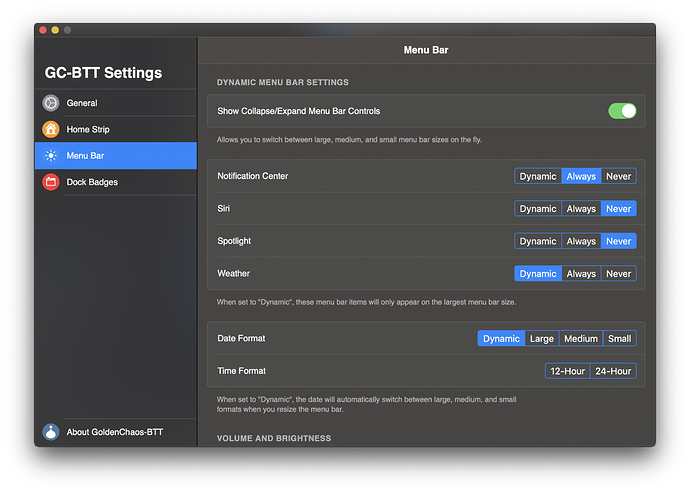
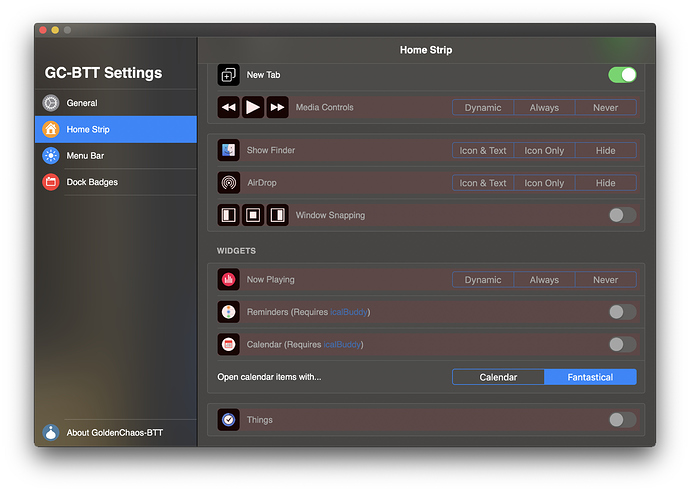
progress on the segmented controls! These are tricker than the regular switches to set up. Right now they display properly but don't actually update the setting.
@Andreas_Hegenberg slight javascript issue... I modified your function since I use true/false for my switches instead of active/notactive. Weirdly, when I did that, the script stopped working. Could you identify a reason why this wouldn't work?
function toggleVariable(variable, actionName) {
var button = document.getElementById(variable);
if(variables[variable] === 'true') {
button.className = 'false';
variables[variable] = 'false';
window.BTT.callHandler('set_string_variable', {variableName: variable, to: 'false'});
} else {
button.className = 'true';
variables[variable] = 'true';
window.BTT.callHandler('set_string_variable', {variableName: variable, to: 'true'});
}
trigger_named_async_without_response(actionName);
}
This always outputs "false" for me. The named trigger is used to refresh to Touch Bar widget, and that part works properly, but the script does not set the variable at all and just always sets the class name to "false".
Did you also adapt the css class names? (these now need to be true and false - MAYBE css doesn't allow true and false as names?)
Yup, I did. So... I'm stuck.
Here's my current full HTML... maybe that will help debug. Could you try pairing this with the latest experimental version and see if you can get one of the toggle switches to work using true/false?
<html>
<head>
<style>
body {
color: #fff;
padding: 16px;
font-family: "SF Pro Text", Helvetica, sans-serif;
font-size: 14px;
margin: 0;
padding: 0 0 2px 0;
background: transparent;
background: rgba(55, 55, 55, .7);
-webkit-backdrop-filter: blur(48px) saturate(200%);
-webkit-transform: translate3d(0, 0, 0);
display: flex;
-webkit-user-select: none;
overflow: hidden;
}
h1 {
font-family: "SF Pro Display", Helvetica, sans-serif;
font-weight: 600;
margin: 0;
padding: 44px 16px 12px 16px;
font-size: 24px;
border-bottom: 1px solid rgba(255,255,255,.15);
}
h2 {
font-family: "SF Pro Display", Helvetica, sans-serif;
font-size: 16px;
text-align: center;
font-weight: 600;
margin: 12px 0;
}
h3 {
font-family: "SF Pro Display", Helvetica, sans-serif;
text-transform: uppercase;
font-size: 13px;
font-weight: 600;
letter-spacing: .5px;
padding: 0 32px;
margin: 32px 0 12px 0;
color: rgba(180, 179, 178, 1);
}
h3:first-of-type {
margin-top: 0;
}
small {
font-size: 12px;
line-height: 16px;
margin: -4px 32px;
padding: 0;
display: block;
color: rgba(180, 179, 178, 1);
}
a {
color: #1485FF;
text-decoration: none;
display: inline;
}
/* Sidebar Styles */
.sidebar {
border-bottom-left-radius: 6px;
border: 1px solid rgba(119, 118, 116, .5);
border-right: none;
-webkit-transform: translate3d(0, 0, 0);
position: relative;
}
.sidebar ul {
list-style-type: none;
margin: 0;
padding: 0;
position: relative;
height: calc(100% - 87px);
}
.tablink {
margin: 0 0 -1px 0;
padding: 8px 12px 8px 48px;
width: 204px;
position: relative;
line-height: 28px;
}
.tablink img {
height: 28px;
margin-right: 12px;
margin-left: -36px;
float: left;
}
.tablink::after {
content: " ";
display: block;
width: 100%;
height: 1px;
position: absolute;
bottom: 0;
background: rgba(255,255,255,.15);
}
.tablink.active {
background: #1485FF;
background-blend-mode: screen;
}
.tablink.active::after {
display: none;
}
.tablink:last-of-type {
position: absolute;
bottom: 0;
border-bottom-left-radius: 5px;
}
.tablink:last-of-type::after {
top: 0;
bottom: auto;
}
/* Content Area Styles */
.content {
background: rgba(70, 68, 67, 1);
border-bottom-right-radius: 6px;
border: 1px solid rgba(119, 118, 116, .5);
border-left: 1px solid rgba(3, 3, 3, 1);
position: relative;
width: 100%;
height: 100%;
overflow: scroll;
-webkit-overflow-scrolling: touch;
}
.tabcontent {
padding-top: 66px;
display: none;
position: relative;
}
.tabcontent .active {
display: block;
}
.tabcontent ul {
list-style-type: none;
margin: -16px -16px -16px 0;
padding: 0;
-webkit-transform: translate3d(0, 0, 0);
}
.tabcontent ul li {
padding: 8px 8px 8px 0;
border-bottom: 1px solid rgba(255,255,255,.1);
}
.tabcontent ul li:last-of-type {
border: none;
}
.tabcontent ul li img {
height: 36px;
float: left;
margin-right: 12px;
}
.tabcontent ul li .form-switch a {
line-height: 36px;
color: #fff;
text-decoration: none;
background: none;
}
header {
position: fixed;
z-index: 1;
top: 1px;
left: 266px;
right: 1px;
background: rgba(83, 81, 79, .8);
-webkit-backdrop-filter: blur(24px) saturate(400%) contrast(150%);
-webkit-transform: translate3d(0, 0, 0);
border-bottom: 1px solid rgba(255,255,255,.1);
}
section {
background: rgba(75, 74, 73, 1);
border: 1px solid rgba(95, 94, 93, 1);
border-radius: 4px;
padding: 16px;
margin: 0 16px 16px 16px;
position: relative;
}
section.tokenlist {
display: flex;
flex-wrap: wrap;
padding-bottom: 8px;
}
.button {
background: #1485FF;
display: block;
text-align: center;
border-radius: 4px;
margin: 32px 16px;
padding: 8px;
color: #fff;
text-decoration: none;
font-weight: 500;
}
.button:active,
.token.selected:active {
opacity: .8;
}
.token {
color: #1485FF;
border: 1px solid #1485FF;
color: #fff;
padding: 6px 8px;
margin: 0;
margin-right: 8px;
border-radius: 4px;
margin-bottom: 8px;
}
.token.selected {
display: inline-block;
background: #1485FF;
color: #fff;
}
.token:active,
.segmented-control a:active {
