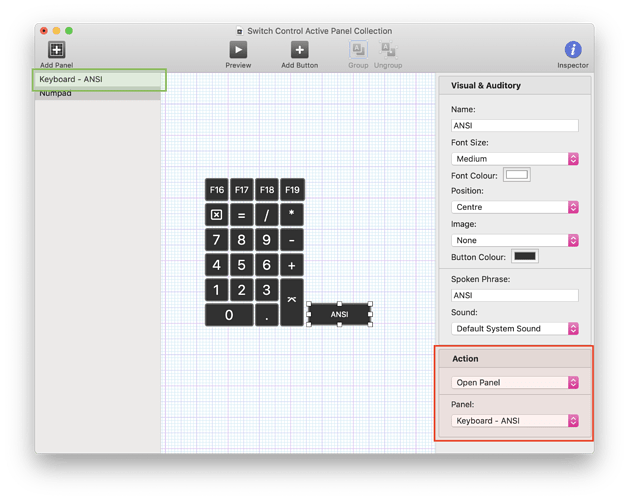
Here's what the editor looks like:
"Whoa, where did you find that" you say?
Well, Let's set it up shall we?
Enabling the Accessibility Keyboard
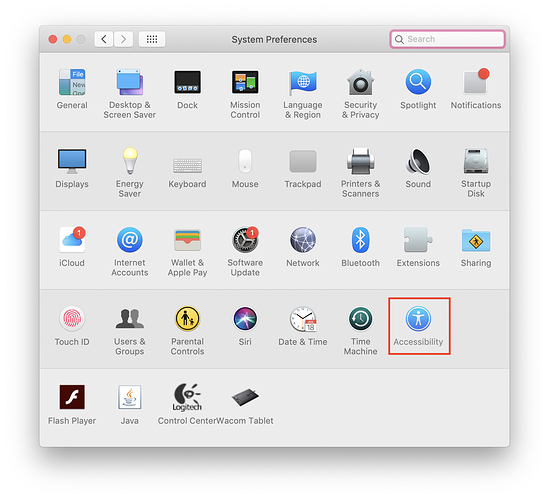
1. Open system preferences
Hit Accessibility
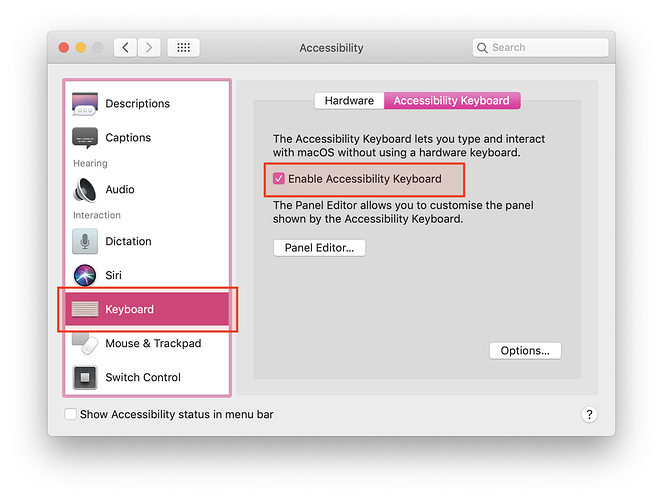
2. Enable Accessibility Keyboard
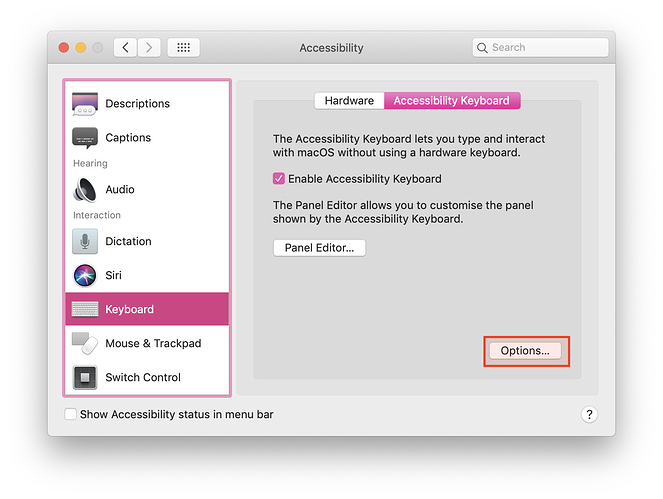
Found in the Accessibility panel, scroll down the sidebar and select Keyboard.
Enable Accessibility Keyboard.
Customising Panels
Now for the good part!
