I have successfully setup a "Clipboard Manager / Java Script Transformer" with the following script:
async (clipboardContentString) => {
const regex = /\[\[([A-Za-z]+\s?[A-Za-z]*\s?[A-Za-z]*)?\s*(\d+)\.(\d+)\|(\d+)\]\]/;
const match = clipboardContentString.match(regex);
if (match) {
const bookInfo = match[1] ? match[1].trim() : '';
const chapterNumber = parseInt(match[2]);
const currentVerseNumber = parseInt(match[3]);
const nextVerseNumber = currentVerseNumber + 1;
const nextVerse = `[[${bookInfo} ${chapterNumber}.${nextVerseNumber}|${nextVerseNumber}]]`;
const cleanedString = clipboardContentString.replace(match[0], nextVerse);
try {
let shellScript = `echo ${cleanedString} | pbcopy`;
let shellScriptWrapper = {
script: shellScript
};
await runShellScript(shellScriptWrapper);
} catch (error) {
return error;
}
return cleanedString;
}
return clipboardContentString;
}
I specifically added the try block based on suggestions of this thread, but unfortunately it doesn't appear to work and since I'm writing JS with the help of ChatGPT I'm not sure what I'm doing wrong. The actual transformation works as expected, but what I now want is to have the transformed text (cleanedString) added to by clipboard so that I can easily re-trigger the action without having to first select and copy the newly outputted text to my clipboard manually.
I'm not sure if this is a feature request or just a discussion to understand how this is done in BTT so I figured I'd start here.
Problem with this approach is, BTT will replace whatever you put into the clipboard with the previous content once the script has replaced the original text.
You could try to add some delay:
async (clipboardContentString) => {
const regex = /\[\[([A-Za-z]+\s?[A-Za-z]*\s?[A-Za-z]*)?\s*(\d+)\.(\d+)\|(\d+)\]\]/;
const match = clipboardContentString.match(regex);
if (match) {
const bookInfo = match[1] ? match[1].trim() : '';
const chapterNumber = parseInt(match[2]);
const currentVerseNumber = parseInt(match[3]);
const nextVerseNumber = currentVerseNumber + 1;
const nextVerse = `[[${bookInfo} ${chapterNumber}.${nextVerseNumber}|${nextVerseNumber}]]`;
const cleanedString = clipboardContentString.replace(match[0], nextVerse);
// delay one second (1000ms)
setTimeout(async () => {
try {
let shellScript = `echo ${cleanedString} | pbcopy`;
let shellScriptWrapper = {
script: shellScript
};
await runShellScript(shellScriptWrapper);
} catch (error) {
return error;
}
}, 1000);
return cleanedString;
}
return clipboardContentString;
}
Thanks so much for the response! Prior to your reply I had some script adjustments I needed to make for the transformation but nothing that should adjust what you provided here so here is the current script:
async (clipboardContentString) => {
const regex = /\[\[(?:(\d+)\s+)?([A-Za-z\s]+)\s+(\d+)\.(\d+)\|(\d+)\]\]/;
const match = clipboardContentString.match(regex);
if (match) {
const bookNumber = match[1] ? parseInt(match[1]) : null;
const bookName = match[2];
const chapterNumber = parseInt(match[3]);
const currentVerseNumber = parseInt(match[4]);
const nextVerseNumber = currentVerseNumber + 1;
const bookChapterInfo = bookNumber ? `${bookNumber} ${bookName}` : bookName;
const nextVerse = `[[${bookChapterInfo} ${chapterNumber}.${nextVerseNumber}|${nextVerseNumber}]]`;
const cleanedString = clipboardContentString.replace(match[0], nextVerse);
// delay one second (1000ms)
setTimeout(async () => {
try {
let shellScript = `echo ${cleanedString} | pbcopy`;
let shellScriptWrapper = {
script: shellScript
};
await runShellScript(shellScriptWrapper);
} catch (error) {
return error;
}
}, 1000);
return cleanedString;
}
return clipboardContentString;
}
Unfortunately the delay doesn't seem to be working. Something of note is that I use Clipy as well which I assumed would help me debug here because if it was added to be clipboard but then replaced moments later I figure I would see that in the history but from what I can tell it's not.
Also, to help remove it from concern I attempted this script without Clipy turned on and it still did not work. From what you said too I wonder if the issue is because I'm trying to do this all in one transformation, because if that is not possible I could consider linking actions if that helps, just not sure what makes the most sense.
Thanks again for the support
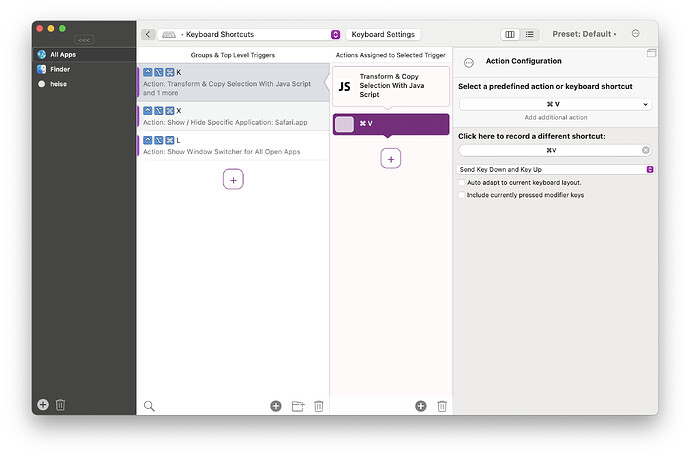
Yep - good idea, combining two actions would make this much easier.
Instead of the "Transform & Replace Selection" action you can use the "Transform & Copy Selection" action, followed by cmd+v for pasting it:
When doing it like this you don't need the shell script.
2 Likes