background: rgba(128, 125, 124, .2);
}
.token.selected:active {
background: #1485FF;
}
.segmented-control {
position: absolute;
right: 5px;
top: 1px;
}
.segmented-control button {
color: #fff;
text-align: center;
text-decoration: none;
background: none;
font-size: 15px;
margin: 0 0 0 -5px !important;
padding: 0 8px;
box-sizing: border-box;
border: 1px solid #1485FF;
height: 26px;
white-space: nowrap;
}
.segmented-control button.selected {
background: #1485FF;
}
.segmented-control button:first-of-type {
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.segmented-control button:last-of-type {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.fantastical .fantastical,
.calendar .calendar,
.dynamic .dynamic,
.always .always,
.never .never,
.large .large,
.medium .medium,
.small .small {
background: #1485FF;
}
.12Hour .12Hour,
.24Hour .24Hour {
background: #1485FF;
}
section p {
margin: 12px 0;
}
section p:first-of-type {
margin-top: 0;
}
section p:last-of-type {
margin-bottom: 0;
}
/* Single Page Style Overrides */
#about {
margin-top: -64px;
}
#about a {
background: none;
display: inline;
font-size: 13px;
color: rgba(16, 133, 255, 1);
}
/* Toggle Switch Styles */
label, .form-switch {
display: block;
line-height: 36px;
position: relative;
}
.form-switch i {
position: absolute;
display: inline-block;
width: 46px;
height: 26px;
background-color: rgba(118, 115, 114, 1);
border-radius: 23px;
transition: all 0.3s linear;
right: 5px;
top: 5px;
}
.form-switch i::before {
content: "";
position: absolute;
left: 0;
width: 42px;
height: 22px;
background-color: rgba(118, 115, 114, 1);
border-radius: 11px;
transform: translate3d(2px, 2px, 0) scale3d(1, 1, 1);
transition: all 0.25s linear;
}
.form-switch i::after {
content: "";
position: absolute;
left: 0;
width: 22px;
height: 22px;
background-color: #fff;
border-radius: 11px;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.24);
transform: translate3d(2px, 2px, 0);
transition: all 0.2s ease-in-out;
}
.form-switch:active i::after {
width: 28px;
transform: translate3d(2px, 2px, 0);
}
.form-switch:active .true input + i::after {
transform: translate3d(16px, 2px, 0);
}
.form-switch input {
display: none !important;
}
.form-switch .true input + i {
background-color: #4BD763;
}
.form-switch .true input + i::before {
transform: translate3d(18px, 2px, 0) scale3d(0, 0, 0);
}
.form-switch .true input + i::after {
transform: translate3d(22px, 2px, 0);
}
</style>
<script>
var variables = {};
function getAllVariablesAndUpdateClasses() {
console.log('looping through switches');
const buttons = document.querySelectorAll('label');
buttons.forEach(function(button, i) {
const variable = button.id;
window.BTT.callHandler(
'get_string_variable',
{ variableName: variable},
function callback(currentVariableValue) {
console.log(
'the variable',
variable,
'is set to: ',
currentVariableValue
);
variables[button.id] = currentVariableValue;
button.className = currentVariableValue;
}
);
});
}
function trigger_named_async_without_response(actionName) {
window.BTT.callHandler('trigger_named_async_without_response', {trigger_name: actionName},
function callback(scriptResult) {
console.log('action result', scriptResult);
}
);
}
function triggerNamedActionAndRefreshSettingsWindow(actionName) {
trigger_named_async_without_response(actionName);
setTimeout(function () {
getAllVariablesAndUpdateClasses();
}, 1000);
}
function toggleVariable(variable, actionName) {
var button = document.getElementById(variable);
if(variables[variable] === 'true') {
button.className = 'false';
variables[variable] = 'false';
window.BTT.callHandler('set_string_variable', {variableName: variable, to: 'false'});
} else {
button.className = 'true';
variables[variable] = 'true';
window.BTT.callHandler('set_string_variable', {variableName: variable, to: 'true'});
}
trigger_named_async_without_response(actionName);
}
window.addEventListener(
'bttReady',
function(BTT) {
getAllVariablesAndUpdateClasses();
},
false
);
</script>
</head>
<body>
<div class="sidebar">
<h1>GC-BTT Settings</h1>
<ul>
<li id="default" class="tablink" onClick="openTab(event, 'general')">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/watchos-icons/settings.png" />
General
</li>
<li class="tablink" onClick="openTab(event, 'home-strip')">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/watchos-icons/home.png" />
Home Strip
</li>
<li class="tablink" onClick="openTab(event, 'menu-bar')">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/watchos-icons/brightness.png" />
Menu Bar
</li>
<li class="tablink" onClick="openTab(event, 'dock-badges')">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/watchos-icons/notifications.png" />
Dock Badges
</li>
<li class="tablink" onClick="openTab(event, 'about')">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/avatar-round.png" />
About GoldenChaos-BTT
</li>
</ul>
</div>
<div class="content">
<div class="content-inner">
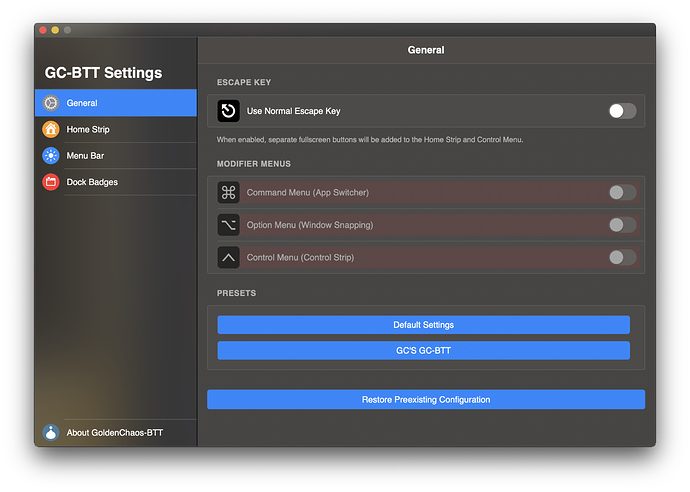
<div id="general" class="tabcontent">
<header>
<h2>General</h2>
</header>
<section>
<ul>
<li class="form-switch">
<label id="useNormalEscKey" onClick="toggleVariable(this.id, 'Refresh Escape Key')">
Use Normal Escape Key
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<small style="margin-bottom: 24px;width: 67%;">When enabled, separate Fullscreen buttons will be added to the Home Strip and Control Menu.</small>
<section>
<ul>
<li>
<label id="calendarApp">
Open calendar items with...
