Hi,
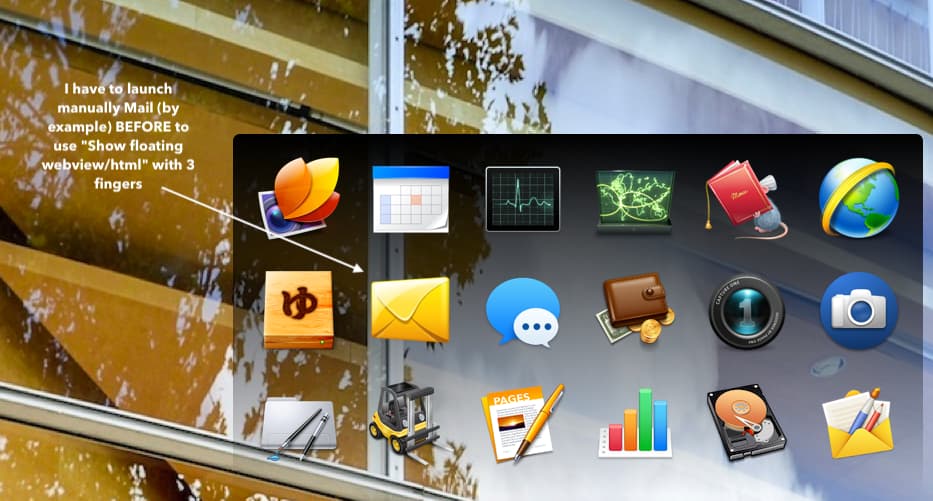
I use a gesture (3 fingers) to show my own HTML floating window (with "Show floating webview/html menu"action), but it does not show. I have to launch BEFORE from Finder, one of program of this "Show floating webview/html" to enable it. After, I can use it to launch any program of this "Show floating webview/html".
May you enable 3 fingers trigger of "Show floating webview/html" at start ?
MacBook Trackpad
Device information:
- Type of Mac : MacBook Air
- macOS version : 10.14.6
- BetterTouchTool version: 3.808 (1949)
I think I don't understand.
What does your code to launch the apps look like?
Hi
Sorry, I have to changed title of topic. It will be easier to understand.
This not a problem to "launch application" but just before to show "floating webview/html" with 3 fingers. It does not show : I have to launch manually BEFORE any program of this "floating webview/html" from Finder.
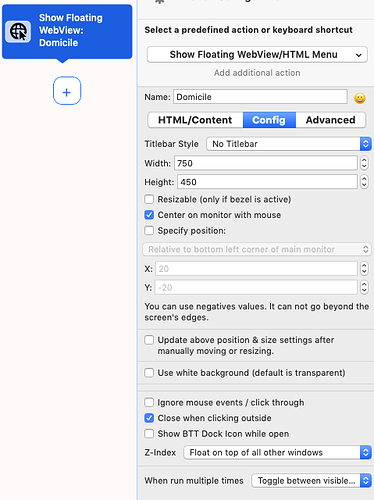
Here is config of floating webview/htm
Here is the code of floating webview/html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#box {
height: 360px;
width: 690px;
overflow: hidden;
background: linear-gradient(to top, transparent, black);
border-radius: 7px 7px;
}
#content {
height: 360px;
width: 850px;
overflow-y: auto;
}
.colonne {
width: 86px;
height: 86px;
padding:8px;
}
div {
float:left;
left:15px;
width: 690px;
height: 114px;
margin:5px;
}
.zoom div img {
transform: scale(1);
transition: .4s ease-in-out;
}
.zoom div:hover img {
filter: drop-shadow(3px 3px 3px #555);
transform: scale(1.2);
}
</style>
</head>
<body>
<div id="box">
<div id="content">
<div class="zoom">
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Finder' , closeFloatingHTMLMenu: 1})"><img src="presetfile://Internal.png"/></div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Calendar' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://calendar.png"/></div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Moniteur' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://moniteur.png" /></div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Terminal' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://terminal.png" /></div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Contacts' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://contacts.png"/> </div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Safari' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://safari.png" /> </div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'CodeRunner' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://textedit.png" /> </div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Mail' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://mail.png" /> </div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Imessages' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://Messages.png" /> </div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Money' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://money.png" /> </div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Omnigraffle' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://omnigraffle.png" /> </div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Forklift' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://forklift.png" /> </div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Pages' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://pages.png" /> </div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Numbers' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://numbers.png" /> </div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Disque' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://disque.png" /> </div>
<div class="colonne" onClick="window.BTT.callHandler('trigger_named', {trigger_name: 'Notes' , closeFloatingHTMLMenu: 1} )"><img src="presetfile://notes.png" /> </div>
</div>
</div>
</div>
</body>
</html>