Hi, is it possible that BTT will add a feature so that we can upload our own animation button for touchbar in the form of .gif format? Really want it!. Please add this feature, surely this will be really cool! . Thank you
Up. Really need this feature in future update! 
Hi,
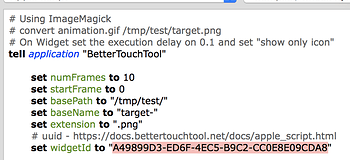
Maybe this AppleScript could help until the feature be present...
# Using ImageMagick
# convert animation.gif /tmp/test/target.png
# On Widget set the execution delay on 0.1 and set "show only icon"
tell application "BetterTouchTool"
set numFrames to 10
set startFrame to 0
set basePath to "/tmp/test/"
set baseName to "target-"
set extension to ".png"
# uuid - https://docs.bettertouchtool.net/docs/apple_script.html
set widgetId to "A49899D3-ED6F-4EC5-B9C2-CC0E8E09CDA8"
set varName to "anim-" & baseName & "frame"
try
set frame to ((get_number_variable varName) as integer)
on error
set frame to startFrame
end try
if frame > numFrames then
set frame to startFrame
end if
set_persistent_number_variable varName to frame + 1
set fileName to baseName & (frame as string) & extension
set fullFilePath to basePath & fileName
update_touch_bar_widget widgetId text " " icon_path fullFilePath
end tellThank you very much, Appreciate it!!!
But how to do this? I’m sorry I’m newbie here, and I’m not really familiar with coding stuff. Thank you
Follow the steps:
-
First, select your awesome animated gif...
 and save into any folder (example: /tmp/myGifs/awesome.gif)
and save into any folder (example: /tmp/myGifs/awesome.gif) -
Using the "console", execute the command.
#> cd /tmp/myGifs
#> convert awesome.gif awesome.pngNote: you have to make sure that the imageMagick binary are installed on your machine (link)
-
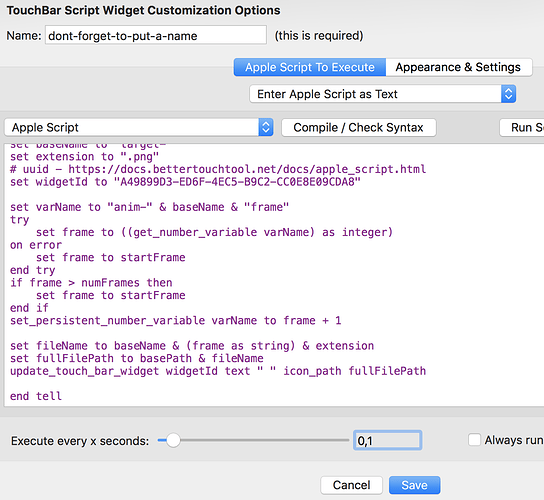
Add a new Widget and select "Run Apple Script..."
-
Copy the script and paste on the window that appear. Don't forget to put a name and put some tiny value on the "Execute every x seconds" parameter.
Save... -
Now we need to customize the script. First grab the UUID of the component using the "right click" over the new component (to obtain the context menu) and select the "Copy UUID..." option.
-
Edit the script (double click on the component) and replace (paste) the new UUID on the "widgetId" variable.
-
Configure the other variables:
numFrames = The number of frames of the animated gif (see how many files generate after the convert command execution, in our example is 31)
startFrame = The first frame you want to show (normally is 0)
basePath = The location of your frame files (make sure you put the last backslash)
baseName = The base name for the images-frames generated by the convert command (in our example is "awesome-") -
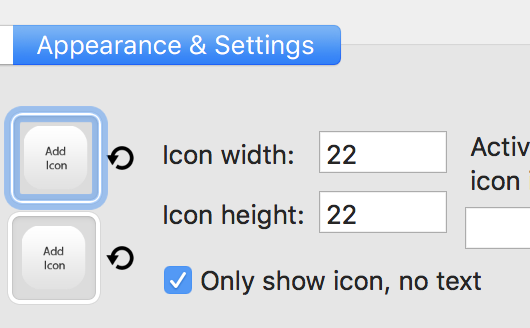
Last, set the "Show only icon" on the "Appearence & Settings" properties of the button... and play with the rest as you like...

I think that is...enjoy!!
Thank you so much! Appreciate it. But I'm still struggling with instaling imageMagick, error everytime in my macbook pro. Or maybe I just not really can be friend with coding stuff, they hates me. lol. I hope the team really add this feature on the update.
Thanks @Cesar_Pasache!!!
Got it to work, however. the .gif is always on and I would like it to be static until pressed.