<div class="segmented-control">
<button class="fantastical" type="button" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Fantastical')">Fantastical</button>
<button class="calendar" type="button" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Apple Calendar')">Apple Calendar</button>
</div>
</label>
</li>
</ul>
</section>
<h3>Presets</h3>
<section class="tokenlist">
<a style="width:100%;text-align:center;margin-bottom:12px;" class="token selected" onClick="triggerNamedActionAndRefreshSettingsWindow('Default Settings')">Default Settings</a>
<a style="width:100%;text-align:center;margin-bottom:-8px;" class="token selected" onClick="triggerNamedActionAndRefreshSettingsWindow('GC\'s GC-BTT')">GC'S GC-BTT</a><br />
</section>
<a class="button" onClick="triggerNamedActionAndRefreshSettingsWindow('Check All Settings');">Restore Preexisting Configuration</a>
</div>
<div id="home-strip" class="tabcontent">
<header>
<h2>Home Strip</h2>
</header>
<h3>Home Strip Controls</h3>
<section>
<ul>
<li class="form-switch">
<label id="showBackForward" onClick="toggleVariable(this.id, 'Refresh Back/Forward Keys')">
Back/Forward
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showRefresh" onClick="toggleVariable(this.id, 'Refresh Back/Forward Keys')">
Refresh
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showNewTab" onClick="toggleVariable(this.id, 'Refresh Back/Forward Keys')">
New Tab
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
</div>
<div id="menu-bar" class="tabcontent">
<header>
<h2>Menu Bar</h2>
</header>
<h3>Dynamic Menu Bar Settings</h3>
<section>
<ul>
<li class="form-switch">
<label id="showCollapseMenuBar" onClick="toggleVariable(this.id, 'Refresh Collapse Menu Bar Key')">
Show Collapse/Expand Menu Bar Controls
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<small style="margin-bottom: 24px;width: 67%;">Allows you to switch between large, medium, and small menu bar sizes on the fly.</small>
<section>
<ul>
<li>
<label id="showNotificationCenter">
Notification Center
<div class="segmented-control">
<button class="dynamic" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Dynamic Notification Center Key')">Dynamic</button>
<button class="always" onClick="triggerNamedActionAndRefreshSettingsWindow('Always Show Notification Center Key')">Always</button>
<button class="never" onClick="triggerNamedActionAndRefreshSettingsWindow('Never Show Notification Center Key')">Never</button>
</div>
</label>
</li>
<li>
<label id="showSiri">
Siri
<div class="segmented-control">
<button class="dynamic" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Dynamic Siri Key')">Dynamic</button>
<button class="always" onClick="triggerNamedActionAndRefreshSettingsWindow('Always Show Siri Key')">Always</button>
<button class="never" onClick="triggerNamedActionAndRefreshSettingsWindow('Never Show Siri Key')">Never</button>
</div>
</label>
</li>
<li>
<label id="showSpotlight">
Spotlight
<div class="segmented-control">
<button class="dynamic" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Dynamic Spotlight Key')">Dynamic</button>
<button class="always" onClick="triggerNamedActionAndRefreshSettingsWindow('Always Show Spotlight Key')">Always</button>
<button class="never" onClick="triggerNamedActionAndRefreshSettingsWindow('Never Show Spotlight Key')">Never</button>
</div>
</label>
</li>
<li>
<label id="showWeather">
Weather
<div class="segmented-control">
<button class="dynamic" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Dynamic Weather Widget')">Dynamic</button>
<button class="always" onClick="triggerNamedActionAndRefreshSettingsWindow('Always Show Weather Widget')">Always</button>
<button class="never" onClick="triggerNamedActionAndRefreshSettingsWindow('Never Show Weather Widget')">Never</button>
</div>
</label>
</li>
</ul>
</section>
<small style="margin-bottom: 24px;width: 67%;">When set to "Dynamic", these menu bar items will only appear on the largest menu bar size.</small>
<section>
<ul>
<li>
<label id="dateSize">
Date Format
<div class="segmented-control">
<button class="dynamic" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Dynamic Date/Time Format')">Dynamic</button>
<button class="large" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Large Date/Time Format')">Large</button>
<button class="medium" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Medium Date/Time Format')">Medium</button>
<button class="small" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Small Date/Time Format')">Small</button>
</div>
</label>
</li>
<li>
<label id="timeFormat">
Time Format
<div class="segmented-control">
<button class="12Hour" onClick="triggerNamedActionAndRefreshSettingsWindow('Use 12-Hour Time')">12-Hour</button>
<button class="24Hour" onClick="triggerNamedActionAndRefreshSettingsWindow('Use 24-Hour Time')">24-Hour</button>
</div>
</label>
</li>
</ul>
</section>
<small style="margin-bottom: 24px;width: 67%;">When set to "Dynamic", the date will automatically switch between large, medium, and small formats when you resize the menu bar.</small>
<h3>Volume and Brightness</h3>
<section>
<ul>
<li class="form-switch">
<label id="showBrightnessUp" onClick="toggleVariable(this.id, 'Refresh Brightness Up Key')">
Brightness Up
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showBrightnessDown" onClick="toggleVariable(this.id, 'Refresh Brightness Down Key')">
Brightness Down
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showVolumeUp" onClick="toggleVariable(this.id, 'Refresh Volume Up Key')">
Volume Up
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showVolumeDown" onClick="toggleVariable(this.id, 'Refresh Volume Down Key')">
Volume Down
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showVolumeMute" onClick="toggleVariable(this.id, 'Refresh Volume Mute Key')" >
Volume Mute
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<small style="margin-bottom: 24px;width: 67%;">Keys for volume and brightness will always appear in the Control Strip, even if you disable them in the menu bar.</small>
<h3>Menu Bar Widgets</h3>
<section>
<ul>
<li class="form-switch">
<label id="showMicrophoneMute" onClick="toggleVariable(this.id, 'Refresh Microphone Mute Key')">
Microphone Mute
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<section>
<ul>
<li class="form-switch">
<label id="showWifi" onClick="toggleVariable(this.id, 'Refresh Wi-Fi Toggle Key')">
Wi-Fi Toggle
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showBluetooth" onClick="toggleVariable(this.id, 'Refresh Bluetooth Toggle Key')">
Bluetooth Toggle
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showConnectAirPods" onClick="toggleVariable(this.id, 'Refresh Connect to AirPods Key')">
Connect to AirPods
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showConnectBeats" onClick="toggleVariable(this.id, 'Refresh Connect to Beats Key')">
Connect to Beats
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showConnectGamepad" onClick="toggleVariable(this.id, 'Refresh Connect to Gamepad Key')">
Connect to Gamepad
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<section>
<ul>
<li class="form-switch">
<label id="showCaffeinate" onClick="toggleVariable(this.id, 'Refresh Caffeinate Key')">
Caffeinate
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showAppSwitcher" onClick="toggleVariable(this.id, 'Refresh App Switcher Key')">
App Switcher
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showCurrentLanguage" onClick="toggleVariable(this.id, 'Refresh Current Language Key')">
Language Switcher
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showEmojiPicker" onClick="toggleVariable(this.id, 'Refresh Emoji Picker Key')">
Emoji Picker
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<section>
<ul>
<li class="form-switch">
<label id="showBrowserTabs" onClick="toggleVariable(this.id, 'Refresh Browser Tabs Key')">
Browser Tabs
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<section>
<ul>
<li class="form-switch">
<label id="showSettings" onClick="toggleVariable(this.id, 'Refresh GC-BTT Settings Key')">
Show GC-BTT Settings Window
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
</div>
<div id="dock-badges" class="tabcontent">
<header>
<h2>Dock Badges</h2>
</header>
<small>
<p>Dock Badges allow you to see notification badges from apps in your dock, including from Handoff devices.</p>
<p>Because Dock Badges use more energy than other widgets in GC-BTT, only badges for preinstalled Apple apps are enabled by default. To save energy, only enable badges for apps you tend to run frequently.<br /><br /></p>
</small>
<h3>Apple Apps</h3>
<section>
<ul>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/News.png" />
<label id="showNewsBadge" onClick="toggleVariable(this.id, 'Refresh News Badge')">
News
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Maps.png" />
