I was wondering how I should go about triggering a scroll event within a floating web view. I was thinking that referencing the HTML object in a scripted command would be most effective here, but I have no idea how to do that.
For better context:
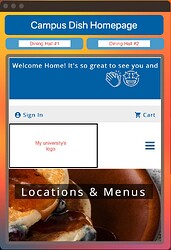
This is the floating menu in question, with some details covered for privacy. I'd like for each of the buttons to do the following actions:
- Load new URL in floating web view **this loads the menu page for a specific dining hall or the website's homepage
- Send a scroll event within the floating web view **this would scroll to the start of the relevant content, as the first bit is the headers/banners/dining hall address + hours/titles etc and I don't need any of it
I already have the first action configured, and it runs with no issues, but I can't begin to figure out how to trigger a scroll event here. The current solution is to move my cursor to a set position so that it's inside of the web view, and then trigger a basic scroll event that moves n-distance - but sometimes the location of objects on a page changes, like during breaks/weekends, as the dining hours are different on those days, and I'd like to scroll to the same place every time.