Below is the script I am using. Let me know if you can recommend anything. Thanks!
tell application "BetterTouchTool"
set numFrames to 3
set startFrame to 0
set basePath to "/Users/mannyo/Documents/"
set baseName to "spaceinvader2-"
set extension to ".png"
uuid - https://docs.bettertouchtool.net/docs/apple_script.html
set widgetId to "4C36DFF3-850E-4DFF-9DC1-E4F433AFB1F4"
set varName to "anim-" & baseName & "frame"
try
set frame to (( get_number_variable varName) as integer )
on error
set frame to startFrame
end try
if frame > numFrames then
set frame to startFrame
end if
set_persistent_number_variable varName to frame + 1
set fileName to baseName & (frame as string ) & extension
set fullFilePath to basePath & fileName
update_touch_bar_widget widgetId text " " icon_path fullFilePath
end tell
Hi... i' think i got an answer but is a little bit tricky...
First, you must create a "named_trigger" (in the example: toggle-dragon-anim)
With the following code:
tell application "BetterTouchTool"
set baseName to "dragon-"
set varName to "anim-" & baseName & "-running"
try
set running_anim to ((get_number_variable varName) as integer)
if running_anim > 0 then
set running_anim to 0
else
set running_anim to 1
end if
on error
set running_anim to 1
end try
set_persistent_number_variable varName to running_anim
end tell
Make sure to check the option "Run in Background... " (below the dialog)
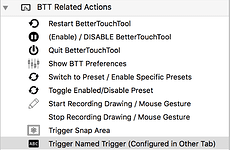
After that, in your gif-button set the action to "Trigger Named Trigger" and set the name to the one created in the first step (ex: toggle-dragon-anim)
And last (and the most important part), change the animation code as the following:
# ImageMagick
# convert animation.gif target.png
tell application "BetterTouchTool"
set numFrames to 10
set startFrame to 0
set basePath to "/Users/capasache/tmp/test/"
set baseName to "dragon-"
set extension to ".png"
# uuid - https://docs.bettertouchtool.net/docs/apple_script.html
set widgetId to "A49899D3-ED6F-4EC5-B9C2-CC0E8E09CDA8"
# --- THIS PART IS FOR THE TOOGLE ---
set runningVarName to "anim-" & baseName & "-running"
try
set running_anim to ((get_number_variable runningVarName) as integer)
on error
set running_anim to 0
end try
if running_anim = 1 then
# --- THIS PART IS THE ONE FOR THE TOOGLE ---
set varName to "anim-" & baseName & "frame"
try
set frame to ((get_number_variable varName) as integer)
on error
set frame to startFrame
end try
if frame > numFrames then
set frame to startFrame
end if
set_persistent_number_variable varName to frame + 1
set fileName to baseName & (frame as string) & extension
set fullFilePath to basePath & fileName
update_touch_bar_widget widgetId text " " icon_path fullFilePath
# --- THIS PART IS FOR THE TOOGLE ---
end if
# --- THIS PART IS FOR THE TOOGLE ---
end tell
I' hope this answer your requirement 
Bye!
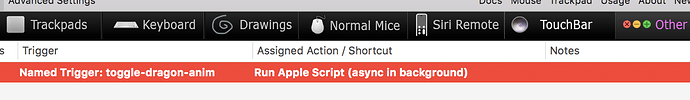
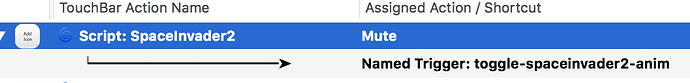
Thank you! Works great. As an aside, I added the Named Trigger as an Additional Action to the original Script (screenshot below). Moving gifs work best as some sort of toggle since they can be distracting if left on the entire time. I am using it as a mute button, so I know if the gif is moving then the sound is muted.
Thanks again for all of your help!
Hi BTT Team, please give updates for this. I can't do the code. And I really want this feature in my macbook pro. So please, make it true  Thanks
Thanks
Up. Still have no updates for this on the new version. Please
Up. Still have no updates for this on the new version. Please
Up. Still have no updates for this on the new version. Please
Sorry, this is not planned for the next versions (but maybe in the future).
It can not be added efficiently to the current buttons.
Thank you for your reply, But still, every time I see an update notification pop-up, I do always hope that my request is become real. Like today. But still, no updates for today 
Im with you! I also really would love to see this as a native feature in a future update!
Hi! I Edit, for usage without try catch and get_number/set_number,
PROS: less usage CPU, for position not usage disk
CON: fixed frames per second 1
# GIF -> PNG ImageMagick
# convert animation.gif /tmp/test/target.png
tell application "BetterTouchTool"
set numFrames to 3
set basePath to "/Users/{you_username}/Black Hole/BTT/puggif/"
set baseName to "pug-"
set extension to ".png"
return "{\"text\":\" \",\"icon_path\":\"" & basePath & baseName & ((time of (current date)) mod numFrames as string) & extension & "\"}"
end tellStill really hoping for this feature.