<label id="showMapsBadge" onClick="toggleVariable(this.id, 'Refresh Maps Badge')">
Maps
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Safari.png" />
<label id="showSafariBadge" onClick="toggleVariable(this.id, 'Refresh Safari Badge')">
Safari
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Safari Technology Preview.png" />
<label id="showSafariPreviewBadge" onClick="toggleVariable(this.id, 'Refresh Safari Preview Badge')">
Safari Technology Preview
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/FaceTime.png" />
<label id="showFaceTimeBadge" onClick="toggleVariable(this.id, 'Refresh FaceTime Badge')">
FaceTime
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Messages.png" />
<label id="showiMessageBadge" onClick="toggleVariable(this.id, 'Refresh iMessage Badge')">
iMessage
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Mail.png" />
<label id="showAppleMailBadge" onClick="toggleVariable(this.id, 'Refresh Apple Mail Badge')">
Apple Mail
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<h3>Third-Party Apps</h3>
<section>
<ul>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Google Chrome.png" />
<label id="showChromeBadge" onClick="toggleVariable(this.id, 'Refresh Chrome Badge')">
Google Chrome
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Google Chrome Canary.png" />
<label id="showChromeCanaryBadge" onClick="toggleVariable(this.id, 'Refresh Chrome Canary Badge')">
Chrome Canary
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Firefox.png" />
<label id="showFirefoxBadge" onClick="toggleVariable(this.id, 'Refresh Firefox Badge')">
Firefox
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/WhatsApp.png" />
<label id="showWhatsAppBadge" onClick="toggleVariable(this.id, 'Refresh WhatsApp Badge')">
WhatsApp
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Telegram.png" />
<label id="showTelegramBadge" onClick="toggleVariable(this.id, 'Refresh Telegram Badge')">
Telegram
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Franz.png" />
<label id="showFranzBadge" onClick="toggleVariable(this.id, 'Refresh Franz Badge')">
Franz
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Skype.png" />
<label id="showSkypeBadge" onClick="toggleVariable(this.id, 'Refresh Skype Badge')">
Skype
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Skype for Business.png" />
<label id="showSkypeBusinessBadge" onClick="toggleVariable(this.id, 'Refresh Skype Business Badge')">
Skype for Business
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/YakYak.png" />
<label id="showYakYakBadge" onClick="toggleVariable(this.id, 'Refresh YakYak Badge')">
YakYak
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Chatty.png" />
<label id="showChattyBadge" onClick="toggleVariable(this.id, 'Refresh Chatty Badge')">
Chatty
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Caprine.png" />
<label id="showCaprineBadge" onClick="toggleVariable(this.id, 'Refresh Caprine Badge')">
Caprine
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Goofy.png" />
<label id="showGoofyBadge" onClick="toggleVariable(this.id, 'Refresh Goofy Badge')">
Goofy
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Microsoft Outlook.png" />
<label id="showOutlookBadge" onClick="toggleVariable(this.id, 'Refresh Outlook Badge')">
Outlook
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Spark.png" />
<label id="showSparkBadge" onClick="toggleVariable(this.id, 'Refresh Spark Badge')">
Spark
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Airmail 3.png" />
<label id="showAirmailBadge" onClick="toggleVariable(this.id, 'Refresh Airmail Badge')">
Airmail
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Polymail.png" />
<label id="showPolymailBadge" onClick="toggleVariable(this.id, 'Refresh Polymail Badge')">
Polymail
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Boxy.png" />
<label id="showBoxyBadge" onClick="toggleVariable(this.id, 'Refresh Boxy Badge')">
Boxy
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Mailplane.png" />
<label id="showMailplaneBadge" onClick="toggleVariable(this.id, 'Refresh Mailplane Badge')">
Mailplane
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Postbox.png" />
<label id="showPostboxBadge" onClick="toggleVariable(this.id, 'Refresh Postbox Badge')">
Postbox
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/MailMate.png" />
<label id="showMailMateBadge" onClick="toggleVariable(this.id, 'Refresh MailMate Badge')">
MailMate
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Slack.png" />
<label id="showSlackBadge" onClick="toggleVariable(this.id, 'Refresh Slack Badge')">
Slack
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Discord.png" />
<label id="showDiscordBadge" onClick="toggleVariable(this.id, 'Refresh Discord Badge')">
Discord Canary
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Discord Canary.png" />
<label id="showDiscordCanaryBadge" onClick="toggleVariable(this.id, 'Refresh Discord Canary Badge')">
Discord Canary
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Trello.png" />
<label id="showTrelloBadge" onClick="toggleVariable(this.id, 'Refresh Trello Badge')">
Trello
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Bodo.png" />
<label id="showBodoBadge" onClick="toggleVariable(this.id, 'Refresh Bodo Badge')">
Bodo
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Abstract.png" />
<label id="showAbstractBadge" onClick="toggleVariable(this.id, 'Refresh Abstract Badge')">
Abstract
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Zeplin.png" />
<label id="showZeplinBadge" onClick="toggleVariable(this.id, 'Refresh Zeplin Badge')">
Zeplin
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Tweetbot.png" />
<label id="showTweetbotBadge" onClick="toggleVariable(this.id, 'Refresh Tweetbot Badge')">
Tweetbot
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Twitter.png" />
<label id="showTwitterBadge" onClick="toggleVariable(this.id, 'Refresh Twitter Badge')">
Twitter
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Twitch.png" />
<label id="showTwitchBadge" onClick="toggleVariable(this.id, 'Refresh Twitch Badge')">
Twitch
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Facebook.png" />
<label id="showFacebookBadge" onClick="toggleVariable(this.id, 'Refresh Facebook Badge')">
Facebook
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Tumblr.png" />
<label id="showTumblrBadge" onClick="toggleVariable(this.id, 'Refresh Tumblr Badge')">
Tumblr
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
</div>
<div id="about" class="tabcontent">
<img style="width:100%;height:auto;margin-bottom:16px;z-index:2;position:relative;top:-2px;" src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/cool-photo.jpg" alt="" />
<section>
<p>Thanks for installing GoldenChaos-BTT! This is the result of many hours of work to make the Touch Bar something worth using. If you enjoy GoldenChaos-BTT, please spread the word! :)</p>
<p>Main release thread (subscribe for updates): <a href="https://community.folivora.ai/t/goldenchaos-btt-a-complete-touch-bar-ui-replacement-preset/1281" target="_blank">https://community.folivora.ai/t/goldenchaos-btt-a-complete-touch-bar-ui-replacement-preset/1281</a>
<p>Support and feedback thread: <a href="https://community.folivora.ai/t/goldenchaos-btt-support-and-feedback-thread/5196" target="_blank">https://community.folivora.ai/t/goldenchaos-btt-support-and-feedback-thread/5196</a>
<p>Want to buy me a coffee? You can donate here: <a href="https://paypal.me/GoldenChaos" target="_blank">https://paypal.me/GoldenChaos</a></p>
<p>Thinking of buying BetterTouchTool because of this preset?<br />
Use this link and I'll get 40% :) <a href="https://a.paddle.com/v2/click/30842/34667?link=1061" target="_blank">https://a.paddle.com/v2/click/30842/34667?link=1061</a></p>
<p>I make other cool things, too! Check them out: <a href="https://goldenchaos.net" target="_blank">https://goldenchaos.net</a></p>
<p>Cheers,<br />
Jason Rappaport aka GoldenChaos</p>
</section>
</div>
</div>
</div>
<script>
function openTab(evt, tabName) {
// Declare all variables
var i, tabcontent, tablinks;
// Get all elements with class="tabcontent" and hide them
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
// Get all elements with class="tablinks" and remove the class "active"
tablinks = document.getElementsByClassName("tablink");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
// Show the current tab, and add an "active" class to the button that opened the tab
document.getElementById(tabName).style.display = "block";
evt.currentTarget.className += " active";
}
// Select the General tab by default
document.getElementById("default").click();
</script>
</body>
</html>
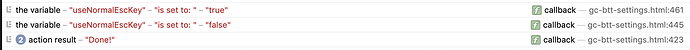
Added some debugging to the function so I could see what's happening. It seems like it's running itself twice every time you click the button? o_O not sure why...
