Hallo,
would it be possible to have an option:
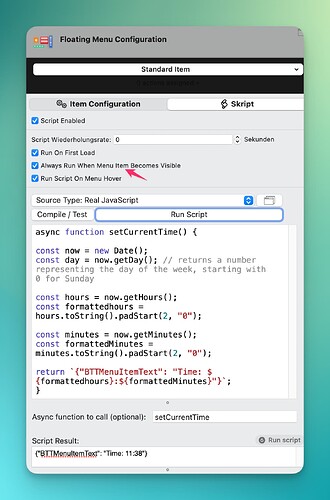
"Run Script on Menu Item hover" as well ?
As far as I can see is the current "Run Script on Menu hover" not running the script when the cursors stays inside the menu.
for testing I have the script below and it updates the time only when the cursor was once outside the menu, but when the cursor stays inside and moved over the menu item it is not running...
(please note: I have not set "script repeat" on purpose just to test whether it updates the time when hovering...)
when could a "Run Script on Menu Item hover" be used?
I have a different menu item which displays a variable text via a script. It works all fine, but updates "only" when the cursor was outside. The variable is set before the menu is displayed, and also set to different texts each time when (other) buttons are pressed (show which Search button was last pressed). In this case it will not update as the cursor stays in side the menu...
Thx,
Christian
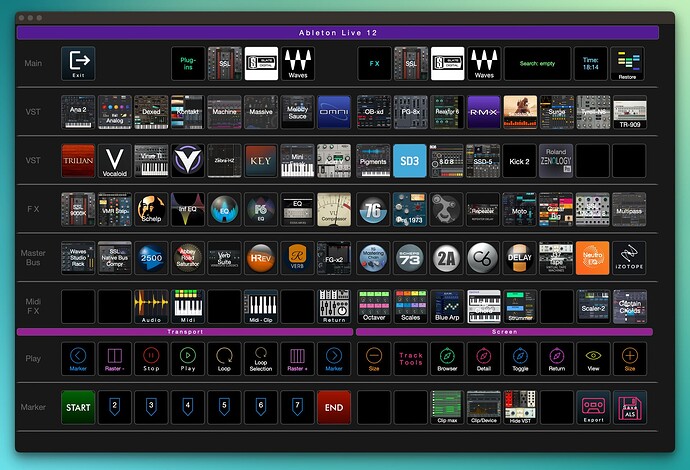
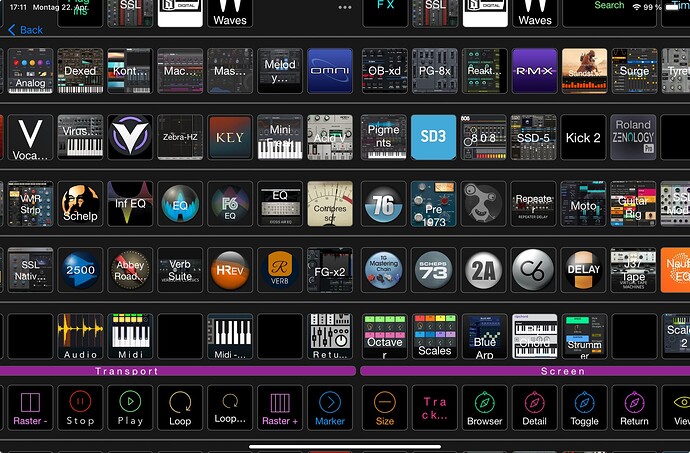
P.S. for reference this is the "Menu" with the "Text" button in the top row...
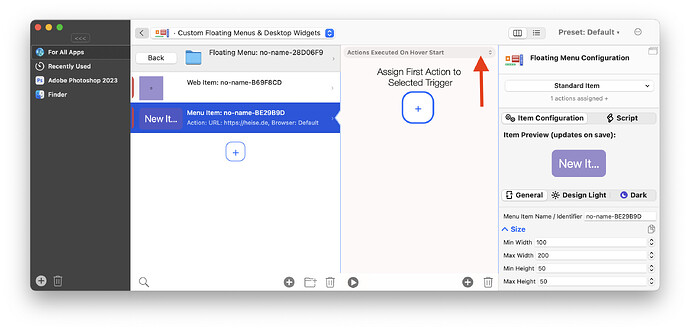
I'm currently finalizing a way to have an action sequence run on hover start and one action sequence run on hover end. With that it should be possible. The script might need to be adapted a little bit - I'll update here once it's available.
Btw. really cool menu you have built there!
1 Like
Thx a lot Andreas,
my "menu" is meant to replace my StreamDeck setup once the new BTT Remote app becomes available.
I am a bit concerned with the current size (it's about 110 MB text when copied), probably due the loads of icons and their image data (most in png). The menu will be even larger once you have added new options/etc.
Currently the BTT UI gets "slow" when editing it and loading is "not instant" anymore. But it works fine when "on screen"...and that most important...
Thx,
Christian
Maybe you can send the menu to me, then I can use it for UI performance optimization. (andreas@folivora.ai)
Is the 110MB compressed or uncompressed? (what size do you get when you zip it?)
1 Like
Yes, sure, great I send the profile in a few minutes...
Thanks for sending! I can see the performance issue you are encountering. Most of it is because of the non-optimized rendering of the previews in the UI. I'll change it to cache the preview once it has been rendered.