Sounds like a very logical little extension that can lead to amazing creations!
Native support for this would be great. Even just 2-3 image rotation might be enough support for some of my buttons to show some activity.
Thanks for the good information.
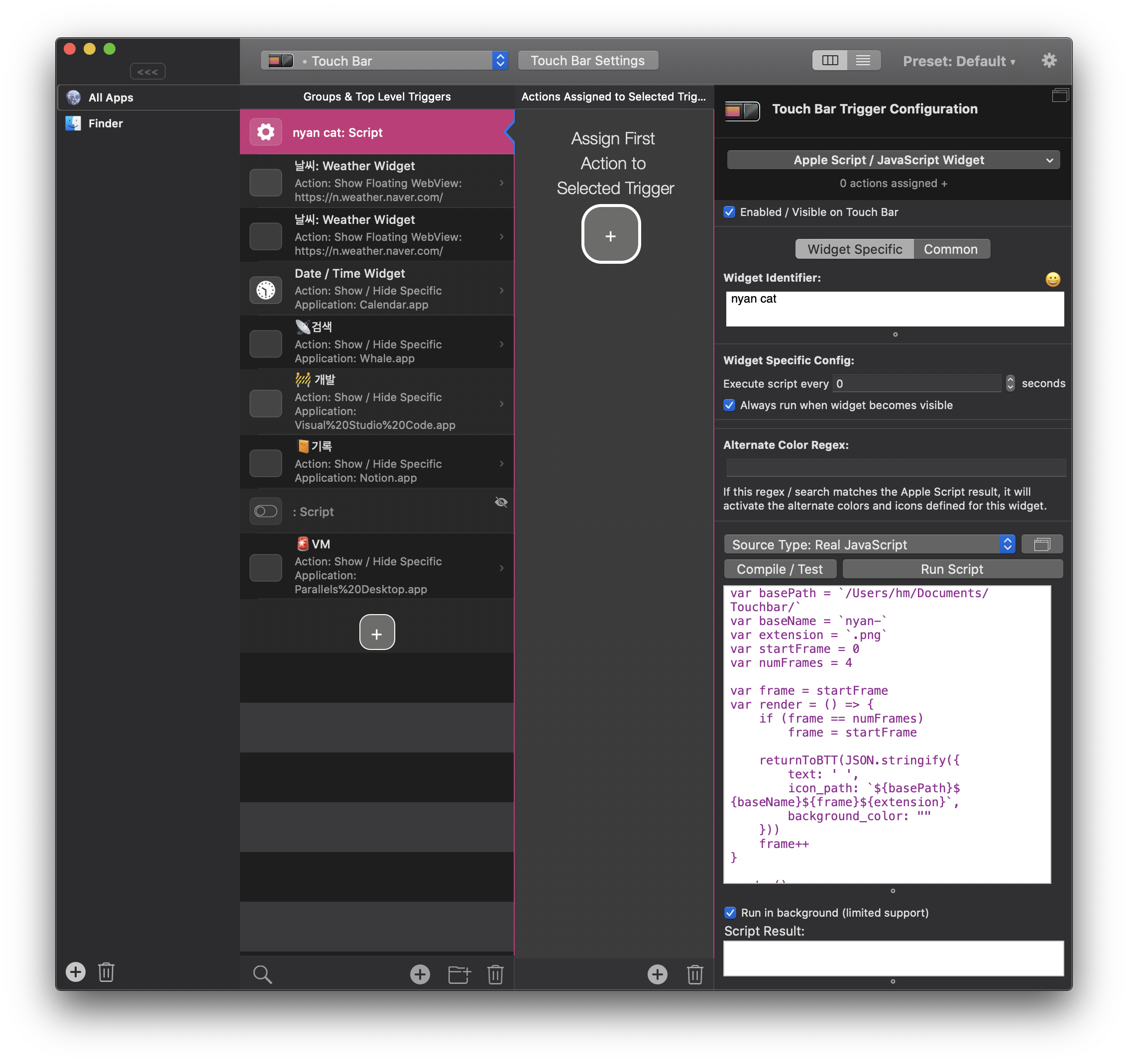
In my case, the above codes are not expressed properly, (i don't know why,,)
so I rewritten them with javascript, and they are displayed normally.
var basePath = `/Users/hm/Documents/Touchbar/` // FILE PATH
var baseName = `nyan-`
var extension = `.png`
var startFrame = 0
var numFrames = 4
var frame = startFrame
var render = () => {
if (frame == numFrames)
frame = startFrame
returnToBTT(JSON.stringify({
text: ' ',
icon_path: `${basePath}${baseName}${frame}${extension}`,
background_color: ""
}))
frame++
}
render()
setInterval(render, 200)
Thanks to this, the touch bar became more lively.