Script with debugging:
function toggleVariable(variable, actionName) {
var button = document.getElementById(variable);
if(variables[variable] === 'true') {
button.className = 'false';
variables[variable] = 'false';
window.BTT.callHandler('set_string_variable', {variableName: variable, to: 'false'});
window.BTT.callHandler(
'get_string_variable',
{ variableName: variable},
function callback(currentVariableValue) {
console.log(
'the variable',
variable,
'is set to: ',
currentVariableValue
);
}
);
} else {
button.className = 'true';
variables[variable] = 'true';
window.BTT.callHandler('set_string_variable', {variableName: variable, to: 'true'});
window.BTT.callHandler(
'get_string_variable',
{ variableName: variable},
function callback(currentVariableValue) {
console.log(
'the variable',
variable,
'is set to: ',
currentVariableValue
);
}
);
}
trigger_named_async_without_response(actionName);
}
Log from a single click on the escape key switch:
Ah that usually means that some higher level onClick propagates down which would need to be blocked by preventDefault().
I'll be at my computer in about 15 minutes, then I'll check!
This explains the issue:
This code should work:
<html>
<head>
<style>
body {
color: #fff;
padding: 16px;
font-family: "SF Pro Text", Helvetica, sans-serif;
font-size: 14px;
margin: 0;
padding: 0 0 2px 0;
background: transparent;
background: rgba(55, 55, 55, .7);
-webkit-backdrop-filter: blur(48px) saturate(200%);
-webkit-transform: translate3d(0, 0, 0);
display: flex;
-webkit-user-select: none;
overflow: hidden;
}
h1 {
font-family: "SF Pro Display", Helvetica, sans-serif;
font-weight: 600;
margin: 0;
padding: 44px 16px 12px 16px;
font-size: 24px;
border-bottom: 1px solid rgba(255,255,255,.15);
}
h2 {
font-family: "SF Pro Display", Helvetica, sans-serif;
font-size: 16px;
text-align: center;
font-weight: 600;
margin: 12px 0;
}
h3 {
font-family: "SF Pro Display", Helvetica, sans-serif;
text-transform: uppercase;
font-size: 13px;
font-weight: 600;
letter-spacing: .5px;
padding: 0 32px;
margin: 32px 0 12px 0;
color: rgba(180, 179, 178, 1);
}
h3:first-of-type {
margin-top: 0;
}
small {
font-size: 12px;
line-height: 16px;
margin: -4px 32px;
padding: 0;
display: block;
color: rgba(180, 179, 178, 1);
}
a {
color: #1485FF;
text-decoration: none;
display: inline;
}
/* Sidebar Styles */
.sidebar {
border-bottom-left-radius: 6px;
border: 1px solid rgba(119, 118, 116, .5);
border-right: none;
-webkit-transform: translate3d(0, 0, 0);
position: relative;
}
.sidebar ul {
list-style-type: none;
margin: 0;
padding: 0;
position: relative;
height: calc(100% - 87px);
}
.tablink {
margin: 0 0 -1px 0;
padding: 8px 12px 8px 48px;
width: 204px;
position: relative;
line-height: 28px;
}
.tablink img {
height: 28px;
margin-right: 12px;
margin-left: -36px;
float: left;
}
.tablink::after {
content: " ";
display: block;
width: 100%;
height: 1px;
position: absolute;
bottom: 0;
background: rgba(255,255,255,.15);
}
.tablink.active {
background: #1485FF;
background-blend-mode: screen;
}
.tablink.active::after {
display: none;
}
.tablink:last-of-type {
position: absolute;
bottom: 0;
border-bottom-left-radius: 5px;
}
.tablink:last-of-type::after {
top: 0;
bottom: auto;
}
/* Content Area Styles */
.content {
background: rgba(70, 68, 67, 1);
border-bottom-right-radius: 6px;
border: 1px solid rgba(119, 118, 116, .5);
border-left: 1px solid rgba(3, 3, 3, 1);
position: relative;
width: 100%;
height: 100%;
overflow: scroll;
-webkit-overflow-scrolling: touch;
}
.tabcontent {
padding-top: 66px;
display: none;
position: relative;
}
.tabcontent .active {
display: block;
}
.tabcontent ul {
list-style-type: none;
margin: -16px -16px -16px 0;
padding: 0;
-webkit-transform: translate3d(0, 0, 0);
}
.tabcontent ul li {
padding: 8px 8px 8px 0;
border-bottom: 1px solid rgba(255,255,255,.1);
}
.tabcontent ul li:last-of-type {
border: none;
}
.tabcontent ul li img {
height: 36px;
float: left;
margin-right: 12px;
}
.tabcontent ul li .form-switch a {
line-height: 36px;
color: #fff;
text-decoration: none;
background: none;
}
header {
position: fixed;
z-index: 1;
top: 1px;
left: 266px;
right: 1px;
background: rgba(83, 81, 79, .8);
-webkit-backdrop-filter: blur(24px) saturate(400%) contrast(150%);
-webkit-transform: translate3d(0, 0, 0);
border-bottom: 1px solid rgba(255,255,255,.1);
}
section {
background: rgba(75, 74, 73, 1);
border: 1px solid rgba(95, 94, 93, 1);
border-radius: 4px;
padding: 16px;
margin: 0 16px 16px 16px;
position: relative;
}
section.tokenlist {
display: flex;
flex-wrap: wrap;
padding-bottom: 8px;
}
.button {
background: #1485FF;
display: block;
text-align: center;
border-radius: 4px;
margin: 32px 16px;
padding: 8px;
color: #fff;
text-decoration: none;
font-weight: 500;
}
.button:active,
.token.selected:active {
opacity: .8;
}
.token {
color: #1485FF;
border: 1px solid #1485FF;
color: #fff;
padding: 6px 8px;
margin: 0;
margin-right: 8px;
border-radius: 4px;
margin-bottom: 8px;
}
.token.selected {
display: inline-block;
background: #1485FF;
color: #fff;
}
.token:active,
.segmented-control a:active {
background: rgba(128, 125, 124, .2);
}
.token.selected:active {
background: #1485FF;
}
.segmented-control {
position: absolute;
right: 5px;
top: 1px;
}
.segmented-control button {
color: #fff;
text-align: center;
text-decoration: none;
background: none;
font-size: 15px;
margin: 0 0 0 -5px !important;
padding: 0 8px;
box-sizing: border-box;
border: 1px solid #1485FF;
height: 26px;
white-space: nowrap;
}
.segmented-control button.selected {
background: #1485FF;
}
.segmented-control button:first-of-type {
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.segmented-control button:last-of-type {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.fantastical .fantastical,
.calendar .calendar,
.dynamic .dynamic,
.always .always,
.never .never,
.large .large,
.medium .medium,
.small .small {
background: #1485FF;
}
.12Hour .12Hour,
.24Hour .24Hour {
background: #1485FF;
}
section p {
margin: 12px 0;
}
section p:first-of-type {
margin-top: 0;
}
section p:last-of-type {
margin-bottom: 0;
}
/* Single Page Style Overrides */
#about {
margin-top: -64px;
}
#about a {
background: none;
display: inline;
font-size: 13px;
color: rgba(16, 133, 255, 1);
}
/* Toggle Switch Styles */
label, .form-switch {
display: block;
line-height: 36px;
position: relative;
}
.form-switch i {
position: absolute;
display: inline-block;
width: 46px;
height: 26px;
background-color: rgba(118, 115, 114, 1);
border-radius: 23px;
transition: all 0.3s linear;
right: 5px;
top: 5px;
}
.form-switch i::before {
content: "";
position: absolute;
left: 0;
width: 42px;
height: 22px;
background-color: rgba(118, 115, 114, 1);
border-radius: 11px;
transform: translate3d(2px, 2px, 0) scale3d(1, 1, 1);
transition: all 0.25s linear;
}
.form-switch i::after {
content: "";
position: absolute;
left: 0;
width: 22px;
height: 22px;
background-color: #fff;
border-radius: 11px;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.24);
transform: translate3d(2px, 2px, 0);
transition: all 0.2s ease-in-out;
}
.form-switch:active i::after {
width: 28px;
transform: translate3d(2px, 2px, 0);
}
.form-switch:active .true input + i::after {
transform: translate3d(16px, 2px, 0);
}
.form-switch input {
display: none !important;
}
.form-switch .true input + i {
background-color: #4BD763;
}
.form-switch .true input + i::before {
transform: translate3d(18px, 2px, 0) scale3d(0, 0, 0);
}
.form-switch .true input + i::after {
transform: translate3d(22px, 2px, 0);
}
</style>
<script>
var variables = {};
function getAllVariablesAndUpdateClasses() {
console.log('looping through switches');
const buttons = document.querySelectorAll('label');
buttons.forEach(function(button, i) {
const variable = button.id;
window.BTT.callHandler(
'get_string_variable',
{ variableName: variable},
function callback(currentVariableValue) {