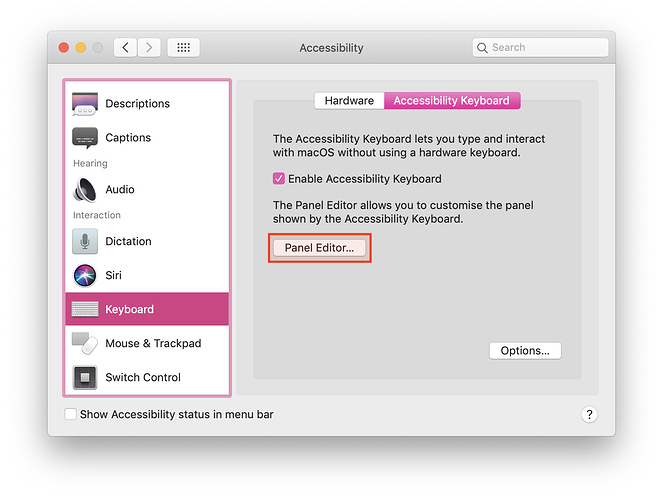
1. Opening the Panel Editor
Hit the Panel Editor Button
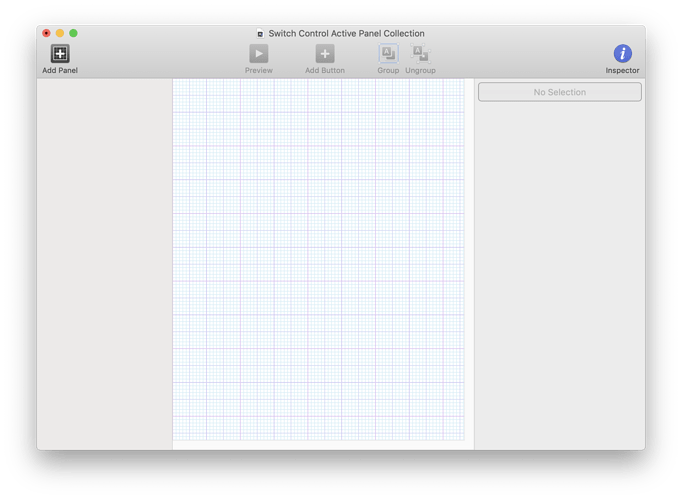
A new app will open and it will look like this:
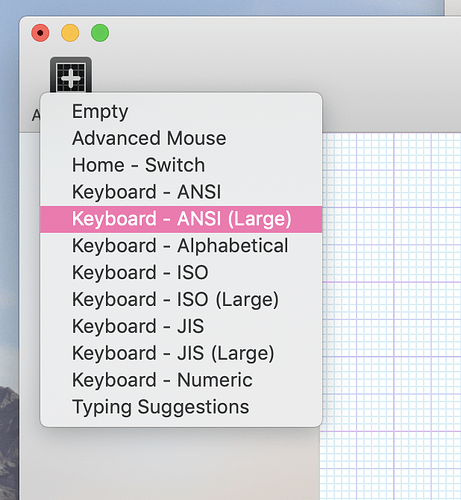
2. Let's add a Numpad
Let's add a simple numpad for this demonstration.
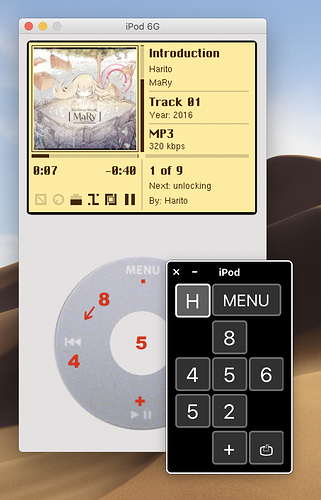
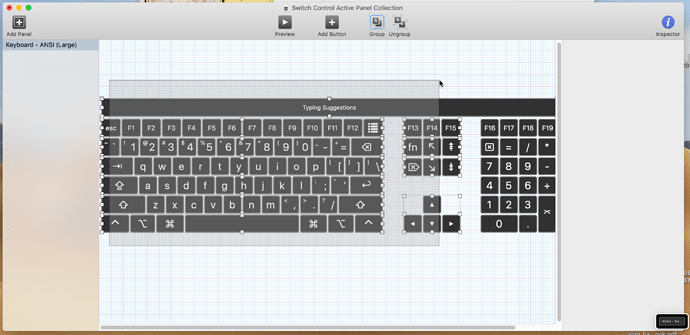
Now you get a full keyboard, including numpad: (oh how exciting)
3. Removing Unwanted Keys
Now, Us able-bodied users don't really need all those other keys on screen, so we can just delete them.
