Is there a calendar and timer floating menu/widget in a MM/DD/YY and hh:mm am/pm format that can be pinned on top of a Chrome tab? With the option of transparent overlay that can be clicked through?
I've been editing the Script Examples preset without much success.
Thanks!
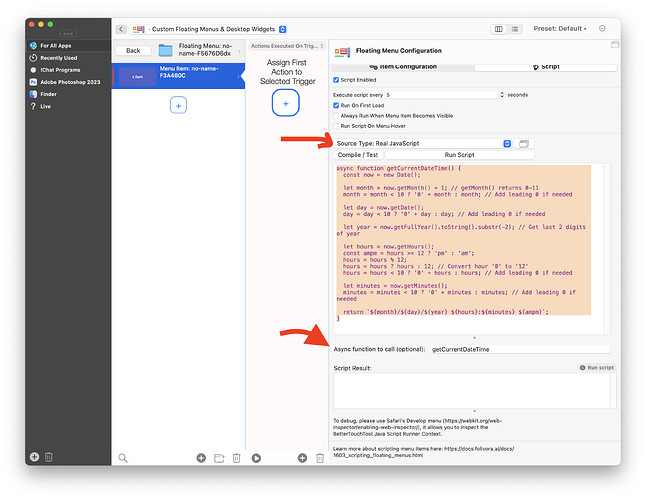
Here is a simple script generated via chatgpt:
async function getCurrentDateTime() {
const now = new Date();
let month = now.getMonth() + 1; // getMonth() returns 0-11
month = month < 10 ? '0' + month : month; // Add leading 0 if needed
let day = now.getDate();
day = day < 10 ? '0' + day : day; // Add leading 0 if needed
let year = now.getFullYear().toString().substr(-2); // Get last 2 digits of year
let hours = now.getHours();
const ampm = hours >= 12 ? 'pm' : 'am';
hours = hours % 12;
hours = hours ? hours : 12; // Convert hour '0' to '12'
hours = hours < 10 ? '0' + hours : hours; // Add leading 0 if needed
let minutes = now.getMinutes();
minutes = minutes < 10 ? '0' + minutes : minutes; // Add leading 0 if needed
return `${month}/${day}/${year} ${hours}:${minutes} ${ampm}`;
}
1 Like
thank you!!
if I have a separate timer app on MacOS, how would I trigger an action to launch the app and have it shown it in the floating menu? Run AppleScript or JavaScript?
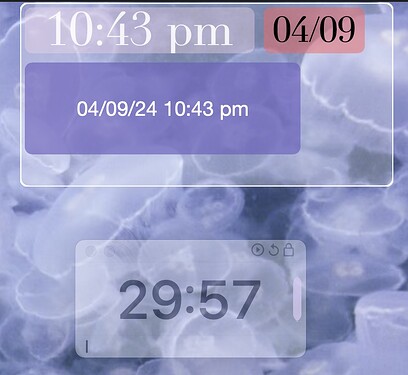
Top: BTT floating menu
Bottom: Timer app
Another idea - show and edit clipboard history