console.log(
'the variable',
variable,
'is set to: ',
currentVariableValue
);
variables[button.id] = currentVariableValue;
button.className = currentVariableValue;
}
);
});
}
function trigger_named_async_without_response(actionName) {
window.BTT.callHandler('trigger_named_async_without_response', {trigger_name: actionName},
function callback(scriptResult) {
console.log('action result', scriptResult);
}
);
}
function triggerNamedActionAndRefreshSettingsWindow(actionName) {
trigger_named_async_without_response(actionName);
setTimeout(function () {
getAllVariablesAndUpdateClasses();
}, 1000);
}
function toggleVariable(variable, actionName, event) {
var button = document.getElementById(variable);
if(variables[variable] === 'true') {
button.className = 'false';
variables[variable] = 'false';
window.BTT.callHandler('set_string_variable', {variableName: variable, to: 'false'});
} else {
button.className = 'true';
variables[variable] = 'true';
window.BTT.callHandler('set_string_variable', {variableName: variable, to: 'true'});
}
trigger_named_async_without_response(actionName);
event.preventDefault();
event.stopPropagation();
}
window.addEventListener(
'bttReady',
function(BTT) {
getAllVariablesAndUpdateClasses();
},
false
);
</script>
</head>
<body>
<div class="sidebar">
<h1>GC-BTT Settings</h1>
<ul>
<li id="default" class="tablink" onClick="openTab(event, 'general')">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/watchos-icons/settings.png" />
General
</li>
<li class="tablink" onClick="openTab(event, 'home-strip')">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/watchos-icons/home.png" />
Home Strip
</li>
<li class="tablink" onClick="openTab(event, 'menu-bar')">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/watchos-icons/brightness.png" />
Menu Bar
</li>
<li class="tablink" onClick="openTab(event, 'dock-badges')">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/watchos-icons/notifications.png" />
Dock Badges
</li>
<li class="tablink" onClick="openTab(event, 'about')">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/avatar-round.png" />
About GoldenChaos-BTT
</li>
</ul>
</div>
<div class="content">
<div class="content-inner">
<div id="general" class="tabcontent">
<header>
<h2>General</h2>
</header>
<section>
<ul>
<li class="form-switch">
<label id="useNormalEscKey" onClick="toggleVariable(this.id, 'Refresh Escape Key',event)">
Use Normal Escape Key
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<small style="margin-bottom: 24px;width: 67%;">When enabled, separate Fullscreen buttons will be added to the Home Strip and Control Menu.</small>
<section>
<ul>
<li>
<label id="calendarApp">
Open calendar items with...
<div class="segmented-control">
<button class="fantastical" type="button" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Fantastical')">Fantastical</button>
<button class="calendar" type="button" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Apple Calendar')">Apple Calendar</button>
</div>
</label>
</li>
</ul>
</section>
<h3>Presets</h3>
<section class="tokenlist">
<a style="width:100%;text-align:center;margin-bottom:12px;" class="token selected" onClick="triggerNamedActionAndRefreshSettingsWindow('Default Settings')">Default Settings</a>
<a style="width:100%;text-align:center;margin-bottom:-8px;" class="token selected" onClick="triggerNamedActionAndRefreshSettingsWindow('GC\'s GC-BTT')">GC'S GC-BTT</a><br />
</section>
<a class="button" onClick="triggerNamedActionAndRefreshSettingsWindow('Check All Settings');">Restore Preexisting Configuration</a>
</div>
<div id="home-strip" class="tabcontent">
<header>
<h2>Home Strip</h2>
</header>
<h3>Home Strip Controls</h3>
<section>
<ul>
<li class="form-switch">
<label id="showBackForward" onClick="toggleVariable(this.id, 'Refresh Back/Forward Keys',event)">
Back/Forward
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showRefresh" onClick="toggleVariable(this.id, 'Refresh Back/Forward Keys',event)">
Refresh
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showNewTab" onClick="toggleVariable(this.id, 'Refresh Back/Forward Keys',event)">
New Tab
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
</div>
<div id="menu-bar" class="tabcontent">
<header>
<h2>Menu Bar</h2>
</header>
<h3>Dynamic Menu Bar Settings</h3>
<section>
<ul>
<li class="form-switch">
<label id="showCollapseMenuBar" onClick="toggleVariable(this.id, 'Refresh Collapse Menu Bar Key',event)">
Show Collapse/Expand Menu Bar Controls
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<small style="margin-bottom: 24px;width: 67%;">Allows you to switch between large, medium, and small menu bar sizes on the fly.</small>
<section>
<ul>
<li>
<label id="showNotificationCenter">
Notification Center
<div class="segmented-control">
<button class="dynamic" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Dynamic Notification Center Key')">Dynamic</button>
<button class="always" onClick="triggerNamedActionAndRefreshSettingsWindow('Always Show Notification Center Key')">Always</button>
<button class="never" onClick="triggerNamedActionAndRefreshSettingsWindow('Never Show Notification Center Key')">Never</button>
</div>
</label>
</li>
<li>
<label id="showSiri">
Siri
<div class="segmented-control">
<button class="dynamic" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Dynamic Siri Key')">Dynamic</button>
<button class="always" onClick="triggerNamedActionAndRefreshSettingsWindow('Always Show Siri Key')">Always</button>
<button class="never" onClick="triggerNamedActionAndRefreshSettingsWindow('Never Show Siri Key')">Never</button>
</div>
</label>
</li>
<li>
<label id="showSpotlight">
Spotlight
<div class="segmented-control">
<button class="dynamic" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Dynamic Spotlight Key')">Dynamic</button>
<button class="always" onClick="triggerNamedActionAndRefreshSettingsWindow('Always Show Spotlight Key')">Always</button>
<button class="never" onClick="triggerNamedActionAndRefreshSettingsWindow('Never Show Spotlight Key')">Never</button>
</div>
</label>
</li>
<li>
<label id="showWeather">
Weather
<div class="segmented-control">
<button class="dynamic" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Dynamic Weather Widget')">Dynamic</button>
<button class="always" onClick="triggerNamedActionAndRefreshSettingsWindow('Always Show Weather Widget')">Always</button>
<button class="never" onClick="triggerNamedActionAndRefreshSettingsWindow('Never Show Weather Widget')">Never</button>
</div>
</label>
</li>
</ul>
</section>
<small style="margin-bottom: 24px;width: 67%;">When set to "Dynamic", these menu bar items will only appear on the largest menu bar size.</small>
<section>
<ul>
<li>
<label id="dateSize">
Date Format
<div class="segmented-control">
<button class="dynamic" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Dynamic Date/Time Format')">Dynamic</button>
<button class="large" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Large Date/Time Format')">Large</button>
<button class="medium" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Medium Date/Time Format')">Medium</button>
<button class="small" onClick="triggerNamedActionAndRefreshSettingsWindow('Use Small Date/Time Format')">Small</button>
</div>
</label>
</li>
<li>
<label id="timeFormat">
Time Format
<div class="segmented-control">
<button class="12Hour" onClick="triggerNamedActionAndRefreshSettingsWindow('Use 12-Hour Time')">12-Hour</button>
<button class="24Hour" onClick="triggerNamedActionAndRefreshSettingsWindow('Use 24-Hour Time')">24-Hour</button>
</div>
</label>
</li>
</ul>
</section>
<small style="margin-bottom: 24px;width: 67%;">When set to "Dynamic", the date will automatically switch between large, medium, and small formats when you resize the menu bar.</small>
<h3>Volume and Brightness</h3>
<section>
<ul>
<li class="form-switch">