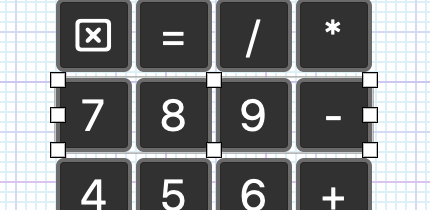
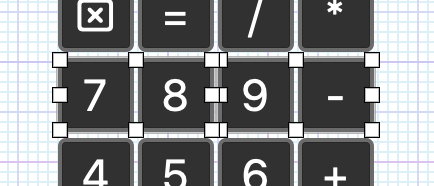
Click and Drag to select
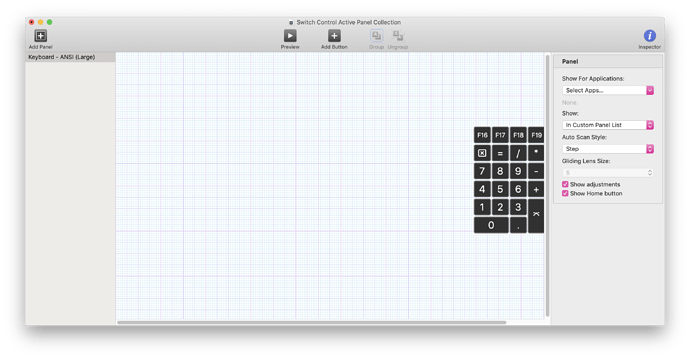
Hit Delete on the keyboard.
4. Set as Home Panel
A set of buttons is called a panel. Each panel will show up as a floating window, and panels can be toggled using custom buttons.
Panels that you have made are shown in the sidebar.
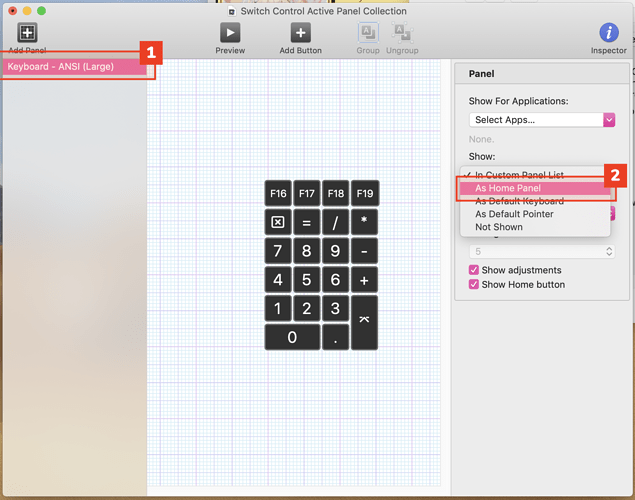
If you want the numpad panel that we just made to show up first when enabling switch control, set it to the Home Panel:
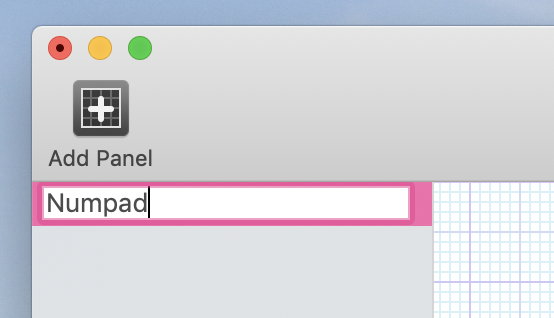
You can also rename the panel by clicking on the panel name
Customisation Tips
You should be all set to go ahead and use your UI numpad now, or play around with the panel editor and see what you can make with the panel editor.
Most of it is pretty self-explanatory.
Buttons are very nested and grouped, to accomodate the scanning feature. You might need to ungroup buttons a lot or double-click the groups to get to each button individually.
Showing and Hiding Panels Properly
Pressing the X button on the panel will disable the Accessibility keyboard altogether. You'll need to re-enable it again in system preferences if you do so.
Press the minus instead and throw that little mini version into a corner of the screen instead, or see the tip below:
Don't press the X untill you're really, really done with it
Alternatively, you can set a Hot Corner to completely Hide and Show the Accessibility Keyboard.
1. Click Options in System Preferences
Back in System Preferences, Hit the Options button.