I think I'll also add an option to resize/compress the icons in a floating menu to fit the defined size - currently there are many icons in your preset that are larger than they'd need to be.
2 Likes
Good to hear that it helped further...
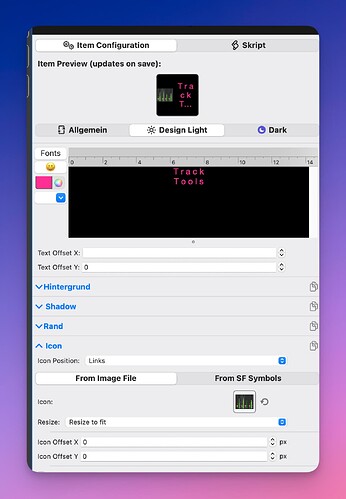
It took quite some time to get the icons and text to fit together properly. As my icons are not standard sizes ect it sometimes worked with "static background", but often only "resize to fit or x/y size" and then offset the x/y position and similar with the text. Anyway, it is done now.
One issue I noticed: the text itself seams not to be "floating above" or is not displayed on top the images (loaded from disc) in some cases.
or in other words icons / text can not positioned independenly ?
E.g. when the image was positioned/moved/resized the text itself which was for example "centered" was suddenly not visible anymore (as moved off the button area/size by the position the image ?)
icons intentionally don’t go behind the text, for that you need to use the background option (for which I might need to add better options for resizing/positioning
The performance issue should be solved in v4.467 alpha (first load will still be slow, but then it will all be cached)
1 Like
Wow that make a big difference..!
If I can be of any help with "test flying" the new remote app, let me know...
Thx,
Andreas !
Hi! You put this menu on a parallel iPad? Curious as you write replacing a StreamDeck. So I guess it is for haptic/ touching still?
Hi,
at the moment I have a iPadMini (10" or so) running the mobile version StreamDeck (e.g. you have StreamDeck "buttons" on the iPad working with "touch"), and with the upcoming BTT Remote 2 app release it will be possible to put a BTT "Floating menu" on to the iPad, so you will have "touch" there as well.
As the BTT Remote 2 App is not yet released I have still to see how that works out (e.g. are my buttons perhaps too small etc.etc. )
At the moment I have my Mac setup to use the iPad as a second screen, showing the "Floating menu". This is not very helpful for me as there is no "touch" on the second screen (iPad) in this mode (however the menu works fine - with a mouse click etc...).
With the new BTT Remote 2 App the floating menu will "run" on the iPad itself, so that is similar to my current StreamDeck mobile setup, and will replace it...
thx,
Christian
2 Likes
Your menus are great for testing the new BTT Remote by the way  Most things now render pretty well (fonts seem to be rendered a bit bigger on iOS, I need to look into that). Now I need to work a bit more on the loading performance. I also use an iPad mini for testing.
Most things now render pretty well (fonts seem to be rendered a bit bigger on iOS, I need to look into that). Now I need to work a bit more on the loading performance. I also use an iPad mini for testing.
Here is a current screenshot:
(it's a little to big to fit, at least unzoomed as the iPad mini 6 "usable" resolution is only 744x1133. The screen has 1488x2266 pixels, but iOS uses 4 physical pixels to render 1 virtual pixel to make everything look sharp)
1 Like
Hi Chris,
thanks for explaining about the "not touchable" function. I now understand, why you're so curious about the BTT Remote 2 App. 
As I returned my StreamDeck+ I am diving more into these Floating Menus. Seems to be awesome to use them additionally via an external iPad.
Cheers
Johannes
Hallo Andreas,
good to hear that the menu is helpful during testing the app.
I was afraid already that it will not fit properly on the iPad (full screen),
I will use a iPadPro 12" for it and was not really sure how that will look like or if there will be a kind of full screen / zoom mode in the BTT remote app.
Thx,
Christian
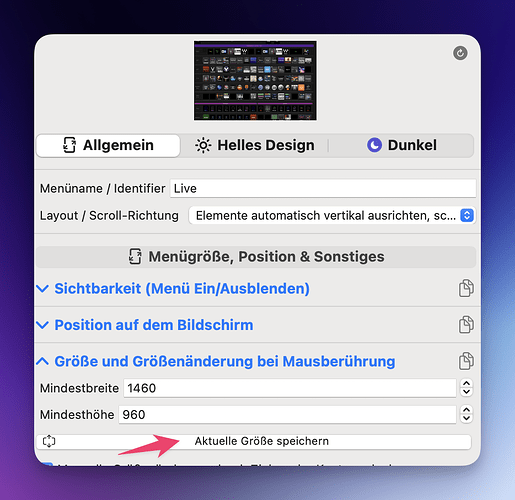
May be you could add a selection box of different screen sizes (main iPhone/iPad types) in here:
Hallo Andreas,
I want to make small adjustments to my menu so that it will fit.
Would the usable (full) screen size for the new BTTRemote app be 1024 x 1366 for an iPadPro 12,9“ ?
Can we use this site as a guideline for other hardware…
https://www.ios-resolution.com/
Thx,
Christian
yep they call the usable resolution „logical resolution“.
I‘m also working on ways to zoom in/out on menus