<label id="showBrightnessUp" onClick="toggleVariable(this.id, 'Refresh Brightness Up Key',event)">
Brightness Up
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showBrightnessDown" onClick="toggleVariable(this.id, 'Refresh Brightness Down Key',event)">
Brightness Down
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showVolumeUp" onClick="toggleVariable(this.id, 'Refresh Volume Up Key',event)">
Volume Up
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showVolumeDown" onClick="toggleVariable(this.id, 'Refresh Volume Down Key',event)">
Volume Down
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showVolumeMute" onClick="toggleVariable(this.id, 'Refresh Volume Mute Key'),event" >
Volume Mute
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<small style="margin-bottom: 24px;width: 67%;">Keys for volume and brightness will always appear in the Control Strip, even if you disable them in the menu bar.</small>
<h3>Menu Bar Widgets</h3>
<section>
<ul>
<li class="form-switch">
<label id="showMicrophoneMute" onClick="toggleVariable(this.id, 'Refresh Microphone Mute Key',event)">
Microphone Mute
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<section>
<ul>
<li class="form-switch">
<label id="showWifi" onClick="toggleVariable(this.id, 'Refresh Wi-Fi Toggle Key',event)">
Wi-Fi Toggle
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showBluetooth" onClick="toggleVariable(this.id, 'Refresh Bluetooth Toggle Key',event)">
Bluetooth Toggle
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showConnectAirPods" onClick="toggleVariable(this.id, 'Refresh Connect to AirPods Key',event)">
Connect to AirPods
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showConnectBeats" onClick="toggleVariable(this.id, 'Refresh Connect to Beats Key',event)">
Connect to Beats
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showConnectGamepad" onClick="toggleVariable(this.id, 'Refresh Connect to Gamepad Key',event)">
Connect to Gamepad
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<section>
<ul>
<li class="form-switch">
<label id="showCaffeinate" onClick="toggleVariable(this.id, 'Refresh Caffeinate Key',event)">
Caffeinate
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showAppSwitcher" onClick="toggleVariable(this.id, 'Refresh App Switcher Key',event)">
App Switcher
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showCurrentLanguage" onClick="toggleVariable(this.id, 'Refresh Current Language Key',event)">
Language Switcher
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<label id="showEmojiPicker" onClick="toggleVariable(this.id, 'Refresh Emoji Picker Key',event)">
Emoji Picker
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<section>
<ul>
<li class="form-switch">
<label id="showBrowserTabs" onClick="toggleVariable(this.id, 'Refresh Browser Tabs Key',event)">
Browser Tabs
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<section>
<ul>
<li class="form-switch">
<label id="showSettings" onClick="toggleVariable(this.id, 'Refresh GC-BTT Settings Key',event)">
Show GC-BTT Settings Window
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
</div>
<div id="dock-badges" class="tabcontent">
<header>
<h2>Dock Badges</h2>
</header>
<small>
<p>Dock Badges allow you to see notification badges from apps in your dock, including from Handoff devices.</p>
<p>Because Dock Badges use more energy than other widgets in GC-BTT, only badges for preinstalled Apple apps are enabled by default. To save energy, only enable badges for apps you tend to run frequently.<br /><br /></p>
</small>
<h3>Apple Apps</h3>
<section>
<ul>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/News.png" />
<label id="showNewsBadge" onClick="toggleVariable(this.id, 'Refresh News Badge',event)">
News
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Maps.png" />
<label id="showMapsBadge" onClick="toggleVariable(this.id, 'Refresh Maps Badge',event)">
Maps
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Safari.png" />
<label id="showSafariBadge" onClick="toggleVariable(this.id, 'Refresh Safari Badge',event)">
Safari
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Safari Technology Preview.png" />
<label id="showSafariPreviewBadge" onClick="toggleVariable(this.id, 'Refresh Safari Preview Badge',event)">
Safari Technology Preview
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/FaceTime.png" />
<label id="showFaceTimeBadge" onClick="toggleVariable(this.id, 'Refresh FaceTime Badge',event)">
FaceTime
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Messages.png" />
<label id="showiMessageBadge" onClick="toggleVariable(this.id, 'Refresh iMessage Badge',event)">
iMessage
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Mail.png" />
<label id="showAppleMailBadge" onClick="toggleVariable(this.id, 'Refresh Apple Mail Badge',event)">
Apple Mail
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
<h3>Third-Party Apps</h3>
<section>
<ul>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Google Chrome.png" />
<label id="showChromeBadge" onClick="toggleVariable(this.id, 'Refresh Chrome Badge',event)">
Google Chrome
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Google Chrome Canary.png" />
<label id="showChromeCanaryBadge" onClick="toggleVariable(this.id, 'Refresh Chrome Canary Badge',event)">
Chrome Canary
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Firefox.png" />
<label id="showFirefoxBadge" onClick="toggleVariable(this.id, 'Refresh Firefox Badge',event)">
Firefox
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/WhatsApp.png" />
<label id="showWhatsAppBadge" onClick="toggleVariable(this.id, 'Refresh WhatsApp Badge',event)">
WhatsApp
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Telegram.png" />
<label id="showTelegramBadge" onClick="toggleVariable(this.id, 'Refresh Telegram Badge',event)">
Telegram
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Franz.png" />
<label id="showFranzBadge" onClick="toggleVariable(this.id, 'Refresh Franz Badge',event)">
Franz
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Skype.png" />
<label id="showSkypeBadge" onClick="toggleVariable(this.id, 'Refresh Skype Badge',event)">
Skype
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Skype for Business.png" />
<label id="showSkypeBusinessBadge" onClick="toggleVariable(this.id, 'Refresh Skype Business Badge',event)">
Skype for Business
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/YakYak.png" />
<label id="showYakYakBadge" onClick="toggleVariable(this.id, 'Refresh YakYak Badge',event)">
YakYak
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Chatty.png" />
<label id="showChattyBadge" onClick="toggleVariable(this.id, 'Refresh Chatty Badge',event)">
Chatty
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Caprine.png" />
<label id="showCaprineBadge" onClick="toggleVariable(this.id, 'Refresh Caprine Badge',event)">
Caprine
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Goofy.png" />
<label id="showGoofyBadge" onClick="toggleVariable(this.id, 'Refresh Goofy Badge',event)">
Goofy
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Microsoft Outlook.png" />
<label id="showOutlookBadge" onClick="toggleVariable(this.id, 'Refresh Outlook Badge',event)">
Outlook
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Spark.png" />
<label id="showSparkBadge" onClick="toggleVariable(this.id, 'Refresh Spark Badge',event)">
Spark
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Airmail 3.png" />
<label id="showAirmailBadge" onClick="toggleVariable(this.id, 'Refresh Airmail Badge',event)">
Airmail
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Polymail.png" />
<label id="showPolymailBadge" onClick="toggleVariable(this.id, 'Refresh Polymail Badge',event)">
Polymail
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Boxy.png" />
<label id="showBoxyBadge" onClick="toggleVariable(this.id, 'Refresh Boxy Badge',event)">
