Follow the steps:
-
First, select your awesome animated gif...
 and save into any folder (example: /tmp/myGifs/awesome.gif)
and save into any folder (example: /tmp/myGifs/awesome.gif) -
Using the "console", execute the command.
#> cd /tmp/myGifs
#> convert awesome.gif awesome.pngNote: you have to make sure that the imageMagick binary are installed on your machine (link)
-
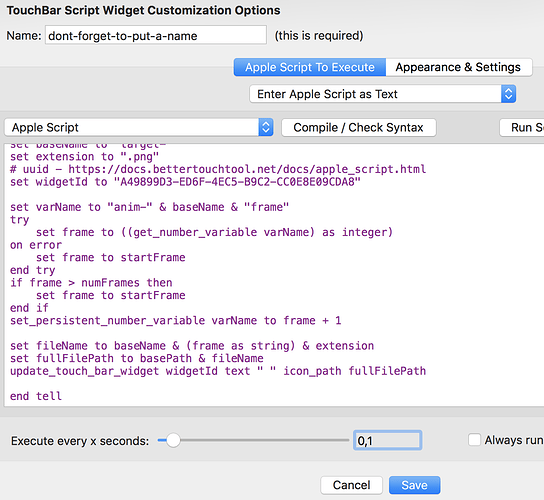
Add a new Widget and select "Run Apple Script..."
-
Copy the script and paste on the window that appear. Don't forget to put a name and put some tiny value on the "Execute every x seconds" parameter.
Save... -
Now we need to customize the script. First grab the UUID of the component using the "right click" over the new component (to obtain the context menu) and select the "Copy UUID..." option.
-
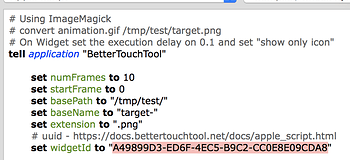
Edit the script (double click on the component) and replace (paste) the new UUID on the "widgetId" variable.
-
Configure the other variables:
numFrames = The number of frames of the animated gif (see how many files generate after the convert command execution, in our example is 31)
startFrame = The first frame you want to show (normally is 0)
basePath = The location of your frame files (make sure you put the last backslash)
baseName = The base name for the images-frames generated by the convert command (in our example is "awesome-") -
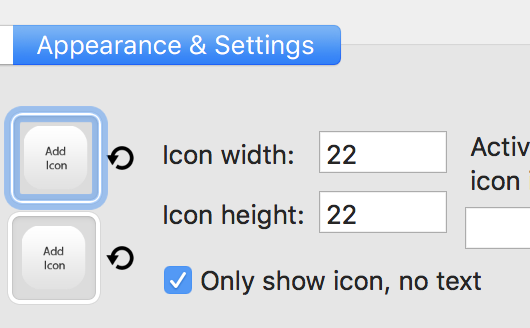
Last, set the "Show only icon" on the "Appearence & Settings" properties of the button... and play with the rest as you like...

I think that is...enjoy!!