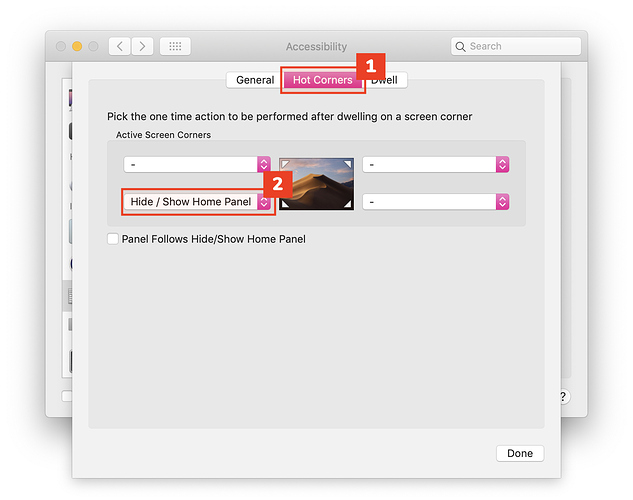
2. Set Hot Corner
Click the hot corners tab and set a corner you want to Hide/show panel.
I recommend unchecking the [Panel Follows Hide/Show Home Panel].
When checked, the panel will appear at the corner instead of at its last position.
Do make sure that this hot corner doesn't conflict with any hot corners already set in the Desktop settings.
You can test this feature now, Move your mouse cursor over to the corner you set and watch your panel Hide and Show.
3. Reduce the Waiting Time at a Hot Corner
You will find that you'll need to wait 3 seconds for the action to activate (with a pretty cool little animation too.)
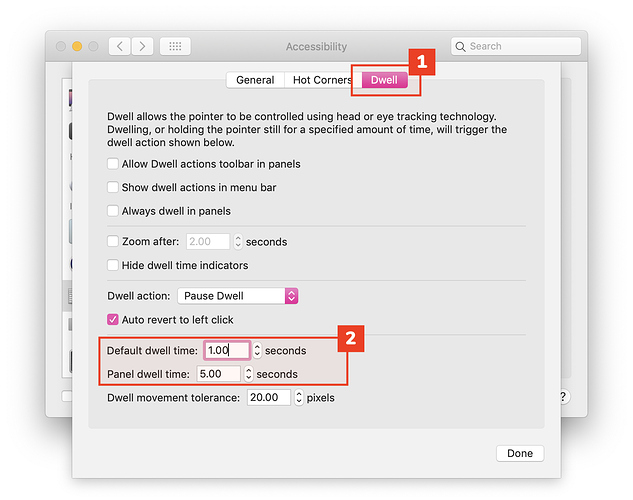
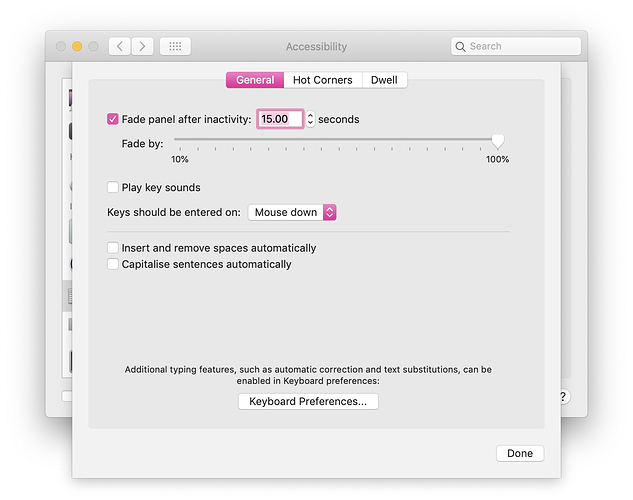
You can reduce this waiting time in Accessibility Settings.
Hit the Dwell Tab, then change dwell time accordingly.
This should speed up the waiting time when using a hot corner to hide the panel. Try again.
Here's a few tricks I've found:
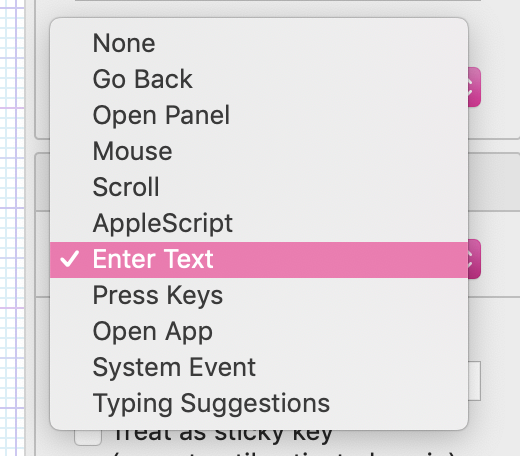
All the things you can do with a button
Check out the Extra Options in System Preferences:
Make Multiple Panels and set buttons to toggle between them:
Could be useful for multi-layered setups