Boxy
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Mailplane.png" />
<label id="showMailplaneBadge" onClick="toggleVariable(this.id, 'Refresh Mailplane Badge',event)">
Mailplane
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Postbox.png" />
<label id="showPostboxBadge" onClick="toggleVariable(this.id, 'Refresh Postbox Badge',event)">
Postbox
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/MailMate.png" />
<label id="showMailMateBadge" onClick="toggleVariable(this.id, 'Refresh MailMate Badge',event)">
MailMate
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Slack.png" />
<label id="showSlackBadge" onClick="toggleVariable(this.id, 'Refresh Slack Badge',event)">
Slack
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Discord.png" />
<label id="showDiscordBadge" onClick="toggleVariable(this.id, 'Refresh Discord Badge',event)">
Discord Canary
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Discord Canary.png" />
<label id="showDiscordCanaryBadge" onClick="toggleVariable(this.id, 'Refresh Discord Canary Badge',event)">
Discord Canary
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Trello.png" />
<label id="showTrelloBadge" onClick="toggleVariable(this.id, 'Refresh Trello Badge',event)">
Trello
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Bodo.png" />
<label id="showBodoBadge" onClick="toggleVariable(this.id, 'Refresh Bodo Badge',event)">
Bodo
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Abstract.png" />
<label id="showAbstractBadge" onClick="toggleVariable(this.id, 'Refresh Abstract Badge',event)">
Abstract
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Zeplin.png" />
<label id="showZeplinBadge" onClick="toggleVariable(this.id, 'Refresh Zeplin Badge',event)">
Zeplin
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Tweetbot.png" />
<label id="showTweetbotBadge" onClick="toggleVariable(this.id, 'Refresh Tweetbot Badge',event)">
Tweetbot
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Twitter.png" />
<label id="showTwitterBadge" onClick="toggleVariable(this.id, 'Refresh Twitter Badge',event)">
Twitter
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Twitch.png" />
<label id="showTwitchBadge" onClick="toggleVariable(this.id, 'Refresh Twitch Badge',event)">
Twitch
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Facebook.png" />
<label id="showFacebookBadge" onClick="toggleVariable(this.id, 'Refresh Facebook Badge',event)">
Facebook
<input type="checkbox"><i></i>
</label>
</li>
<li class="form-switch">
<img src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/app-icons/Tumblr.png" />
<label id="showTumblrBadge" onClick="toggleVariable(this.id, 'Refresh Tumblr Badge',event)">
Tumblr
<input type="checkbox"><i></i>
</label>
</li>
</ul>
</section>
</div>
<div id="about" class="tabcontent">
<img style="width:100%;height:auto;margin-bottom:16px;z-index:2;position:relative;top:-2px;" src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/cool-photo.jpg" alt="" />
<section>
<p>Thanks for installing GoldenChaos-BTT! This is the result of many hours of work to make the Touch Bar something worth using. If you enjoy GoldenChaos-BTT, please spread the word! :)</p>
<p>Main release thread (subscribe for updates): <a href="https://community.folivora.ai/t/goldenchaos-btt-a-complete-touch-bar-ui-replacement-preset/1281" target="_blank">https://community.folivora.ai/t/goldenchaos-btt-a-complete-touch-bar-ui-replacement-preset/1281</a>
<p>Support and feedback thread: <a href="https://community.folivora.ai/t/goldenchaos-btt-support-and-feedback-thread/5196" target="_blank">https://community.folivora.ai/t/goldenchaos-btt-support-and-feedback-thread/5196</a>
<p>Want to buy me a coffee? You can donate here: <a href="https://paypal.me/GoldenChaos" target="_blank">https://paypal.me/GoldenChaos</a></p>
<p>Thinking of buying BetterTouchTool because of this preset?<br />
Use this link and I'll get 40% :) <a href="https://a.paddle.com/v2/click/30842/34667?link=1061" target="_blank">https://a.paddle.com/v2/click/30842/34667?link=1061</a></p>
<p>I make other cool things, too! Check them out: <a href="https://goldenchaos.net" target="_blank">https://goldenchaos.net</a></p>
<p>Cheers,<br />
Jason Rappaport aka GoldenChaos</p>
</section>
</div>
</div>
</div>
<script>
function openTab(evt, tabName) {
// Declare all variables
var i, tabcontent, tablinks;
// Get all elements with class="tabcontent" and hide them
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
// Get all elements with class="tablinks" and remove the class "active"
tablinks = document.getElementsByClassName("tablink");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
// Show the current tab, and add an "active" class to the button that opened the tab
document.getElementById(tabName).style.display = "block";
evt.currentTarget.className += " active";
}
// Select the General tab by default
document.getElementById("default").click();
</script>
</body>
</html>
I added event.stopPropagation() and event.preventDefault() to the toggleVariable method and pass the current event onclick
Huzzah! Back in business, babyyyyyyy! It works 
Now I just gotta finish making the segmented controls work, which should only take a few minutes since I figured out what I want to do for the first implementation.
Thank you!!
Now that the entire settings menu from the stable version has been ported to the new settings window, I thought it was time to add some highly requested settings to the preset...
New stuff I'm working on in red. (They turn that color when they're not hooked up to anything!)
There are just a few other changes I want to make/things I want to add after this before it's stable! 
Whew thats a lot of settings 
and Damn it’s looking good. You’ve done such a Great job here!
I’m kinda scared of making my own Settings Window after seeing what you had to go through, aha
But yeah I just wanted to congratulate how far this has come. It’s a dream to me to have those skills!
@Andreas_Hegenberg I'm trying to fix my volume mute setting switch. I get the following error in the console:
[Error] TypeError: undefined is not an object (evaluating 'event.preventDefault')
toggleVariable (0b87d5bb-9ec3-4098-81bf-8861584eaf6e:510)
onclick (0b87d5bb-9ec3-4098-81bf-8861584eaf6e:968)
Function:
function toggleVariable(variable, actionName, event) {
var button = document.getElementById(variable);
if(variables[variable] === 'true') {
button.className = 'false';
variables[variable] = 'false';
window.BTT.callHandler('set_string_variable', {variableName: variable, to: 'false'});
window.BTT.callHandler(
'get_string_variable',
{ variableName: variable},
function callback(currentVariableValue) {
console.log(
'the variable',
variable,
'is set to: ',
currentVariableValue
);
}
);
} else {
button.className = 'true';
variables[variable] = 'true';
window.BTT.callHandler('set_string_variable', {variableName: variable, to: 'true'});
window.BTT.callHandler(
'get_string_variable',
{ variableName: variable},
function callback(currentVariableValue) {
console.log(
'the variable',
variable,
'is set to: ',
currentVariableValue
);
}
);
}
trigger_named_async_without_response(actionName);
event.preventDefault();
event.stopPropagation();
}
HTML looks like this:
<label id="showVolumeMute" onClick="toggleVariable(this.id, 'Refresh Volume Mute Key'),event" >
<div class="tbicon">
<img class="invert" src="https://raw.githubusercontent.com/GoldenChaos/GoldenChaos-BTT/master/touchbar-icons/volume-mute.png" />
</div>
Volume Mute
<input type="checkbox"><i></i>
</label>
Any clue why this would throw that error?
EDIT: Wow, it was a parenthesis in the wrong spot. 
It always helps to post something publicly, 90% of the time you will see the error immediately after doing that 
A post was split to a new topic: Twitch followers and livestream viewers widget?